gulp简介
1、gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
2、gulp是基于Nodejs的自动任务运行器, 她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。在实现上,她借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。
3、gulp 和 grunt 非常类似,但相比于 grunt 的频繁 IO 操作,gulp 的流操作,能更快地更便捷地完成构建工作。Gulp可以让构建流程培植起来更清晰简单,支持流程分解。
- nodejs安装
这个去学习一下就会的了。 - gulp安装
npm install gulp –save-dev - gulp的常用插件
gulp-clean-css:压缩css
gulp-urglify:压缩js
gulp-less:处理less文件俺
gulp-htmlmin:压缩html
gulp-imagemin:压缩images
gulp-concat:合并文件
安装方法:npm install gulp-clean-css –save-dev 可以安装到当前目录。如果要安装到全局的话加上一个-g就好了(我建议全局跟当前都安装) - gulp的使用
a、创建gulpfile.js文件:
var gulp = require('gulp'), //gulp工具
less = require('gulp-less'); //less 工具
// 创建一个任务
gulp.task("handle_less",function(){
gulp.src('src/less/*.less') //处理的目标文件
.pipe(less()) //处理程序
.pipe(gulp.dest('dist/css'));//处理完输出的位置
});
gulp.task('default', ['handle_less']); //默认任务
b、gulp运行:
gulp + 任务名称(如果没有加上任务名称,则会依次执行默认任务列表)
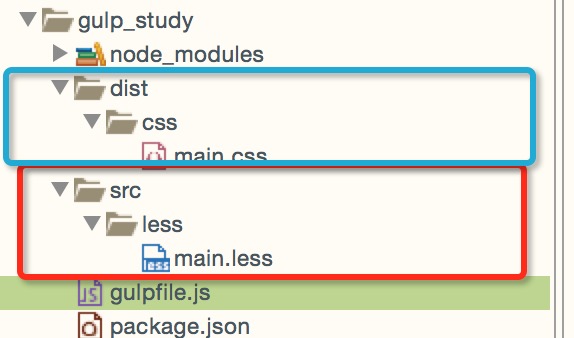
我这里的运行结果如图:
红色的框框是我们写代码的环境,也就是没有压缩的各种文件,当我们gulp之后,就会生成dist文件以及各种对应的处理之后的文件,比如我这里的less文件会再css下生成对应的css文件。dist就是我们生成的项目的输出目录,后面我们就可以加上图片的处理,js的压缩等等自己项目中项目要的功能。
以上是gulp 的基本使用,接下来使用gulp的其他插件。
gulp-clean-css(压缩css的插件)
我们的less文件如下:
@base: #f938ab;
.box-shadow(@style, @c) when (iscolor(@c)) {
-webkit-box-shadow: @style @c;
box-shadow: @style @c;
}
.box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) {
.box-shadow(@style, rgba(0, 0, 0, @alpha));
}
.box {
color: saturate(@base, 5%);
border-color: lighten(@base, 30%);
div { .box-shadow(0 0 5px, 30%) }
}编译后的文件如下:
.box {
color: #fe33ac;
border-color: #fdcdea;
}
.box div {
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
}
此时是没有压缩的,我们把gulp修改一下:
var gulp = require('gulp'), //gulp工具
less = require('gulp-less'), //less 工具
cssmin = require('gulp-clean-css'); //压缩css
// 创建一个任务
gulp.task("handle_less",function(){
var minCssOptions = {
advanced:false, //类型,类型:Boolean 默认:true [是否开启高级优化(合并选择器等)]
compatibility:'ie7', //保留ie7及以下兼容写法
keepBreaks:false, //类型:Boolean 默认:false [是否保留换行]
keepSpecialComments:'*' //保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀
}
gulp.src('src/less/*.less') //处理的目标文件
.pipe(less()) //处理程序
.pipe(cssmin(minCssOptions)) //呆着参数去处理
.pipe(gulp.dest('dist/css'));//处理完输出的位置
});
gulp.task('default', ['handle_less']); //默认任务注意到:
.pipe(less()) //处理程序
.pipe(cssmin(minCssOptions))
前后顺序不能弄反:先用less 转化成css,然后再将css压缩。如果调转过来会发现出现了问题,不信自己试一试。
ps:minCssOptions 的配置可以去gulp的api中查询。
这个时候重新执行gulp,输出的css结果为:
.box{color:#fe33ac;border-color:#fdcdea}.box div{-webkit-box-shadow:0 0 5px rgba(0,0,0,.3);box-shadow:0 0 5px rgba(0,0,0,.3)}gulp-uglify js的文件的压缩
我们在gulpfile中添加一个任务:
var jsmin = require('gulp-uglify'); //压缩css
// 创建一个任务
gulp.task("handle_js",function(){
gulp.src('src/js/*.js') //处理的目标文件
.pipe(jsmin()) //处理程序
.pipe(gulp.dest('dist/js'));//处理完输出的位置
});这个时候我们在src/js下 有main.js这个文件:
(function(window){
window.onload = function(){
console.log("hello gulp")
}
var fun = function(){
alert("hi");
}
})(window)当我们执行了gulp之后在dist/js中会生成main.js文件:
!function(o){o.onload=function(){console.log("hello gulp")}}(window);说明js已经被压缩了。
gulp-concat 文件的压缩合并:
// 创建一个任务
gulp.task("handle_js_concat",function(){
gulp.src('src/js/module/*.js') //处理的目标文件夹下面的js文件
.pipe(fileConcat('all.js')) //处理程序 合并后的文件名
.pipe(gulp.dest('dist/js')); //处理完输出的位置
});其他更多的用法,可以去gulp的官网中查看。我这里只是一个简单的记录,方便以后能直接上手。























 171
171

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








