CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框处理元素内容(element content)、内边距(padding)、边框(border) 和 外边距(margin) 的方式。
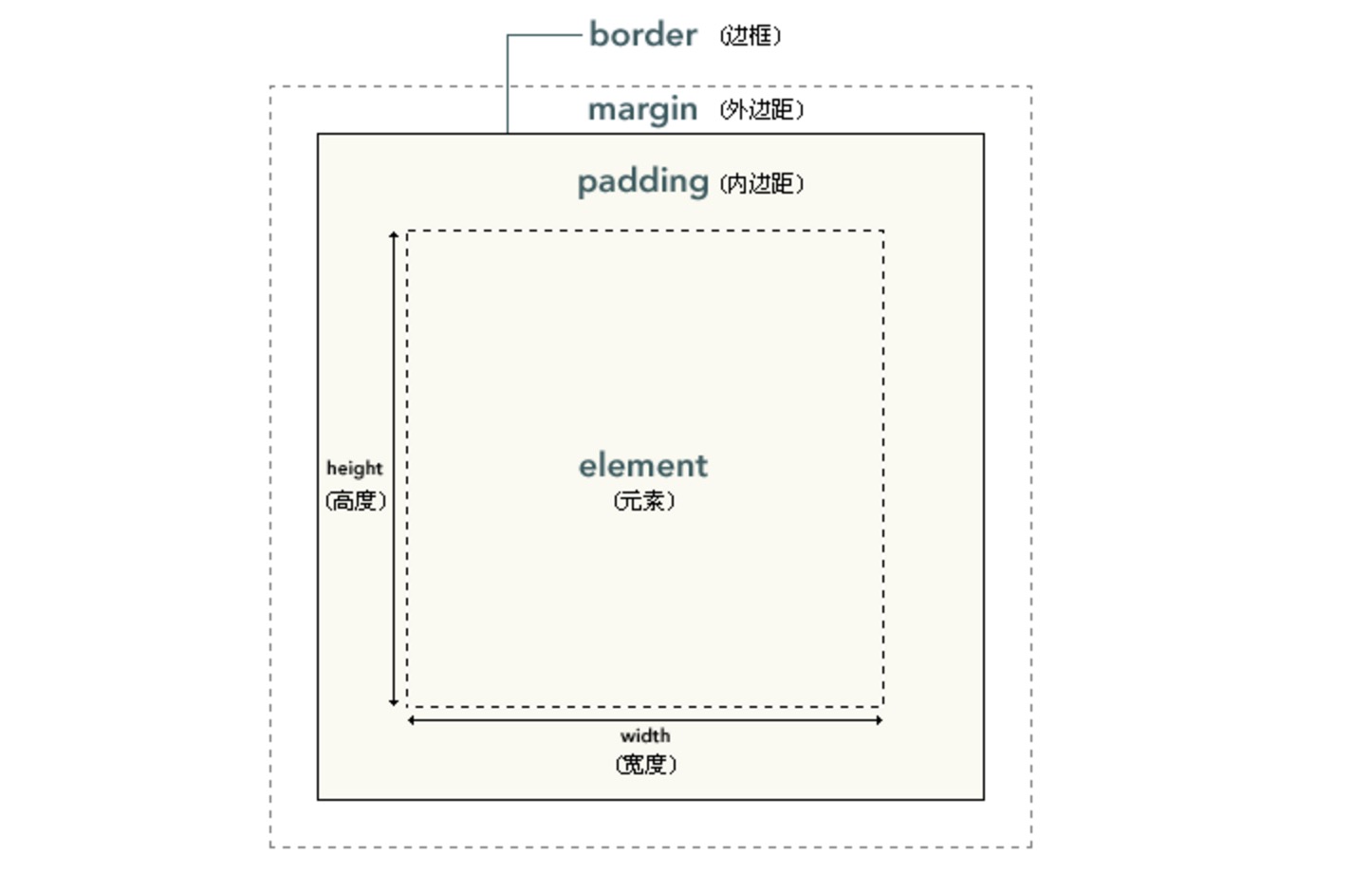
在w3c中,有这样一幅图:
每个元素都有盒子模型,其实这东西了解起来也简单:把元素想象成一个衣柜,我们在衣柜中放的衣服其实就是图中的元素,衣服跟衣柜之间的空隙其实就是内边距,衣柜的厚度其实就是边框,我们把衣柜摆在房间的哪个位置,衣柜与房间的空隙就是外边距。
其实盒子模型我们理解好了后面就很好控制了。
我们重点要注意的是(个人总结):
1、盒子模型的大小计算
看代码:
/*样式*/
<style>
*{margin: 0;padding: 0px;}
#box{
width: 300px;
height: 280px;
background: antiquewhite;
}
</style>
/* html */
<body>
<div id="box">
</div>
</body>我们运行的结果其实就是一个div,长宽分别是300px,280px。
如果我在样式中加入margin: 20px,则长宽就分别加多40px;如果在样式中再加入pandding:20px,则长宽就分别再加多40px;如果再样式中再加入border: 20px solid red,则长宽再加多40px。
规律就是div的大小在原来设置的width,height上,继续增加外边局,内边距以及边宽的长度。
2、box-sizing的使用
box-sizing这货其实用起来挺方便的,要是没接触过这货的话,有些东西做起来真的比较吃梨。因为有时候,我们定死一个div的高宽后,只想改变内部的大小而已,而不影响整个div的大小,这时候就得用上box-sizing了。
box-sizing有两个属性:border-box以及content-box。
看代码(html还是原来的):
*{margin: 0;padding: 0px;}
#box{
width: 300px;
height: 280px;
background: antiquewhite;
border: 100px solid saddlebrown;
box-sizing: content-box;
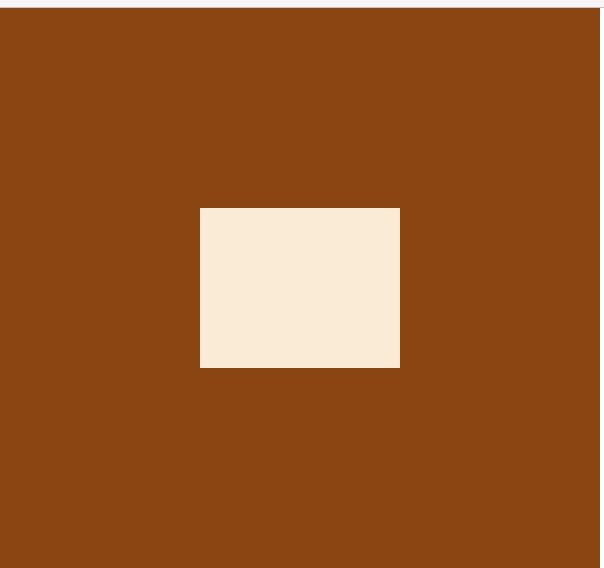
}这个时候,div的大小是呗这个border撑大了,也就是跟我门之前的一样的计算方法。如果我们把box-sizing: content-box修改成为box-sizing: border-box,边框的大小就不会将整个div给撑大了,它只会占用div内部的大小。如图:
额,有点夸张,褐色其实就是边框的大小整个整个大小其实还是我们样式中涉及到的width: 300px;height: 280px。
总结:
每个元素都有盒子模型,在做东西的时候心中要有数,牢记盒子的计算规律。
























 883
883

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








