一、Ajax概述
1、什么是Ajax
Ajax (Asynchronouse Javascript And Xml)翻译为中文就是" 异步 Javascript 和 XML ",即使用Javascript 语言和服务器进行异步交互,传输的数据为XML(当然传输的数据不只是XML)。
Ajax 还有一个最大的特点就是,当服务器响应时,不用刷新整个浏览器页面,而是可以局部刷新。这一特点给用户最大的感受是在不知不觉中完成请求和响应过程。
- 与服务器异步交互;
- 浏览器页面局部刷新;
2、同步交互与异步交互
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
异步请求:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
3、Ajax 常见应用场景
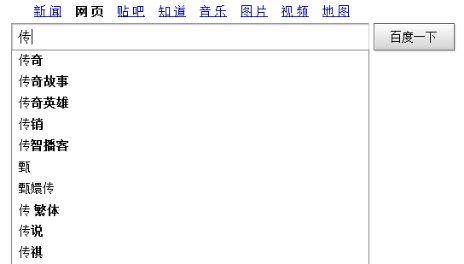
当我们在百度输入一个“传”字之后,会马上出现下拉列表,列表中包含的是包含“传”字的10个关键字。
其实这里就使用了 Ajax 技术,当文件框发生了输入变化时,浏览器会使用 Ajax技术向服务器发送请求,查询包含“传”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这10个关键字显示在下拉列表中。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已;
- 当请求发出后,浏览器还可以进行其它操作,无需等待服务器响应;
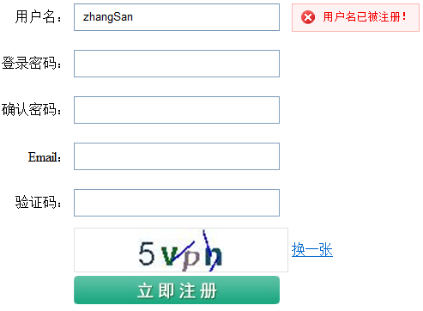
当输入用户名后,把光标移动到其他表单项中,浏览器会使用 Ajax 技术向服务器发出请求,服务器会查询名为 zhangSan 的用户是否存在,最终服务器返回 true 表示名为 zhangSan 的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
4、Ajax 的优缺点
优点:
- Ajax 使用 JavaScript 技术向服务器发送异步请求;
- Ajax 无需刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以 Ajax 性能高;
缺点:
- Ajax 并不适合所有场景,很多时候还是要使用同步交互;
- Ajax 虽然提交了用户体验,但无形中向服务器发送的请求次数增多了,导致服务器压力增大;
- 因为 Ajax 是在浏览器中使用Javascript 完成,所以还需要处理服务器兼容问题;
二、AJAX 技术
1、AJAX 第一例
1.1、准备工作
因为 AJAX 也需要请求服务器,异步请求也是请求服务器,所以我们需要先写好服务器端代码,即编写一个Servlet!
这里,Servlet 很简单,只需要输出“Hello AJAX!”。
public class AServlet extends HttpServlet{
public doGet(HttpServletRequest request,HttpServletResponse response)throw ServletException,IOException{
System.out.println("Hello Ajax!");
response.getWriter().print("Hello Ajax!");
}
}
1.2、AJAX 核心(XMLHttpRequest)
其实 AJAX 就是在JavaScript 中多添加了一个对象:XMLHttpRequest 对象,所有的异步交互都是使用 XMLHttpRequest 对象完成的。也就是说,我们只需要学习一个 JavaScript 的新对象即可。
注意,各个浏览器对 XMLHttpRequest 的支持也是不同的! 大多数浏览器都支持DOM2规范,都可以使用:var xmlHttp = new XMLHttpRequest() 来创建对象; 但是 IE 有所不同,IE5.5 以及更早版本需要使用:var xmlHttp = new ActiveXObject("Microsoft.XMLHTTP") 来创建对象; 而IE6 中需要:var xmlHttp = new ActiveXObject("Msmxl2.XMLHTTP") 来创建对象;而 IE7 以及更新版本也支持DOM2规范。
为了处理浏览器兼容问题,给出下面方法来创建XMLHttpRequest 对象:
<pre class="html" name="code">function createXMLHttpRequest(){
var xmlHttp;
//适用于大多数浏览器,以及IE7和IE更高版本
try{
xmlHttp = new XMLHttpRequest();
}catch(e){
try{
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlHttp = new ActiveXObject(Microsoft.XMLHTTP);
}
}
}
}
1.3、打开与服务器的连接(open方法)
当得到XMLHttpRequest对象后,就可以调用该对象的 open() 方法打开服务器的连接了。 open() 方法的参数如下:
open(method,url,async)
- method:请求方式,通常为GET 或 POST;
- url:请求的服务器地址,例如 ajaxdemo/AServlet,若为 GET 请求,还可以在 URL 后追加参数;
- async:这个参数可以不给,默认值为 true ,表示异步请求;
var xmlHttp = createXMLHttpRequest();
xmlHttp.open("GET","ajaxdemo/AServlet",true);
1.4、发送请求
当使用 open 打开连接后,就可以调用 XMLHttpServlet 对象的 send() 方法发送请求。send() 方法的参数为POST请求参数,即对应 HTTP 协议的请求体内容,若为 GET 请求,需要在 URL 后连接参数。
注意:若没有参数,需要给出 null 为参数。若不给出 null 为参数,可能导致 FIrefox 浏览器不能正常发送请求。
xmlHttp.send(null);1.5、接收服务器响应
当请求发送出去后,服务器端 Servlet 就开始执行了,但服务器端的响应还没有接收到,接下来我们来接收服务器的响应。XMLHttpServlet 对象有一个 onreadystatechange 事件,它会在 XMLHttpServlet 对象的状态发生变化时被调用,下面介绍一下 XMLHttpServlet 对象的5中状态:
- 0:初始化未完成状态,只是创建了 XMLHttpRequest 对象,还未调用 open 方法;
- 1:请求已开始,open() 方法已调用,但还没有调用 send() 方法;
- 2:请求发送完成状态,send() 方法已调用;
- 3:开始读取服务器响应;
- 4:读取服务器响应结束;
xmlHttp.onreadystatechange = function{
alert("hello");
}
xmlHttp onreadystatechange = function{
if(xmlHttp.readyState == 4){
akert("hello");
}
};
其实我们还关心服务器的状态码是否为200,其服务器响应是否为404,或500,那么就表示请求失败了。我们可以通过XMLHttpRequest 对象的status 属性得到服务器的状态码。
最后,我们还需要获取服务器响应的内容,可以通过XMLHttpRequest 对象的responseText 得到服务器内容。
xmlHttp.onreadystatechange = function{
if(xmlHttp.readyState == 4 && xmlHttp.status == 200){
alert(xmlHttp.responseText);
}
};
2、AJAX 第二例(发送 POST 请求)
2.1、发送 POST 请求注意事项
POST 请求必须设置 ContentType 请求头的值为 application/x-www.form-encoded 。表单的 enctype 默认值为 application/x-www.form-encoded 。因为默认值就是这个,所以大家可能会忽略这个!当设置了 <form> 的 enctype = "application/x-www.form-encoded" 时,等同于设置了 Content-Type 请求头。
但在使用 AJAX 发送请求时,就没有默认值了,这需要我们自己设置请求头:
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
当没有设置 ContentType 请求头为 application/x-www-form-urlencoded 时,web 容器会忽略请求体的内容。所以在使用 AJAX 发送 POST请求时,需要设置这一请求头,然后使用 send() 方法来设置请求体内容。
xmlHttp.send("b = B");
这时,Servlet 就可以获取参数了。
AServlet.java
public void doPost(HttpServletRequest request,HttpServletResponse response)throws ServletException,IOException{
System.out.println(request.getparameter("b"));
<pre name="code" class="html"> System.out.println("hello ajax");
response.getWriter().print("hello ajax!");
ajax.jsp
<script type="text/javascript">
function creareXMLHttpRequest(){
try{
return new XMLHttpRequest();
}catch(e){
try{
return new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
return new ActiveXObject("Microsoft.XMLHTTP");
}
}
}
function send(){
var xmlHttp = createXMLHttpRequest();
xmlHttp.onreadystatechange = function{
if(xmlHttp.readyState == 4 && xmlHttp.status == 200){
var div = document.getElementById("div1");
div.innerHTML = xmlHttp.responseText;
}
};
xmlHttp.open("POST","/ajaxdemo/AServlet?a=A",true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.send("b=B");
}
</script>
<body>
<h1>AJAX<h1>
<button οnclick="send()"></button>
<div id="div1"></div>
</body>
3、AJAX 第三例(用户名是否已被注册)
3.1、功能介绍
在注册表单中,当用户名填写了用户名后,把光标移开,会自动向服务器发送异步请求。服务器返回 true 或 false ,返回 true 表示这个用户名已被注册,返回 false 表示没被注册过。
客户端得到服务器返回的结果后,确定是否在用户名文本框后显示“用户名已被注册”的错误信息!
3.2、案例分析
- rejist.jsp 页面中给出注册表单;
- 在 username 表单字段中添加 onblur 事件,调用 send() 方法;
- send() 方法获取表单字段的内容,向服务器发送异步请求,参数为 username;
- RegistSevlet获取 username 参数,判断是否为 itcast ,如果是响应true,否则响应 false;
3.3、代码
regist.jsp
<pre name="code" class="html"><script type="text/javascript">
function creareXMLHttpRequest(){
try{
return new XMLHttpRequest();
}catch(e){
try{
return new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
return new ActiveXObject("Microsoft.XMLHTTP");
}
}
}
function send(){
var xmlHttp = createXMLHttpRequest();
xmlHttp.onreadystatechange = function{
if(xmlHttp.readyState == 4 && xmlHttp.status == 200){
if(xmlHttp.responseText == "true"){
document.getElementById("error").innerHTML = "用户名已被注册!";
}else{
document.getElementById("error").innerHTML = "";
}
}
};
xmlHttp.open("POST","/ajaxdemo/AServlet?a=A",true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
var username = document.getElementById("username").value;
xmlHttp.send("username="+username);
}
</script>
<body>
<h1>注册</h1>
<form action="" method="post">
用户名:<input type="text" name="username" id="username" οnblur="send()"><span id="error"></span><br/>
密 码:<input type="text" name="password"><br/>
<input type="submit" value="注册">
</form>
</body>
RegistServlet.java
public void doPost(HttpServletRequest request,HttpServletResponse response)throws ServletException,IOException{
request.setCharactorEncoding("utf-8");
response.setContentType("text/html;charactorType=utf-8");
String username = request.getParameter("username");
if("itcast".equals(username)){
response.getWriter().print("true");
}else{
response.getWriter().print("false");
}
}4、AJAX第四例(省市二级联动)
4.1、功能介绍
select.jsp
<h1>
<pre name="code" class="html"> 省:
<select name="province" id="province">
<option>==请选择==</option>
</select> 市:
<select name="city" id="city">
<option>==请选择==</option>
</select>当 select.jsp 页面打开时,向服务器发送亿部请求,的到所有省份的名称(文本数据)。然后使用每个省份名称创建<option>,添加到<select name="province">中。
并且为<select name="province">元素添加onchange时间监听。当选择的省份发生变化时,再向服务器发送异步请求,得到当前选中的省份下的所有城市,然后客户端解析XML文档,使用每个城市名称创建<option>,添加到<select name="city">元素中。
4.2、代码实现
- 服务器端:使用china.xml保存所有省份和城市名称。
china.xml
<?xml version="1.0" encoding="utf-8"?>
<china>
<province name="北京">
<city>东城区</city>
<city>西城区</city>
……
</province>
<province name="天津">
<city>和平区</city>
<city>河东区</city>
……
</province>
<province name="河北">
<city>石家庄</city>
<city>衡水</city>
……
</province>
……
</china>provinceServlet负责把所有省市名称响应给客户端,还需要使用dom4j解析china.xml文件,得到所有<province>元素的name值,连接成一个字符串发送给客户端。
CityServlet 负责得到某个省份元素,然后以字符串形式发送给客户端。
ProvinceServlet.java
public class ProvinceServlet extends HttpServlet(){
public void doGet(HttpServletRequest request,HttpServletResponse response)throws ServletException,IOException{
response.setContentType("text/html;charset=utf-8");
InputStream input = this.getClass().getClassLoader().getResourceAsStream("china.xml");
SAXReader reader = new SAXReader();
try{
Document doc = reader.read(input);
List<Attribute> provinceNameAttributeList = doc.selectNodes("//province/@name");
List<String> provinceNames = new ArrayList<String>();
for(Attribute proAttr:provinceNameAttributeList){
provinceNames.add(proAttr.getValue());
}
String str = provinceNames.toString();
response.getWriter().print(str.substring(1,str.length-1));
}catch(DocumentException e){
throw new RuntimeException(e);
}
}
}
CityServlet.java
<pre name="code" class="html">public class CityServlet extends HttpServlet(){
public void doGet(HttpServletRequest request,HttpServletResponse response)throws ServletException,IOException{
request.setCharactorEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String provinceName = request.getParameter("provinceName");
InputStream input = this.getClass().getClassLoader().getResourceAsStream("china.xml");
SAXReader reader = new SAXReader();
try{
Document doc = reader.read(input);
Element provinceElement = (Element)doc.SelectSingleNode("//province[@name="+provinceName+"]");
response.retWriter().print(provinceElement.asXML);
}catch(Exception e){
throws new RuntimeException(e);
}
}
}- 客户端
在打开 select.jsp 页面时向服务器请求所有省份,添加到 <select name="province"> 元素中。
给 <select name="province"> 添加 onchange 时间监听,内容为向服务器发送请求,得到XML文档:<province> 元素,然后解析它,添加到 <select name="city">中
<pre name="code" class="html">// 文档加载完成后
// 加载所有省份名称
window.onload = function() {
/*
请求服务器,加载所有省名称到<select>中
*/
/*
1. ajax四步
*/
var xmlHttp = createXMLHttpRequest();
xmlHttp.onreadystatechange = callback;//服务器响应完成后执行callback函数
xmlHttp.open("GET", "/ajaxdemo1/ProvinceServlet", true);//向服务器发送GET请求
xmlHttp.send(null);//发送请求
};// 本方法获取服务器响应的所有省份的名称
function callback[获取服务器响应的所有省份名称,然后使用每个省份名称创建<option>元素添加到<select>元素中,这样省份的下拉列表中存在了。]() {
if(this.readyState == 4 && this.status == 200) {
// 把服务器响应的省份名称,使用逗号分割成字符串数组
var provinceNameArray = this.responseText.split(", ");
// 遍历每个省份名称,使用每个省份名称创建<option>元素,添加到province的<select>中
for(var i = 0; i < provinceNameArray.length; i++) {
addProvinceOption(provinceNameArray[i]);
}
// 为province的<select>元素添加onchange事件监听
document.getElementById("province").onchange = loadCities;[为省份下拉列表添加监听器,在改变省份时执行。]
}
}
// 本函数在province的<select>元素发送变化时执行!
// 本函数会使用当前选中的省份名称为参数,向服务器发送请求,获取当前省份下的所有城市!
function loadCities[向服务器发送请求,得到选中的省份元素:<province>。然后解析它,使用每个<city>元素创建<option>元素,添加到<select>中,这样城市的<select>就有了内容了。]() {
var proName = this.value;//获取<select>选择的省份名称
/*
AJAX4步
*/
var xmlHttp = createXMLHttpRequest();//创建异常对象
// 指定回调函数
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
// 得到服务器响应的xml文档对象
var doc = xmlHttp.responseXML;//注意,这里使用的是resopnseXML属性,不是resopnseText
// 获取文档中所有city元素
var cityElementList = doc.getElementsByTagName("city");
// 获取html元素:city的<select>
var citySelect = document.getElementById("city");
// 删除city的<select>元素的所有子元素
removeChildNodes(citySelect);
// 创建<option>元素,指定文本内容为“请选择”
var qxzOption = document.createElement("option");
var textNode = document.createTextNode("===请选择===");
qxzOption.appendChild(textNode);
// 把"请选择"这个<option>添加到<select>元素中
citySelect.appendChild(qxzOption);
// 循环遍历每个服务器端响应的每个<city>元素
for(var i = 0; i < cityElementList.length; i++) {
var cityEle = cityElementList[i];
var cityName = null;
// 获取<city>元素的文本内容!处理浏览器差异!
if(window.addEventListener) {
cityName = cityEle.textContent;
} else {
cityName = cityEle.text;
}
// 使用城市名称创建<option>,并添加到<select>元素中
addCityOption(cityName);
}
}
};
xmlHttp.open("POST", "/ajaxdemo1/CityServlet", true);//打开与服务器的连接
// 因为是POST请求,所以要设置Content-Type请求头
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
// 参数为当前选中的省份名称
xmlHttp.send("provinceName=" + proName);
}// 使用proName创建<option>元素添加到<select>元素中
function addProvinceOption[使用省份名称生成<option>元素并添加到省份的<select>中](proName) {
var option = document.createElement("option");//创建<option>元素
var textNode = document.createTextNode(proName);//使用省份名称创建文本节点
option.appendChild(textNode);//把省份名称的文本节点添加到<option>元素中
option.setAttribute("value", proName);//使用省份名称来设置<option>元素的value属性
document.getElementById("province").appendChild(option);//把<option>元素添加到<select>元素中
}// 本函数用来创建城市的<option>,并添加到<select>元素中
function addCityOption[使用城市名称创建<option>元素,并添加到<select>元素中](cityName) {
var citySelect = document.getElementById("city");//获取id为city的<select>
var cityOption = document.createElement("option");//创建<option>元素
var textNode = document.createTextNode(cityName);//使用城市名称创建文本节点
cityOption.appendChild(textNode);//把文本节点添加到<option>元素中
cityOption.setAttribute("value", cityName);//设置<option>元素的value属性为城市名称
citySelect.appendChild(cityOption);//把<option>元素添加到<select>元素中
}//删除指定元素的所有子元素
function removeChildNodes[删除指定元素的所有子元素](ele) {
var nodes = ele.childNodes;//获取当前元素的所有子元素集合
while(nodes.length > 0) {//遍历所有子元素
ele.removeChild(nodes[0]);//删除子元素
}
}三、XStream
1、XStream 的作用
XStream 可以把 JavaBean 对象转换成XML。
通常服务器向客户端响应的数据都是来自数据库的一组对象,而我们不能直接把对象响应给客户端,所以我们需要把对象转换成XML 再响应给客户端,这时就需要使用XStream组合了。
2、XStream 入门
为了演示XStream 的作用,我们需要先写两个类:Province 和 City。
City.java
public class City {
private String name;
private String description;
……
}Province.java
public class Province {
private String name;
private List<City> cities = new ArrayList<City>();
public void addCity(City city) {
cities.add(city);
}
……
}接下来,我们写一个 main() ,创建一个 List ,List 中存放两个 Province 对象,最终我们把 List 转换成 XML。
Province p1 = new Province("辽宁省");
p1.addCity(new City("沈阳", "shenyang"));
p1.addCity(new City("大连", "dalian"));
Province p2 = new Province("吉林省");
p2.addCity(new City("长春", "changchen"));
p2.addCity(new City("白城", "baicheng"));
List<Province> list = new ArrayList<Province>();
list.add(p1);
list.add(p2);3、XStream 相关 JAR 包
我们可以到 http://xstream.codehaus.org/ 地址去下载 XStream 安装包!
XStream的必导 JAR包:
- 核心 JAR 包:xstream-1.4.7.jar
- 必须依赖 JAR 包:xpp3_min-1.1.4c(XML Pull Parse ,一款速度很快的 XML解析器)
4、使用 XStream 把 Java 对象转换成 XML
下面是使用 XStream 转换成 list 为 XML 的代码。
XStream xstream = new XStream();
String s = xstream.toXML(list);
<list[与对象名对应!]>
<cn.itcast.xstream.demo1.Province[与Province类名对应]>
<name[与Province类的name属性对应]>辽宁省</name>
<cities[与Province类的cities属性对应]>
<cn.itcast.xstream.demo1.City[与City类名对应]>
<name[与City类的name属性对应]>沈阳</name>
<description[与City类的description属性对应]>shenyang</description>
</cn.itcast.xstream.demo1.City>
<cn.itcast.xstream.demo1.City>
<name>大连</name>
<description>dalian</description>
</cn.itcast.xstream.demo1.City>
</cities>
</cn.itcast.xstream.demo1.Province>
<cn.itcast.xstream.demo1.Province>
<name>吉林省</name>
<cities>
<cn.itcast.xstream.demo1.City>
<name>长春</name>
<description>changchen</description>
</cn.itcast.xstream.demo1.City>
<cn.itcast.xstream.demo1.City>
<name>白城</name>
<description>baicheng</description>
</cn.itcast.xstream.demo1.City>
</cities>
</cn.itcast.xstream.demo1.Province>
</list>也就是说,XStream 是根据对象名、类名、属性名来生成 XML文档的。
5、alias 用法
大家也看到了,生产的 XML 中,与类名对应的元素名称包含了包名部分,这很不好看!若项自定义生成的元素名称,需要使用XStream 为类名提供别名:
xstream.alias("province",Province.class);
xstream.alias("city",City.class);
xstream.alias("china",List.class);
<china>[原来是list,对应list对象名称,现在已经为china]
<province>[原来是类的全名]
<name>辽宁省</name>
<cities>
<city>[原来是类的全名]
<name>沈阳</name>
<description>shenyang</description>
</city>
<city>
<name>大连</name>
<description>dalian</description>
</city>
</cities>
</province>
<province>
<name>吉林省</name>
<cities>
<city>
<name>长春</name>
<description>changchen</description>
</city>
<city>
<name>白城</name>
<description>baicheng</description>
</city>
</cities>
</province>
</china>6、把子元素变成元素属性
例如我们需要把 <province> 子元素 <name> 变成:<province name=""> 样式,那么需要调用如下方法:
xstream.useAttributeFor(province.class,"name");
<china>
<province name="辽宁省">[Province类的name成员以元素的属性形式出现。]
<cities>
<city>
<name>沈阳</name>
<description>shenyang</description>
</city>
<city>
<name>大连</name>
<description>dalian</description>
</city>
</cities>
</province>
<province name="吉林省">
<cities>
<city>
<name>长春</name>
<description>changchen</description>
</city>
<city>
<name>白城</name>
<description>baicheng</description>
</city>
</cities>
</province>
</china>7、去除集合属性对应元素
大家可能已经发现了,因为 province 类有一个 cities 成员,所以生成了 <cities> 元素,但这个元素对 XML 文档没有什么意义,所以我们需要把它去除!
xstream.addImplicitCollection(Province.class,"cities");
<china>
<province name="辽宁省">[province元素下再没有ciites元素,而是由province元素直接包含city元素]
<city>
<name>沈阳</name>
<description>shenyang</description>
</city>
<city>
<name>大连</name>
<description>dalian</description>
</city>
</province>
<province name="吉林省">
<city>
<name>长春</name>
<description>changchen</description>
</city>
<city>
<name>白城</name>
<description>baicheng</description>
</city>
</province>
</china>8、让类的成员不生成对应 XML 元素
到现在为止,我们都是每个类、每个成员都有对应的元素(或属性)存在,但有时我们并不希望某些类的成员在对应的 XML 文档中出现,例如我们不希望 city类的description成员出现在 XML 文档中,可以使用下面方法:
xstream.omitField(City.class,"description");
<china>
<province name="辽宁省">
<city>
<name>沈阳</name>
</city>
<city>
<name>大连</name>
</city>
</province>
<province name="吉林省">
<city>
<name>长春</name>
</city>
<city>
<name>白城</name>
</city>
</province>
</china>三、JSON
1、什么是JSON?
JSON(Javascript Object Notation)是一种轻量级的数据交换格式。
JSON 使用字符串表示 Javascript 对象,例如可以在 Servlet 中发送一个 JSON 格式的字符串给客户端 Javascript ,Javascript 可以执行这个字符串,得到一个JavaScript 对象。
XML 也可以同大数据交换,前面已经学习过在 Servlet 中发送 XML 给JavaScript,然后JavaScript再去解析XML。
2、JSON 对象语法
JSON 语法:
- 数据在名称/值对中
- 数据由逗号分隔
- 花括号保存数据
- 方括号保存数组
var person = {"name":"zhangSan","age":"16","sex":"male"};
JSON 值:
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
var person = {"name":"lisi","age":"20","sex":"male",hobby":["cf","fj","ddm"]};
带有方法的 JSON 对象:
var person = {"name":"zhangSan","getName":function(){return this.name}};
3、JSON 和 XML 比较
- 可读性:XML胜出;
- 解码难度:JSON 本身就是 JS 对象(主场作战),所以简单很多;
- 流行度:XML 已尽流行很多年,但在 AJAX 领域,JSON 更受欢迎;
4、把 Java 对象转为 JSON 对象
apache 提供的 json-lib 小工具,可以方便的使用 Java语言来创建 JSON 字符串,也可以把 JavaBean 转换成 JSON 字符串。
4.1、json-lib 核心 JAR 包
json-lib 核心 jar 包:
- json-lib.jar
json-lib 依赖 jar 包:
- commons-lang.jar
- xommons-beanutils.jar
- xommons-logging.jar
- xommons-collections.jar
- zemorph.jar
4.2、json-lib 中的核心类
在 json-lib 中有两个核心类:
- JSONObject;
- JSONArray;
4.3、JSONObject
JSONObject 本身是一个 Map,所以学习它很方便。
//创建JSON
JSONObject jo = new JSONObject();
jo.put("name","zhangSan");
<pre name="code" class="html">jo.put("age","18");jo.put("sex","male");//将对象装成JSON
Person person = new Person("lisi",18,"female");
JSONObject jo = JSONObject.fromObject(person);
System.out.println(jo.toString());
//把MAP转换成JSON
Map map = new HashMap();
map.put("name","wangwu");
<pre name="code" class="html">map.put("age",81);map.put("sex","male");System.out.println(jo.toString());//把 xml 转换成 JSON ,需要导入 xom-1.1.jar
String xml = "<span style="color:#2a0ff;"><person><name>zhaoLiu</name><age>59</age><sex>female</sex></person></span>";
XMLSerializer serial = new XMLSerializer();
JSONObject jo = (JSONObject)serial.read(xml);
<pre name="code" class="html"><pre name="code" class="html">System.out.println(jo.toString());4.4、JOSNArray
JSONArray 本身是一个 List,所以使用起来很方便。
//直接创建 JSONArray
JSONArray ja = new JSONArray();
Person p1 = new Person("zhangSan", 18, "male");
Person p2 = new Person("liSi", 23, "female");
ja.add(p1);
ja.add(p2);
System.out.println(ja.toString());//把 list 转换成 JSONArray
Person p1 = new Person("zhangSan", 18, "male");
Person p2 = new Person("liSi", 23, "female");
List<Person> list = new ArrayList<Person>();
list.add(p1);
list.add(p2);
JSONArray ja = JSONArray.fromObject(list)[把list转换成JSONArray];
System.out.println(ja.toString());//把数组转换成JSONArray
Person p1 = new Person("zhangSan", 18, "male");
Person p2 = new Person("liSi", 23, "female");
Person[] persons = {p1, p2};
JSONArray ja = JSONArray.fromObject(persons)[把数组转换成JSONArray];
System.out.println(ja.toString());5、JS 解释服务器发送过来的 JSON 字符串
服务器发送过来的 JSON 字符串后,客户端需要对其进行解析,这时客户端需要使用 eval() 方法对JSON字符串进行执行!但要注意,eval() 方法在执行 JSON 时,必须把JSON 字符串使用一对圆括号括起来。
var json = "{\"name\":\"zhangsan\",\"age\":\"18\",\"sex\":\"male\"}";
var person = eval("("+jason+")");
























 429
429

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








