一、介绍
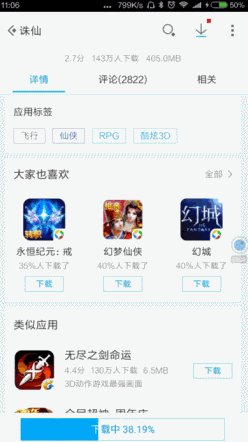
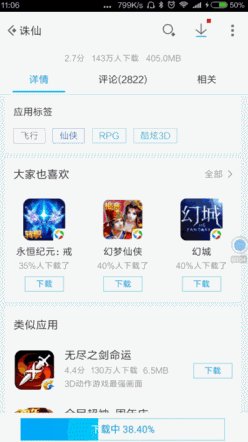
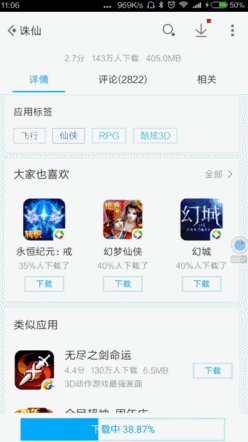
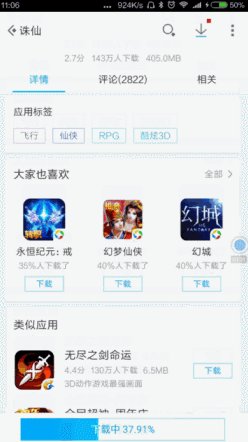
- 一个横向进度条
- 下载完成区域有一个滑块不断从左往右滑动(最开始就是被这个吸引的,就想着这个怎么实现的)
- 进度条中间显示当前进度,值得注意的是,进度条文本包含在下载区域中的部分显示为白色
- 点击暂停,进度条颜色改变,进度文本改变
二、分析
根据以上简单介绍,可以抓住要实现的重难点是上面的第2、3点。
1. 进度条文本包含在下载区域中的部分显示为白色怎么实现?
这个和歌词变色的效果是一样的,所以实现原理应该差不多。canvas有一个save的方法,然后设置成CLIP_SAVE_FLAG标志,这个标志的解释是restore the current clip when restore() is called.然后结合canvas的clip方法和restore方法就能实现。后文见代码④。
2. 下载完成区域有一个滑块不断从左往右滑动怎么实现?
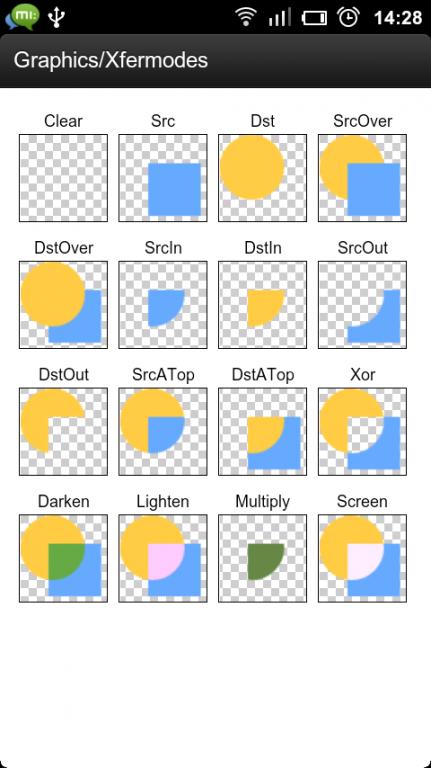
首先想到的是画这样一个滑块(其实是一张图片),然后不断根据当前进度修改位置实现移动。需要注意的是这个滑块的移动特点: 滑块的右边界开始进入,最后左边界消失,而且只在下载完成这个区域内有显示(右边界超出下载完成右边界部分不显示)这让我想到两个图层重叠时的显示模式,再看看这幅图,那么这里就可以使用SRC_ATOP模式。
三、实现
1.自定义属性
<declare-styleable name="FlikerProgressBar">
<attr name="textSize" format="dimension|reference"/>
<attr name="loadingColor" format="color|reference"/>
<attr name="stopColor" format="color|reference"/>
</declare-styleable>







 一、介绍一个横向进度条下载完成区域有一个滑块不断从左往右滑动(最开始就是被这个吸引的,就想着这个怎么实现的)进度条中间显示当前进度,值得注意的是,进度条文本包含在下载区域中的部分显示为白色点击暂停,进度条颜色改变,进度文本改变二、分析根据以上简单介绍,可以抓住要实现的重难点是上面的第2、3点。 1. 进度条文本包含在下载区域中的部分显示为白色怎么实现?这个和歌词变色的效果是一样的,所以实
一、介绍一个横向进度条下载完成区域有一个滑块不断从左往右滑动(最开始就是被这个吸引的,就想着这个怎么实现的)进度条中间显示当前进度,值得注意的是,进度条文本包含在下载区域中的部分显示为白色点击暂停,进度条颜色改变,进度文本改变二、分析根据以上简单介绍,可以抓住要实现的重难点是上面的第2、3点。 1. 进度条文本包含在下载区域中的部分显示为白色怎么实现?这个和歌词变色的效果是一样的,所以实


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1440
1440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








