前段时间在贴吧啊, csdn发了一下关于这个播客的话题, 但是似乎没有什么反响, 不过 算鸟, 这也没什么可纠结的
最近 准备整理一下过程中遇到的困扰了很久的问题, 之后准备将项目发布到github上面
前言
因为我的播客引用了baidu的ueditor嘛, 之前的时候一直没有管图片, 视频等等gif的问题, 但是后来快要完成第一个版本的时候, 我想了一下, 妈蛋, 回首过去, 我的几乎所有的播客都发了图片的, 没有图片怎么能行!
所以 后来在网上找关于ueditor上传图片的问题
找到的网友都是说
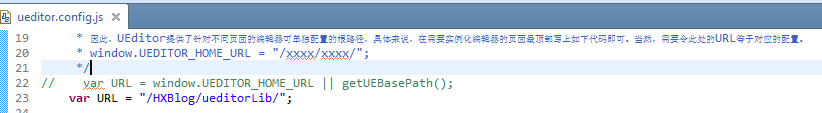
1 先配置/ueditorRoot/ueditor.config.js 中的URL, 将其配置为ueditorRoot的路径
2 然后更新/ueditorRoot/jsp/imageUp.jsp, /ueditorRoot/jsp/fileUp.jsp
但就是在这一步, 出现了问题, 我是用的是 “ueditor_release-ueditor1_4_3_1-utf8-jsp”, 在jsp文件夹下面没有这两个.jsp文件, 只有一个”controller.jsp”, 以及一个”config.json”的配置文件, 还有个子文件夹存放的相关的jar包
到了这里, 我就懵了, …. 没有怎么办..
然后 又在网上去搜索, 结果 搜了半天也没有什么结果, 官网上也去看了一下, 但是没有找到..
这是新版本中, 更新了配置的方式吧
尝试
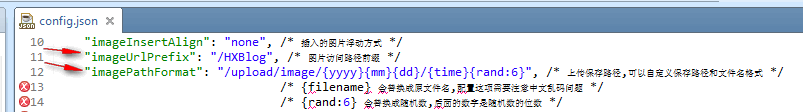
然后 我打开, “config.json”, 这里看到了一些信息, 看起来是上传相关的配置, 而且和播客上面修改的数据[配置路径]也有些相关, 然后 我改了一下图片的imagePathFormat,
之前默认的是“/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}” 我将其改成了”/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}”
然后 我上传图片, 从networks中查看controller.jsp是上传成功了, 然后找到”项目路径/upload/image/XXX/” 一看, 果然上传上来了, 但是 在editor中却没有显示出来
然后 我看网络请求, 他请求的是”/upload/image/XXX/XXX.png”, 我思考了一下, 如果是正常请求, host:port/context/path, 也就是正确请求的应该是”/HXBlog/upload/image/XXX/XXX.png”, 但是为什么它却没有加上项目路径了…
然后 我又回去看”config.json”, 发现了一个imageUrlPrefix的配置, 也许这个就是配置项目名称吧, 然后 我将其配置为了”HXBlog”, 果然 图片上传成功, 并成功的在editor中加载出来了….
总结一下
大概需要两个配置
1 /ueditorRoot/ueditor.config.js 更新URL [更新为相对于当前项目, ueditor的路径]

2 /ueditorRoot/jsp/config.json 配置XXXPrefix, XXXPathFormat [前者更新为项目名称, 后者更新为相对于项目的路径]
下面还有配置截图上传配置, 视频上传配置什么的修改一下上面2的对应的地方的配置即可
注意 : XXXPrefix, 对于图片来说”XXX”是”image”, 对于视频来说”XXX”是”video”, 如果是从image配置复制下来的话, 记得修改”XXX”, 否则 上传会出问题的
后记
对了, 刚才去搜了一下 “ueditor_release-ueditor1_4_3_1-utf8-jsp上传图片”, 搜出来了一个教程, 不过真可惜当时候做的时候并没有找到[我当时搜索的是”ueditor上传图片”], 这又是一种搜索方式啊, 记录一下
不过代码高亮的问题却依然没有解决, 发邮件给ueditor顾问, 到现在也还没有回复[..会不会是判断为垃圾邮件了]
搜索的方式

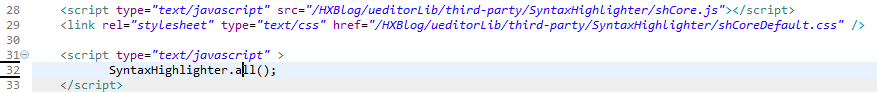
我试过将这句放在导入editor.js之前, 或者之后, 但是都不行
参考 :
http://blog.csdn.net/lucherr/article/details/7680518
http://anyhole.blog.51cto.com/2003910/1281359 –2015.11.10






















 5572
5572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








