1. 环境搭建
sencha cmd 和 extjs6 sdk.
sencha cmd: https://www.sencha.com/products/extjs/cmd-download/
extjs6: https://www.sencha.com/
sencha cmd 安装过程将其加入系统的环境变量path中。
extjs6 解压即可。
2. sencha cmd 常用命令
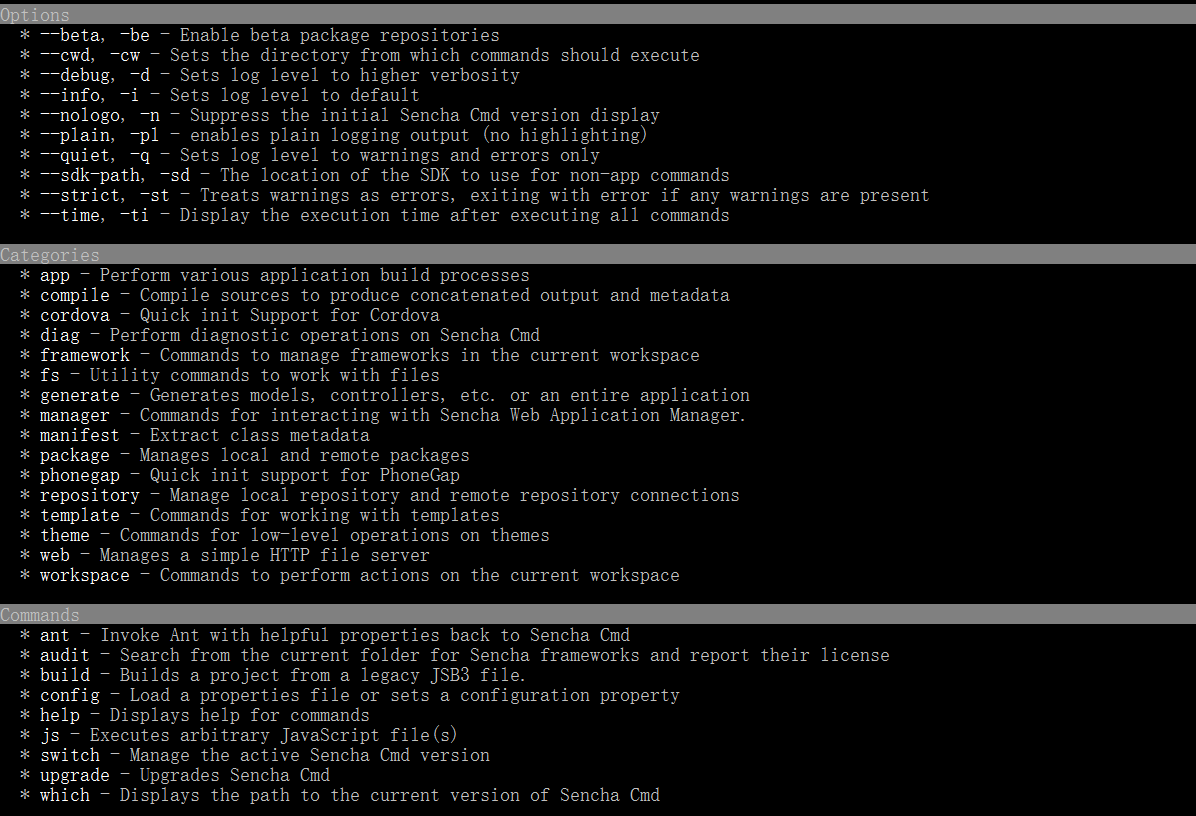
查看sencha cmd 帮助信息 只要在终端里输入sencha help,然后回车即可。
创建项目
根据默认的模板创建项目
sencha -sdk /path/to/sdk generate app MyApp /path/to/myapp
指定模板创建项目
sencha -sdk /path/to/sdk generate app -t /path/to/sdk/templates/xxxx MyApp /path/to/myapp发布运行
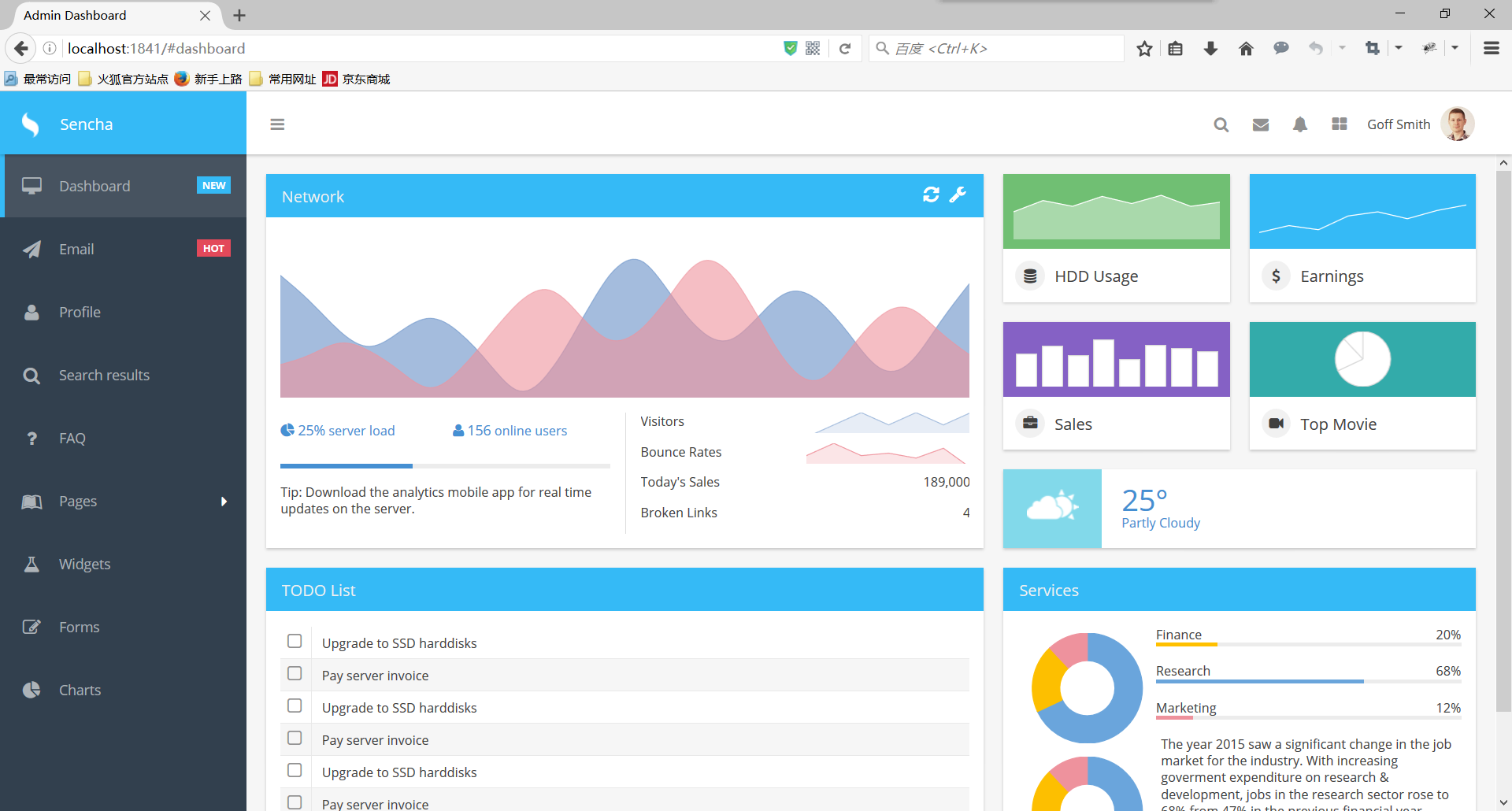
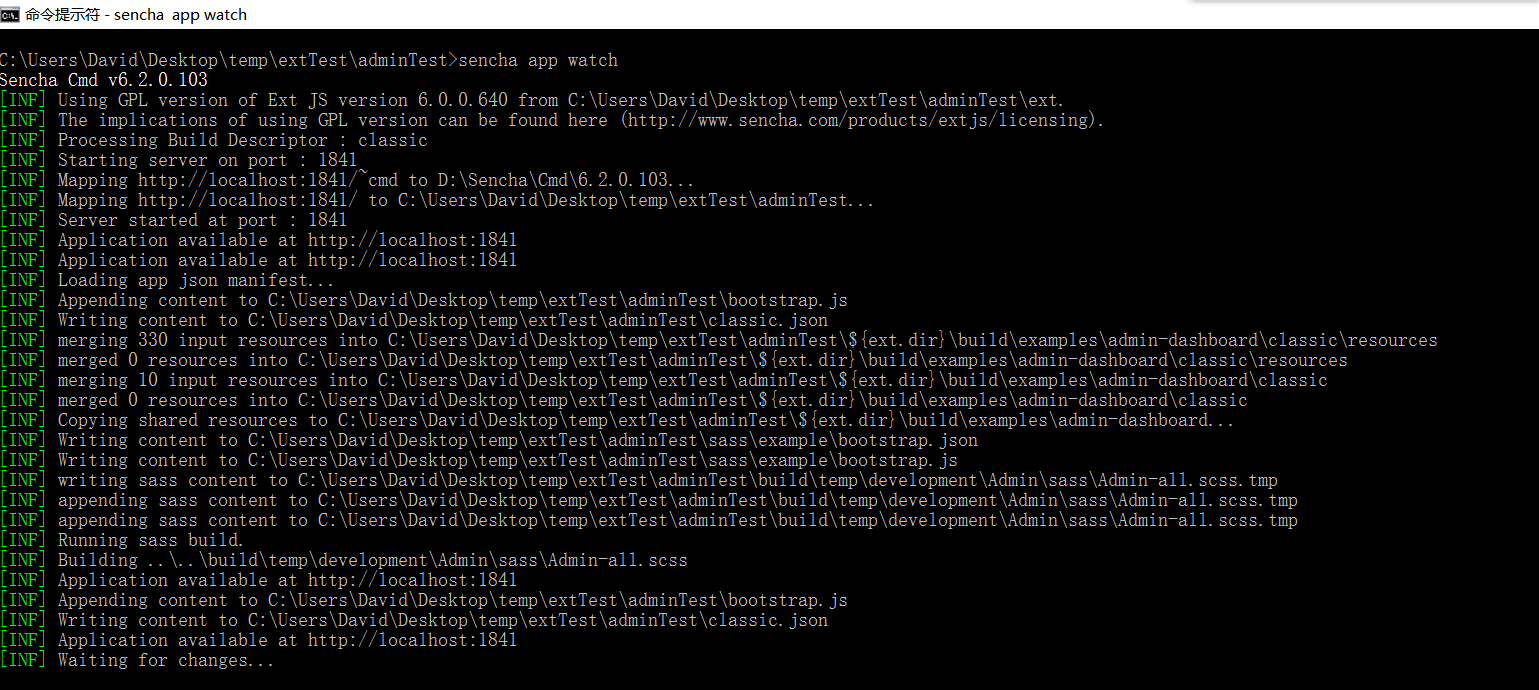
进入项目目录,sencha app watch根据提示在浏览器地址中输入http://localhost:1841 界面如下:

打包项目
打包classic和modern
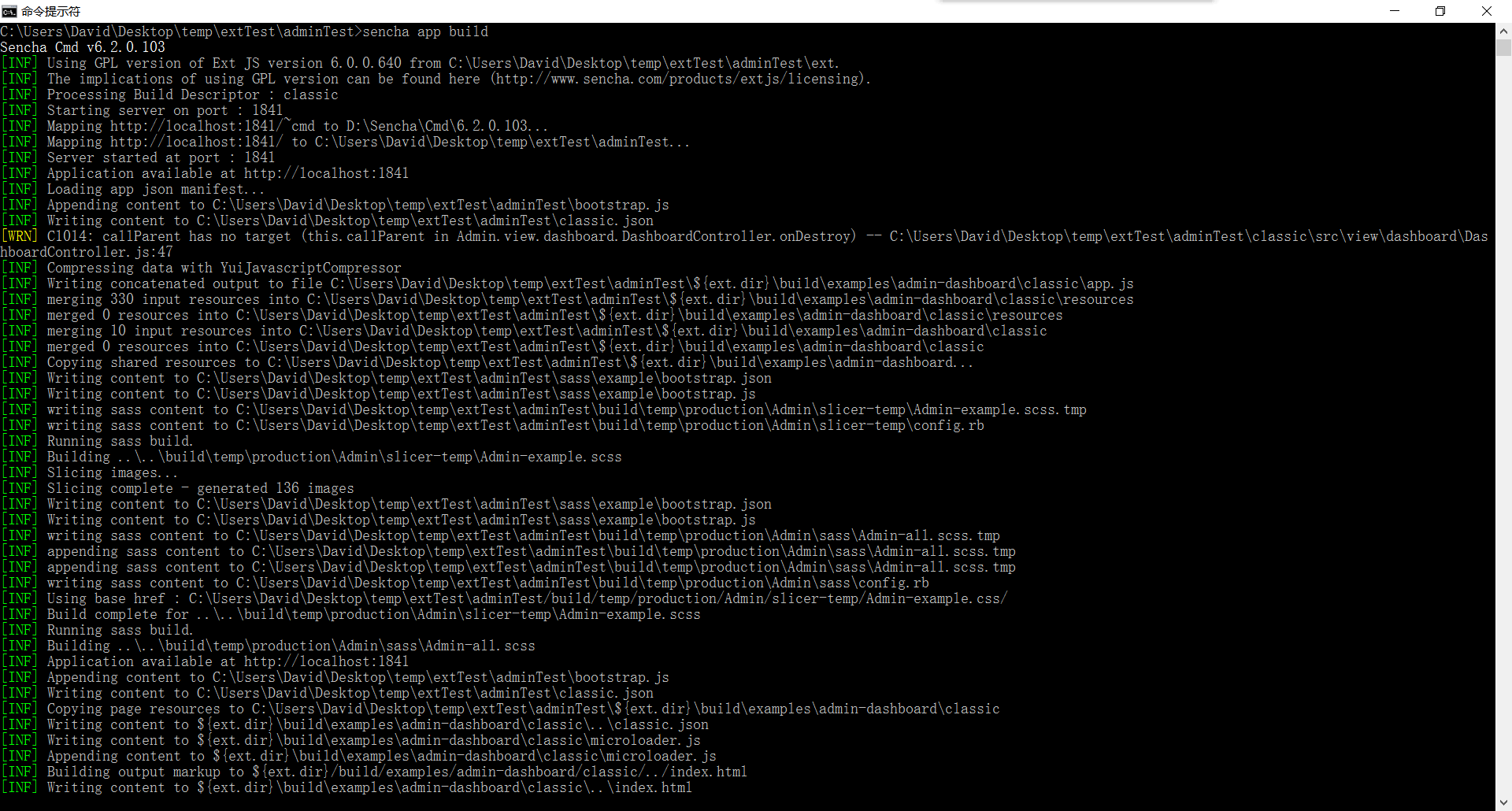
sencha app build
仅打包classic
sencha app build classic
仅打包modern
sencha app build modern3. 参考文档
以下列出使用extjs6时会需要参考的文件:
http://docs.sencha.com/extjs/6.2.0/classic/Ext.html
http://fontawesome.io/icons/

























 757
757

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








