##1.Grid 下布局
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel>
<TextBlock>First</TextBlock>
<TextBlock>Second</TextBlock>
<TextBlock>Third</TextBlock>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Fourth"/>
<TextBox></TextBox>
<Button>Sixth</Button>
</StackPanel>
</StackPanel>
<StackPanel Height="200">
<Rectangle Fill="Red" Height="100" />
</StackPanel>
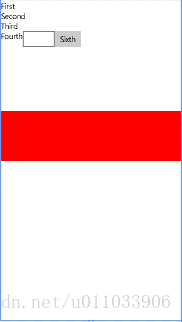
</Grid>第一个 StackPanel 占据整个布局空间(100%*100%),第二个StackPanel 是200px,默认在整个布局的中间,**覆盖在第一个布局之上
2.StackPanel 布局
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel>
<StackPanel>
<TextBlock>First</TextBlock>
<TextBlock>Second</TextBlock>
<TextBlock>Third</TextBlock>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Fourth"/>
<TextBox></TextBox>
<Button>Sixth</Button>
</StackPanel>
</StackPanel>
<StackPanel Height="200">
<Rectangle Fill="Red" Height="100" />
</StackPanel>
</StackPanel>
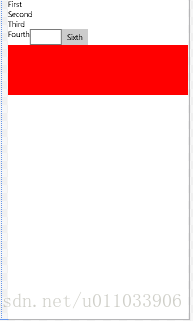
</Grid>不会覆盖,默认垂直,可以修改成水平
























 783
783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








