最近学习了vue.js,打算试着写一个个人博客的系统,后台使用的是pyramid框架,数据库用的是mongoDB。
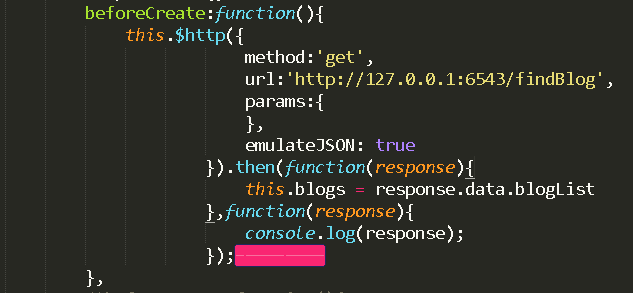
当我在一个单文件组件中请求后台提供的接口时,使用了vueResource提供的this.$http方法
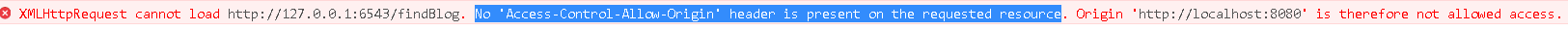
出现了No 'Access-Control-Allow-Origin' header is present on the requested resource的错误,上网查了一下发现这是跨域访问导致的问题。
由于同源策略的原因,我运行vue的代码时,打开的是localhost:8080这个域名,启动后台pyramid的服务时,使用的是127.0.0.1:6543这个域名,同一域名下端口号不同,确实会产生无法跨域访问的问题。
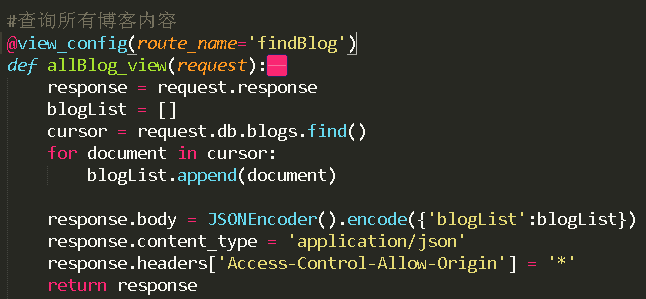
按照chrome的报错提示,我将后台的函数中的response对象添加了headers的值,如图
然后重新启动服务器,发现可以正常的跨域访问并获取到后台传来的数据了。

























 342
342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








