我们每个人心目中肯定有自己认为值得拥有的代码编辑器。作为程序员的你,平时使用哪款代码编辑器呢?作为我们工作效率工具,在这篇文章中准备整理8个常用且免费的代码编辑器。看看其中有没有你在用的这款。如果没有的话,可以反馈给我们,我们可以评价后添加进来。
第一、Sublime Text
Sublime Text 这款编辑器支持跨平台使用,采用的C++语言编写,最初被认为是vim的一个扩展。这款插件有免费和付费版本,前者免费版本我们能用,唯独会有弹出需要填写授权信息,如果我们忽略也是可以用的。如果我们觉得不错也可以赞助且付费。这款编辑器的特点在于轻便。老蒋也有在 「个人喜欢的轻量级Sublime Text代码编辑器」介绍到。

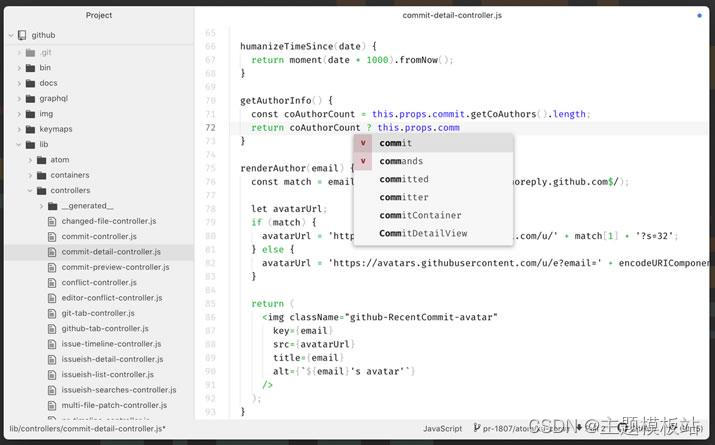
第二、ATOM
Atom,这款编辑器比较流行的Github代码编辑器。独特的特性,它是很多开发人员的最爱。Atom允许程序员访问各种编程语言的语义、与Github的集成、可定制的主题,以及访问开发和创建模块和Atom扩展的社区。

第三、Notepad ++
Notepad++,我以前也有用过,但是我不喜欢他的UI,所以我后来放弃。这款编辑器也是很强大的文本编辑器。也算是比较轻量级,可以识别大约40种编程语言的语法,包括C、C++、HTML、XML、ASP、JAVA、SQL、Perl、Python、HTML5、CSS等语言。有很多程序员一直喜欢用。
第四、UltraEdit
UltraEdit,这款代码编辑器功能还是很强大的,支持可以配置实现FTP连接、SSH、Telnet来处理服务器端的代码。不过,这款编辑器不是免费的,我们需要付费购买。不过市面上有一些所谓的免费版本、破解绿色版本,我们可以试试,但是建议不要作为生产环境。

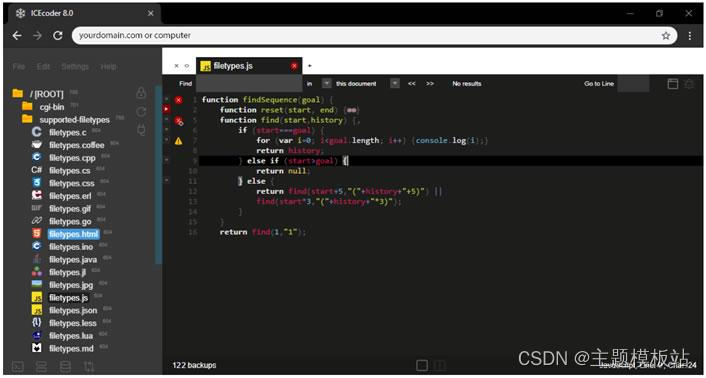
第五、ICECoder
ICECode 编辑器支持PHP、C、C#等代码。这个编辑器是Chrome浏览器的插件,是不是很意外。如果我们有需要使用的可以安装在浏览器的插件上,算是比较轻便。不过我个人不是太喜欢,软件就是软件,和浏览器捆绑不是太好,万一写着写着编辑器蹦掉怎么办?

第六、Vim Editor
VIM,这个编辑器是比较老的是GNU/Linux的主要文本编辑器。以前有很多程序员都在使用,作为主力的编辑器选择之一。VIM唯一的缺点是界面不好看,所以如果你需要颜值编辑器的话,不建议选择。不过轻便度还是不错的,稳定性已经积累这么多年,当年也是非常流行。
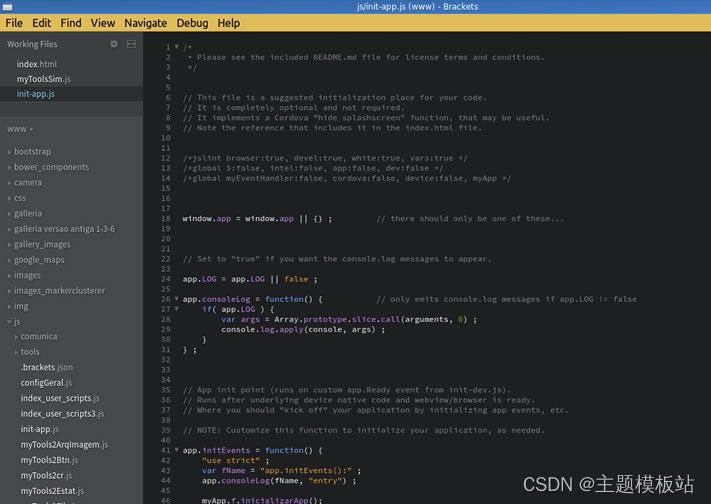
第七、Brackets
Brackets 编辑器,一般被认为是Gedit的替代品(一个GUI的文本编辑器)。这款编辑器具有较多的功能,而且是算轻量级的,可以较好的通过各种可用的扩展进行绑定。这是一个免费的工具,有很多扩展,可以用来扩展文本编辑器的功能。不过这个软件在2021年9月1日之后不再提供技术支持。

图片来自:https://github.com/adobe/brackets/issues/13987
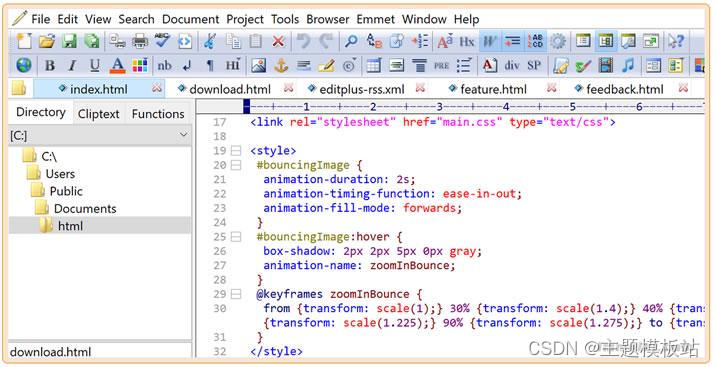
第八、EditPlus
EditPlus 编辑器是老蒋最早使用的编辑器,当初我就是从Notepad++换过来的,颜值上看Editplus是比较好的。支持HTML、PHP、java、C++/C++、CSS、ASP、Perl、JavaScript、VBScript、Python和Ruby on Rails的语法高亮显示。此外,它还可以扩展为基于自定义语法文件的其他编程语言。可用于预览HTML页面的无缝Web浏览器,以及用于将本地文件上载到FTP服务器的FTP(以及sftp和FTPS)功能。

原本打算整理10款编辑器的,但是一般我们估计也用不上这么多。以后有机会再定期整理看看其他有没有新的编辑器能替代这些的,比如这里有漏掉VS CODE编辑器也是最近很多人用的。








 本文列举了8款常用的免费代码编辑器,包括SublimeText、Atom、Notepad++、UltraEdit、ICECoder、VimEditor、Brackets和EditPlus,每款编辑器都有其特点和适用场景,如SublimeText的轻便、Atom的GitHub集成、Vim的稳定性和Brackets的轻量级扩展能力。尽管有些如UltraEdit需付费,但它们都为程序员提供了高效工作的工具。
本文列举了8款常用的免费代码编辑器,包括SublimeText、Atom、Notepad++、UltraEdit、ICECoder、VimEditor、Brackets和EditPlus,每款编辑器都有其特点和适用场景,如SublimeText的轻便、Atom的GitHub集成、Vim的稳定性和Brackets的轻量级扩展能力。尽管有些如UltraEdit需付费,但它们都为程序员提供了高效工作的工具。

















 2142
2142

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










