elementUI 中tree的节点文字过长显示不全的解决办法:使用el-scrollbar
<el-scrollbar>
<el-tree
:data="deptOptions"
:props="defaultProps"
:expand-on-click-node="false"
:filter-node-method="filterNode"
ref="tree"
default-expand-all
@node-click="handleNodeClick"
/>
</el-scrollbar>
样式:
.el-tree 是解析完成后dom上带的样式,不加的话滚动条不能出现
.el-tree {
display: inline-block;
}
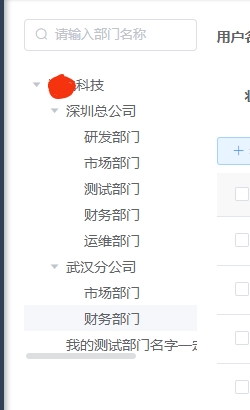
最终显示效果:
鼠标滑到树上时才会显示滚动























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








