<el-tree
class="filter-tree"
:data="tCodeSetCategoryTreeData"
:props="{
value: 'id', // ID字段名
label: 'name', // 显示名称
children: 'children' // 子级字段名
}"
default-expand-all
highlight-current
node-key="id"
:filter-node-method="filterNode"
:expand-on-click-node="false"
@node-click="handleNodeClick"
ref="tCodeSetCategoryTree">
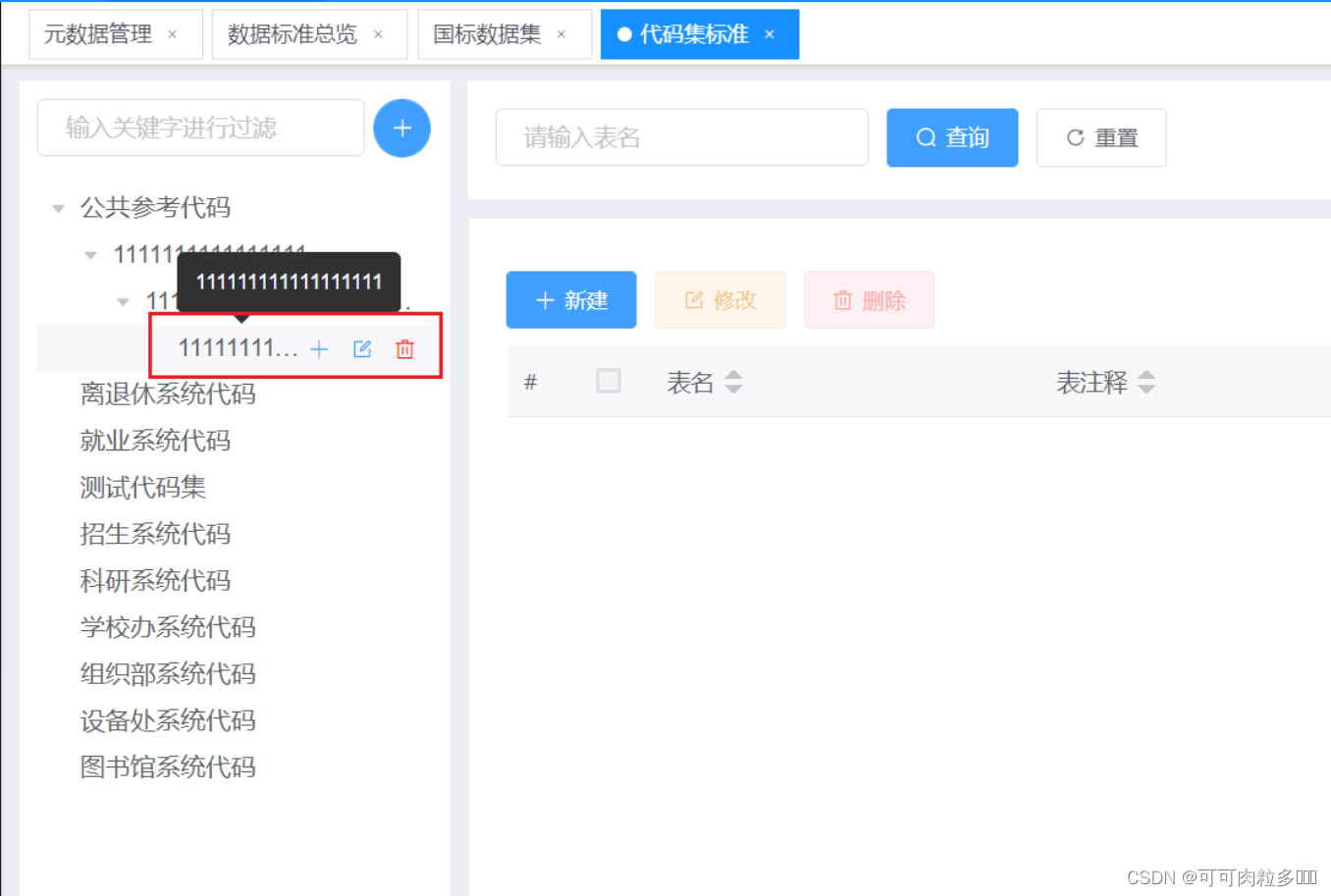
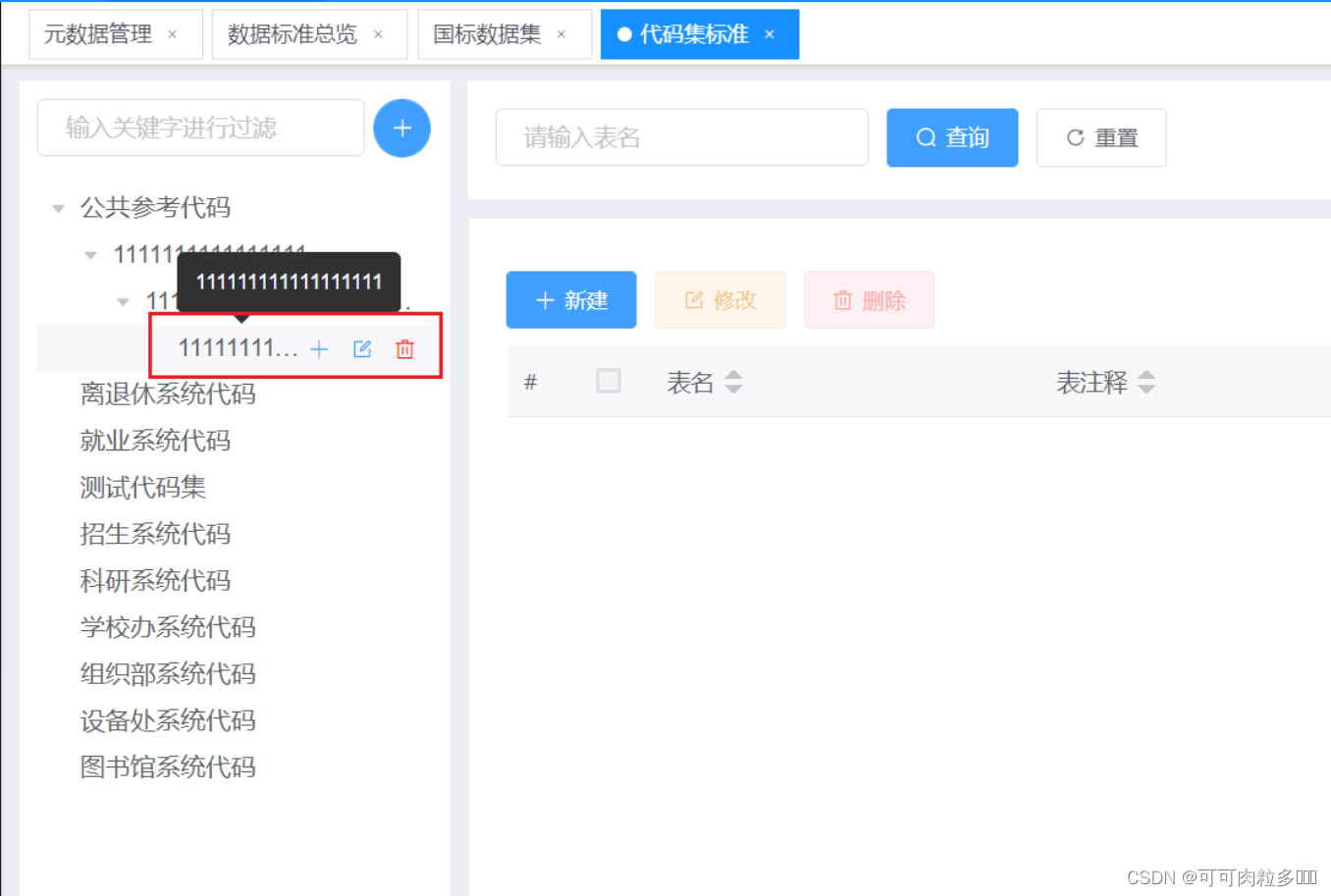
<span class="custom-tree-node" slot-scope="{ node, data}">
<el-tooltip effect="dark" :content="node.label" placement="top-start" style="font-size:14px;">
<span class="em-tree-text">{{ node.label }}</span>
</el-tooltip>
<span>
<el-button type="text" class="tree-item-button" icon="el-icon-plus"
@click="() => addChildTreeNode(data)"></el-button>
<el-button type="text" class="tree-item-button" icon="el-icon-edit-outline"
@click="() => editTreeNode(data)"></el-button>
<el-button type="text" class="red tree-item-button" icon="el-icon-delete"
@click="() => delTreeNode(data)"></el-button>
</span>
</span>
</el-tree>
<style scoped>
.custom-tree-node {
flex: 1;
display: flex;
align-items: center;
justify-content: space-between;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
width: 100%;
}
span.em-tree-text{
display: inline-block;
overflow: hidden;
white-space: nowrap;
width:100%;
text-overflow: ellipsis;
}
</style>









 本文介绍了如何在内容社区中使用ElementUI的el-tree组件来实现分类管理,包括添加、编辑和删除节点的功能,以及相关的属性配置和方法实现。
本文介绍了如何在内容社区中使用ElementUI的el-tree组件来实现分类管理,包括添加、编辑和删除节点的功能,以及相关的属性配置和方法实现。














 3682
3682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








