前言
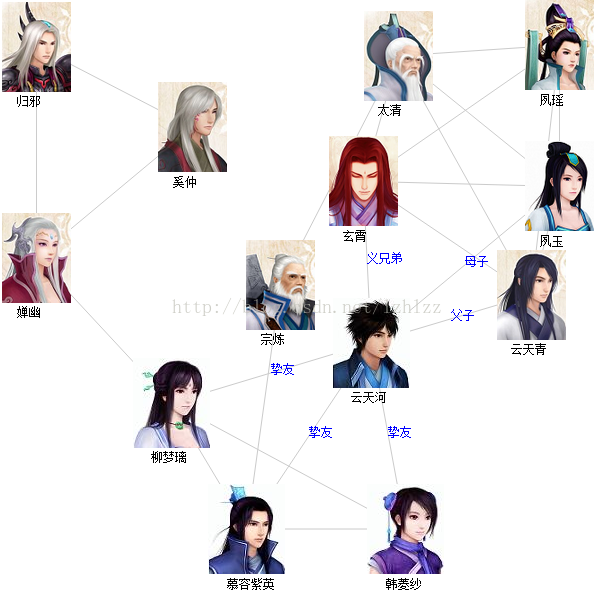
使用d3的力学图(力导向图)与生活中常见的人物关系图结合,已经有了很好的例子: 【 D3.js 进阶系列 — 2.0 】 力学图 + 人物关系图,博主实现了下面这种样式,已经相当不错了。
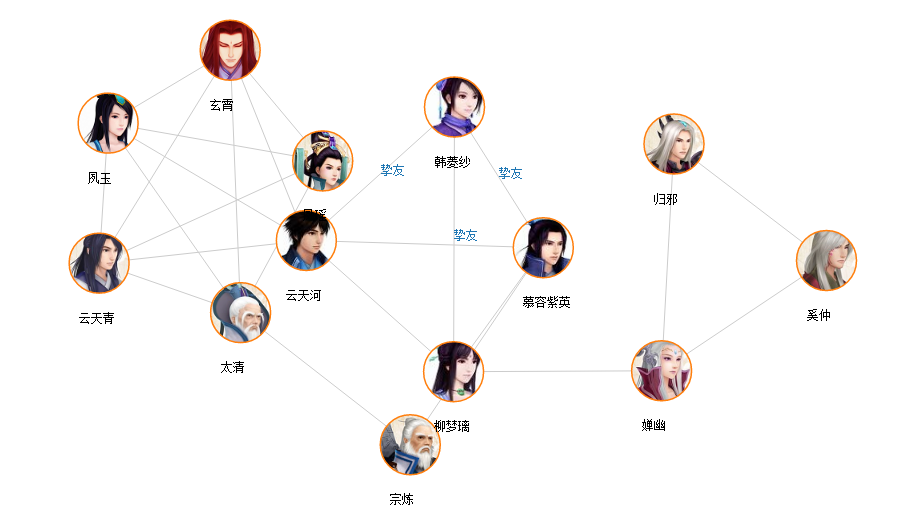
但是对于想把节点的方形图片换成圆形头像,网上的资料却很少,本例子就在上面的实例的基础上实现圆形头像,让人物关系图看起来更漂亮了一个档次。两个主要文件如下:
# index.html
<html>
<head>
<meta charset="utf-8">
<title>Force</title>
<style>
.nodetext {
font-size: 12px ;
font-family: SimSun;
fill:#000000;
}
.linetext {
font-size: 12px ;
font-family: SimSun;
fill:#1f77b4;
fill-opacity:0.0;
}
.circleImg {
stroke: #ff7f0e;
stroke-width: 1.5px;
}
</style></head>
<body>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script>
var width = 900;
var height = 800;
var img_w = 77;
var img_h = 80;
var radius = 30; //圆形半径
var svg = d3.select("body").append("svg")
.attr("width",width)
.attr("height",height);
d3.json("relation.json",function(error,root){
if( error ){
return console.log(error);
}
console.log(root);
//D3力导向布局
var force = d3.layout.force()
.nodes(root.nodes)
.links(root.edges)
.size([width,height])
.linkDistance(200)
.charge(-1500)
.start();
//边
var edges_line = svg.selectAll("line")
.data(root.edges)
.enter()
.append("line")
.style("stroke","#ccc")
.style("stroke-width",1);
//边上的文字(人物之间的关系)
var edges_text = svg









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 144
144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








