本文章引用自本人的原创Windows10 UWP应用《学习UWP开发》,有需要的人可戳链接下载。
一、Grid标签
我的理解,Grid标签就像HTML里的表格,需要你自己定义行和列。
Grid.RowDefinitions是定义行集,每一行由RowDefinition分别定义;
Grid.ColumnDefinitions是定义列集,每一列由ColumnDefinition分别定义。
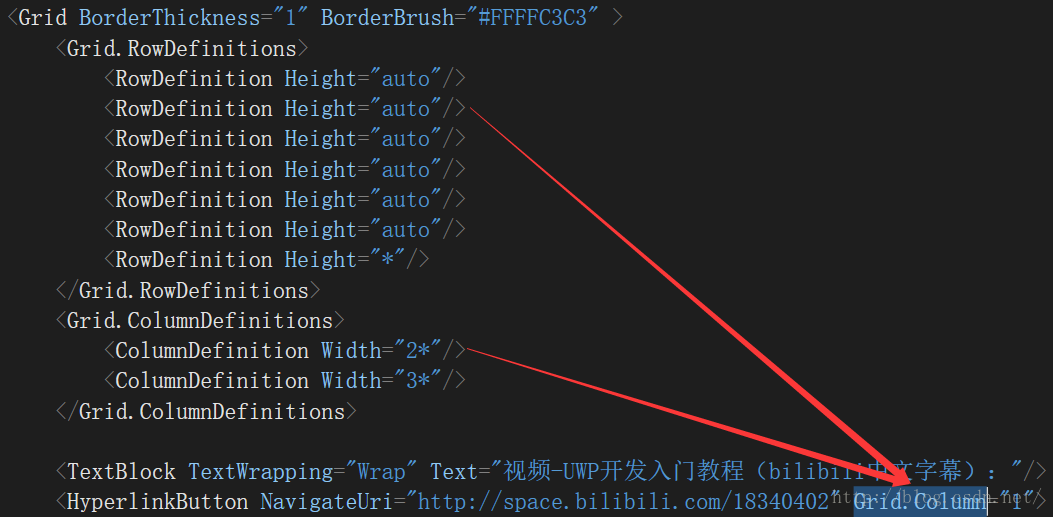
如图所示是定义了一个七行两列的表,Height和Width自然是高和宽。auto表示值跟随行(列)内控件的长宽而定,*表示比例。
往表格单元中添加控件方式:在Grid标签内添加一个控件(级别与Grid.RowDefinitions标签和Grid.ColumnDefinitions标签相同,位置在其后),这个控件内添加附属属性Grid.Row="x"和Grid.Column="x"分别是这个控件所在的行和列,当x为0的时候,是第一行第一列,这两个附属属性可以忽略不写。
二、StackPanel标签
StackPanel标签就像HTML里的div表单。
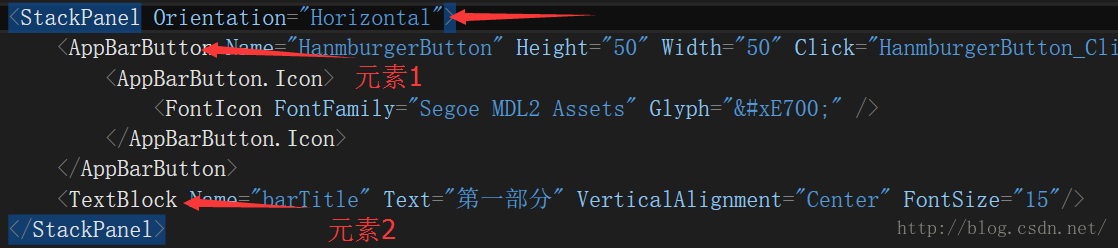
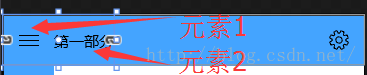
StackPanel标签中有Orientation属性,用来控制标签中的元素是横向排列(Horizontal)还是纵向排列(Vertical)。
这两个控件通常做其他控件的容器框架,配合使用效果很好。



























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








