前言
目前部署的比较另类,因为服务器为windows,目前还不是很会nginx,所以现在就只能在服务器上安装nodejs,然后直接使用npm run dev命令行的方式运行项目
遇到的坑
- 使用ip访问前端的时候,就可以访问,但是通过域名始终无法访问
- 问题解决:
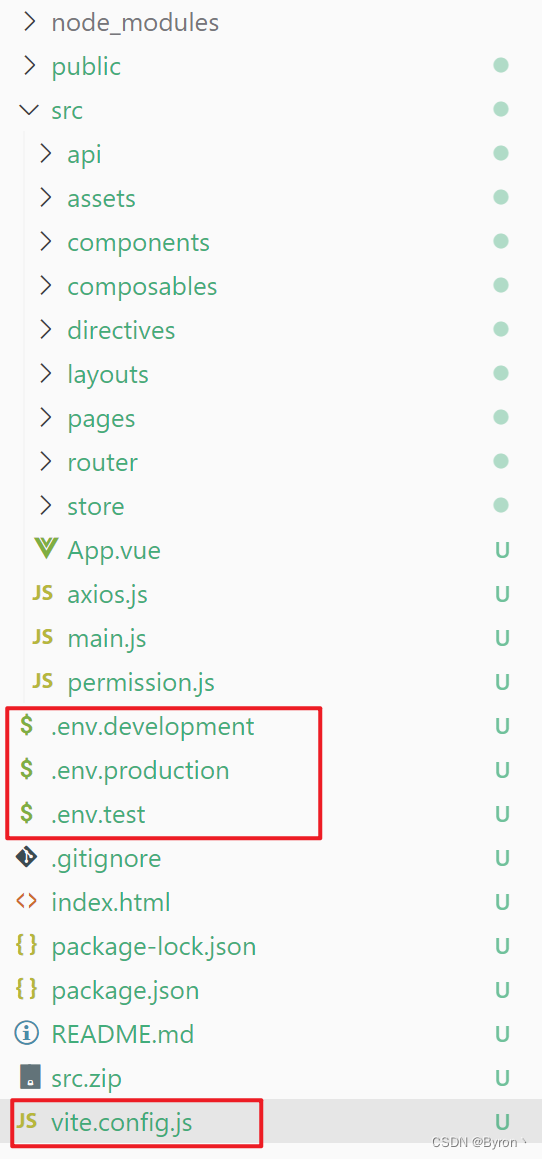
- 其中有一种配置文件是控制代理地址的

- 上面三个是控制代理的地址,最后一个是vue的总配置文件
- 因为我是使用
npm run dev所以使用的代理配置文件为:.env.development

- 其中有一种配置文件是控制代理地址的
由于使用的是其他框架,并且本人的前端比较菜,所以,并不知道这是什么含义
解决方案
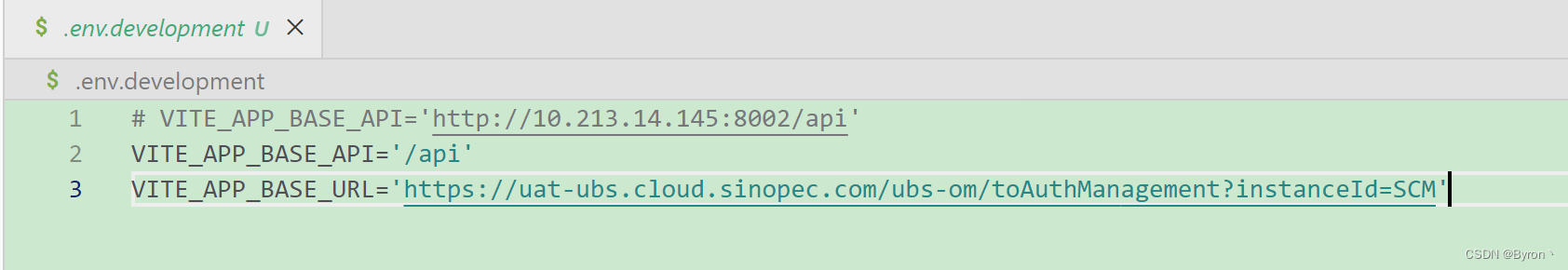
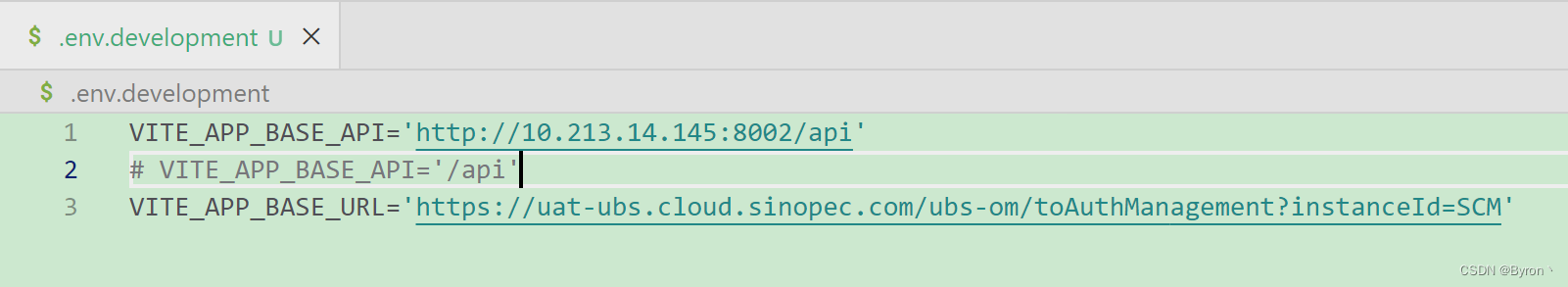
- 如下图将第一行替换第二行

- 这个地址同时也对应了
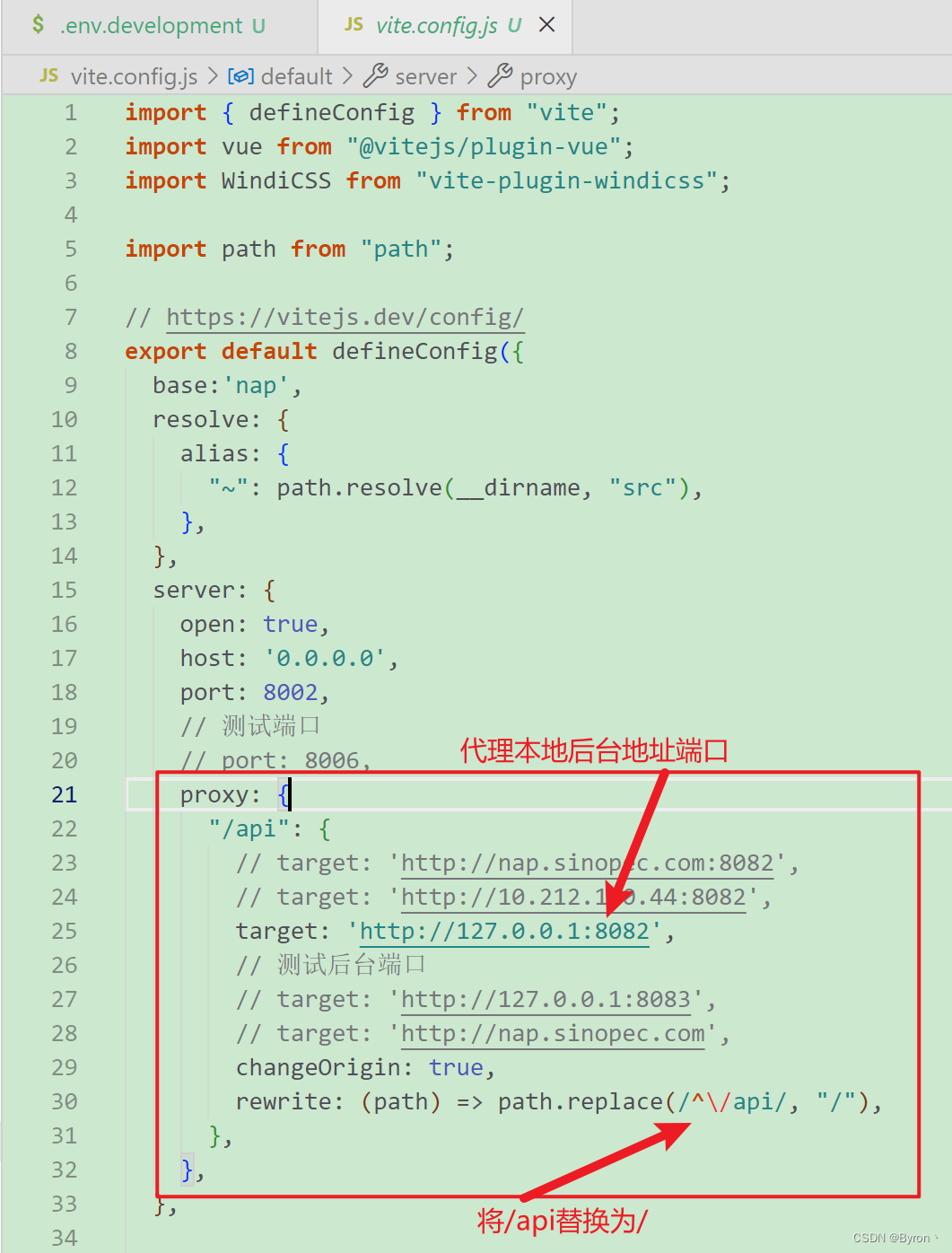
vite.config.js中的配置

- 这里也就是为什么要在
.env.development配置的路径后面加上/api了,因为要识别哪个是后端端口,然后将/api开头的请求代理到后端服务器,并把/api替换为/
当.env.development和vite.config.js配置正确之后,就可以通过域名愉快的访问了~~~~~~~~~~





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








