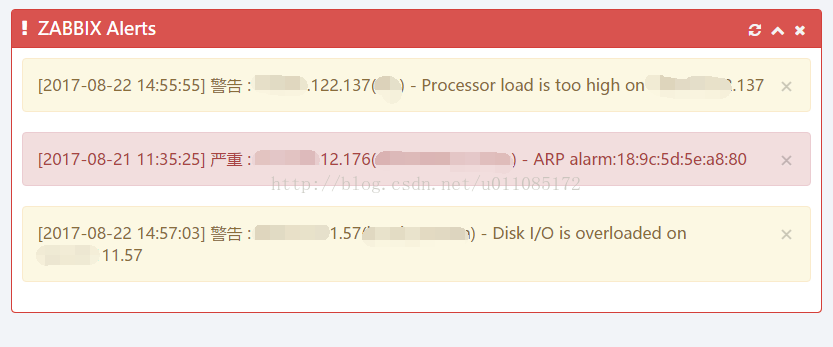
想在自己的页面里面把zabbix的告警信息展示出来,效果图如下:
下面来说说如何实现:
1、获取zabbix告警数据接口
这个在我之前的文章里说过,参考:http://blog.csdn.net/u011085172/article/details/77374879点击打开链接
2、css代码
.separator {
height: 1px;
border-bottom: 1px solid #FFFFFF !important;
border-top: 1px solid #E7E7E7 !important;
color: #555555 !important;
margin: 10px 0 30px;
}
/*-----------------------------------------------------------------------------------*/
/* Grids and Box
/*-----------------------------------------------------------------------------------*/
.box {
clear: both;
margin-top: 0px;
margin-bottom: 25px;
padding: 0px;
}
.box .box-title {
margin-bottom: 15px;
border-bottom: 1px solid #c4c4c4;
min-height: 30px;
}
.box .box-title h4 {
font-family: 'Open Sans';
display: inline-block;
font-size: 18px;
font-weight: 400;
margin: 0;
padding: 0;
margin-bottom: 7px;
color: #555555;
}
.box .box-title h4 i {
margin-right: 10px;
color: #666;
}
.box .box-title .tools {
display: inline-block;
padding: 0;
margin-bottom: 7px;
float: right;
clear: both;
min-height: 30px;
}
.box .box-title .tools > a {
display: inline-block;
font-size: 14px;
line-height: 24px;
text-decoration: none;
color: #c4c4c4;
margin-right: 5px;
}
.box .box-title .tools > a :hover {
color: #ababab;
}
.box .box-title .tools .label {
margin-right: 5px;
}
.box .box-title .items {
display: inline-block;
padding: 0;
margin-bottom: 7px;
margin-top: 7px;
float: right;
width: 40%;
clear: both;
}
.box .box-title .items .progress {
height: 7px !important;
}
.box .toolbox {
padding: 5px;
background-color: #f4f4f4;
border-bottom: 1px solid #c4c4c4;
}
.box .toolbox.bottom {
padding: 5px;
background-color: #f4f4f4;
border-top: 1px solid #c4c4c4;
border-radius: 0 0 4px 4px;
border-bottom: none;
}
.box .box-body.bg {
border-radius: 0 0 4px 4px;
padding: 10px;
background-color: #FFFFFF;
border-left: 1px solid #c4c4c4;
border-right: 1px solid #c4c4c4;
border-bottom: 1px solid #c4c4c4;
margin-top: -15px;
}
/* Sortable */
.box-placeholder {
border: 1px dashed #c4c4c4;
background-color: #eaeaea;
border-radius: 4px;
}
/* Colors */
.box.border.orange {
border: 1px solid #eea236;
}
.box.border.orange > .box-title {
color: #FFFFFF !important;
background-color: #f0ad4e;
border-bottom: 1px solid #eea236;
}
.box.border.orange > .box-title h4 {
color: #FFFFFF !important;
}
.box.border.orange > .box-title h4 i {
color: #FFFFFF !important;
}
.box.border.orange > .box-title .tools > a {
color: #f4f4f4 !important;
}
.box.border.orange > .box-title .tools > a :hover {
color: #f4f4f4 !important;
opacity: 0.6 !important;
}
.box.border.pink {
border: 1px solid #d6497d;
}
.box.border.pink > .box-title {
color: #FFFFFF !important;
background-color: #db5e8c;
border-bottom: 1px solid #d6497d;
}
.box.border.pink > .box-title h4 {
color: #FFFFFF !important;
}
.box.border.pink > .box-title h4 i {
color: #FFFFFF !important;
}
.box.border.pink > .box-title .tools > a {
color: #f4f4f4 !important;
}
.box.border.pink > .box-title .tools > a :hover {
color: #f4f4f4 !important;
opacity: 0.6 !important;
}
.box.border.purple {
border: 1px solid #9785c6;
}
.box.border.purple > .box-title {
color: #FFFFFF !important;
background-color: #a696ce;
border-bottom: 1px solid #9785c6;
}
.box.border.purple > .box-title h4 {
color: #FFFFFF !important;
}
.box.border.purple > .box-title h4 i {
color: #FFFFFF !important;
}
.box.border.purple > .box-title .tools > a {
color: #f4f4f4 !important;
}
.box.border.purple > .box-title .tools > a :hover {
color: #f4f4f4 !important;
opacity: 0.6 !important;
}
.box.border.inverse {
border: 1px solid #484848;
}
.box.border.inverse > .box-title {
color: #FFFFFF !important;
background-color: #555555;
border-bottom: 1px solid #484848;
}
.box.border.inverse > .box-title h4 {
color: #FFFFFF !important;
}
.box.border.inverse > .box-title h4 i {
color: #FFFFFF !important;
}
.box.border.inverse > .box-title .tools > a {
color: #f4f4f4 !important;
}
.box.border.inverse > .box-title .tools > a :hover {
color: #f4f4f4 !important;
opacity: 0.6 !important;
}
.box.border.blue {
border: 1px solid #5ea5bd;
}
.box.border.blue > .box-title {
color: #FFFFFF !important;
background-color: #70afc4;
border-bottom: 1px solid #5ea5bd;
}
.box.border.blue > .box-title h4 {
color: #FFFFFF !important;
}
.box.border.blue > .box-title h4 i {
color: #FFFFFF !important;
}
.box.border.blue > .box-title .tools > a {
color: #f4f4f4 !important;
}
.box.border.blue > .box-title .tools > a :hover {
color: #f4f4f4 !important;
opacity: 0.6 !important;
}
.box.border.red {
border: 1px solid #d43f3a;
}
.box.border.red > .box-title {
color: #FFFFFF !important;
background-color: #d9534f;
border-bottom: 1px solid #d43f3a;
}
.box.border.red > .box-title h4 {
color: #FFFFFF !important;
}
.box.border.red > .box-title h4 i {
color: #FFFFFF !important;
}
.box.border.red > .box-title .tools > a {
color: #f4f4f4 !important;
}
.box.border.red > .box-title .tools > a :hover {
color: #f4f4f4 !important;
opacity: 0.6 !important;
}
.box.border.green {
border: 1px solid #9db36a;
}
.box.border.green > .box-title {
color: #FFFFFF !important;
background-color: #a8bc7b;
border-bottom: 1px solid #9db36a;
}
.box.border.green > .box-title h4 {
color: #FFFFFF !important;
}
.box.border.green > .box-title h4 i {
color: #FFFFFF !important;
}
.box.border.green > .box-title .tools > a {
color: #f4f4f4 !important;
}
.box.border.green > .box-title .tools > a :hover {
color: #f4f4f4 !important;
opacity: 0.6 !important;
}
.box.border.primary {
border: 1px solid #507aa4;
}
.box.border.primary > .box-title {
color: #FFFFFF !important;
background-color: #5e87b0;
border-bottom: 1px solid #507aa4;
}
.box.border.primary > .box-title h4 {
color: #FFFFFF !important;
}
.box.border.primary > .box-title h4 i {
color: #FFFFFF !important;
}
.box.border.primary > .box-title .tools > a {
color: #f4f4f4 !important;
}
.box.border.primary > .box-title .tools > a :hover {
color: #f4f4f4 !important;
opacity: 0.6 !important;
}
/* Box border */
.box.border,
.box.solid {
border: 1px solid #c4c4c4;
border-radius: 4px;
}
.box.border > .box-title,
.box.solid > .box-title {
padding: 8px 10px 2px;
border-bottom: 1px solid #c4c4c4;
min-height: 30px;
background-color: #dbdbdb;
/* border-radius: 4px 4px 0 0; */
margin-bottom: 0;
}
.box.border > .box-title h4,
.box.solid > .box-title h4 {
display: inline-block;
font-size: 18px;
font-weight: 400;
margin: 0;
padding: 0;
margin-bottom: 7px;
}
.box.border > .box-title h4 i,
.box.solid > .box-title h4 i {
margin-right: 10px;
color: #666;
}
.box.border > .box-title .tools,
.box.solid > .box-title .tools {
display: inline-block;
padding: 0;
margin-bottom: 7px;
float: right;
clear: both;
min-height: 30px;
}
.box.border > .box-title .tools > a,
.box.solid > .box-title .tools > a {
display: inline-block;
font-size: 14px;
line-height: 24px;
text-decoration: none;
color: #ababab;
margin-right: 5px;
}
.box.border > .box-title .tools > a :hover,
.box.solid > .box-title .tools > a :hover {
color: #919191;
}
.box.border .box-body,
.box.solid .box-body {
border-radius: 0 0 4px 4px;
padding: 10px;
background-color: #FFFFFF;
}
.box.border .box-body.big,
.box.solid .box-body.big {
padding: 30px;
}
.box.border .box-title.big,
.box.solid .box-title.big {
padding: 15px 10px 7px;
}
.box.border .box-title.small,
.box.solid .box-title.small {
padding: 5px 10px 3px;
}
.box.border .box-title.small h4,
.box.solid .box-title.small h4 {
font-size: 16px;
font-weight: 400;
margin-bottom: 3px;
}
.box.border .box-title.small .tools > a,
.box.solid .box-title.small .tools > a {
font-size: 12px;
line-height: 12px;
}
.box.border.lite .box-title {
background-color: #f4f4f4;
}
.box.border.lite .box-title h4 {
color: #6f6f6f;
}
.box.solid.blue {
border: 1px solid #507aa4;
}
.box.solid.blue .box-title {
color: #FFFFFF !important;
background-color: #5e87b0 !important;
border-bottom: 1px solid #507aa4;
}
.box.solid.blue .box-title h4 {
color: #FFFFFF !important;
}
.box.solid.blue .box-title h4 i {
color: #FFFFFF !important;
}
.box.solid.blue .box-title .tools > a {
color: #f4f4f4 !important;
}
.box.solid.blue .box-title .tools > a :hover {
color: #f4f4f4 !important;
opacity: 0.6 !important;
}
.box.solid.blue .box-body {
color: #FFFFFF;
background-color: #5e87b0 !important;
}
.box.solid.grey {
border: 1px solid #626262;
}
.box.solid.grey .box-title {
color: #FFFFFF !important;
background-color: #6f6f6f !important;
border-bottom: 1px solid #626262;
}
.box.solid.grey .box-title h4 {
color: #FFFFFF !important;
}
.box.solid.grey .box-title h4 i {
color: #FFFFFF !important;
}
.box.solid.grey .box-title .tools > a {
color: #f4f4f4 !important;
}
.box.solid.grey .box-title .tools > a :hover {
color: #f4f4f4 !important;
opacity: 0.6 !important;
}
.box.solid.grey .box-body {
color: #FFFFFF;
background-color: #6f6f6f !important;
}
.box:after,
.box:before {
display: table;
color: "";
}
/* Misc */
.list-group-header {
background-color: #F9F9F9;
font-size: 11px;
font-weight: 400;
text-transform: uppercase;
color: #6f6f6f;
}3、html 代码
<!-- ALERTS -->
<div class="col-md-6">
<div id="zabbixerror" class="alert alert-danger" style="display: none;">error</div>
<div class="box border red">
<div class="box-title">
<h4><i class="fa fa-exclamation"></i>ZABBIX Alerts</h4>
<div class="tools">
<a href="javascript:;" class="reload">
<i class="fa fa-refresh"></i>
</a>
<a href="javascript:;" class="collapse">
<i class="fa fa-chevron-up"></i>
</a>
<a href="javascript:;" class="remove">
<i class="fa fa-times"></i>
</a>
</div>
</div>
<div class="box-body" id='zabbixalert'>
</div>
</div>
</div>
<!-- /ALERTS -->后面只需要往id为zabbixalert的div标签下加代码看就可以了
以上就形成了效果图大概的框架了
4、获取zabbix数据展示
获取从接口中拿到数据,将数据往html中添加每一行代码
function getZabbixAlert(){
$.get('/jguser/zabbixalert/',{},function(result){
$("#zabbixalert").html('');
//发生错误时显示错误信息
if (result.code) {
$("#zabbixerror").attr('display', 'none');
}else{
$("#zabbixerror").html(result.errmsg);
$("#zabbixerror").attr('display', 'block');
}
if (result.alertmsg.length>0) {
//对不同的告警级别用不同的颜色展示
result.alertmsg.forEach(function(val,index,arr){
if (val.indexOf('警告')>=0) {
alerthtml='<div class="alert alert-block alert-warning fade in">'+
'<a class="close" data-dismiss="alert" href="#" aria-hidden="true">×</a>'+
'<p>'+val+'</p>'+'</div>';
}else if (val.indexOf('严重')>=0) {
alerthtml='<div class="alert alert-block alert-danger fade in">'+
'<a class="close" data-dismiss="alert" href="#" aria-hidden="true">×</a>'+
'<p>'+val+'</p>'+'</div>' ;
}else if (val.indexOf('灾难')>=0) {
alerthtml='<div class="alert alert-block alert-danger fade in">'+
'<a class="close" data-dismiss="alert" href="#" aria-hidden="true">×</a>'+
'<p>'+val+'</p>'+'</div>';
}else if (val.indexOf('信息')>=0) {
alerthtml='<div class="alert alert-block alert-info fade in">'+
'<a class="close" data-dismiss="alert" href="#" aria-hidden="true">×</a>'+
'<p>'+val+'</p>'+'</div>';
}else{
alerthtml='<div class="alert alert-block alert-success fade in">'+
'<a class="close" data-dismiss="alert" href="#" aria-hidden="true">×</a>'+
'<p>'+val+'</p>'+'</div>';
}
$('#zabbixalert').append(alerthtml)
});
}else{
alerthtml='<div class="alert alert-block alert-info fade in">'+
'<a class="close" data-dismiss="alert" href="#" aria-hidden="true">×</a>'+
'<p>目前没有告警!</p>'+'</div>' ;
$('#zabbixalert').append(alerthtml)
}
});
}5、django views.py中获取数据代码:
因为我有两个zabbix数据来源,所以代码中会有两次获取。如果只有一个,那就简单了
###zabbix alert数据
def getZabbixAlert(request):
data = {'code':True,'errmsg':''}
papi = pyzabbixAPI()
#大陸zabbix
loginhome = papi.loginHome() #如果获取数据发生错误
if type(loginhome) == dict:
data['errmsg'] = loginhome['msg']
data['code'] = False
else:
data['alertmsg'] = papi.getCurIssue(loginhome)
#海外zabbix
loginabroad = papi.loginAbroad()
if type(loginabroad) == dict:
data['errmsg'] = loginabroad['msg'] if data['errmsg']=='' else data['errmsg']+'\n'+loginabroad['msg']
data['code'] = False
else:
data['alertmsg'] += papi.getCurIssue(loginabroad)
return JsonResponse(data)以上,就算整个代码了。最后,如果想隔段时间不断刷新告警信息,可以在html中加上刷新触发机制,如:
$(function () {
getZabbixAlert();
setInterval(getZabbixAlert,30000);
});


























 1985
1985

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








