<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.js"></script>
<style type="text/css">
.frame{ width: 600px; height: 500px; background-color: #eee;}
.frame .btn_box{width: 130px; height: 28px; margin-bottom:30px; border: 1px solid #d2d2d2; line-height:28px; padding: 1px;}
.frame .btn_box2{width: 130px; height: 28px; margin-bottom:30px; border: 2px solid red; line-height: 28px;padding: 0px; }
.frame .btn_box a{ display: block; width: 130px; height: 28px; line-height: 28px; text-decoration: none; text-align: center; color: #000;}
.frame .btn_box2 a{ display: block; width: 130px; height: 28px; line-height: 28px; text-decoration: none;text-align: center; color: #000;}
</style>
</head>
<body>
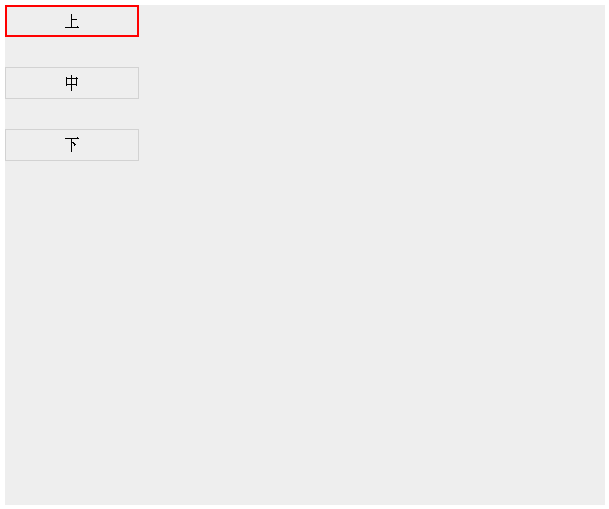
<div class="frame">
<div class="btn_box"><a href="#">上</a></div>
<div class="btn_box"><a href="#">中</a></div>
<div class="btn_box"><a href="#">下</a></div>
</div>
<script type="text/javascript">
$(".btn_box").click(function(){
$(".btn_box2").each(function(){
$(this).removeClass("btn_box2");
$(this).addClass("btn_box");
});
$(this).removeClass("btn_box");
$(this).addClass("btn_box2");
});
</script>
</body>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.js"></script>
<style type="text/css">
.frame{ width: 600px; height: 500px; background-color: #eee;}
.frame .btn_box{width: 130px; height: 28px; margin-bottom:30px; border: 1px solid #d2d2d2; line-height:28px; padding: 1px;}
.frame .btn_box2{width: 130px; height: 28px; margin-bottom:30px; border: 2px solid red; line-height: 28px;padding: 0px; }
.frame .btn_box a{ display: block; width: 130px; height: 28px; line-height: 28px; text-decoration: none; text-align: center; color: #000;}
.frame .btn_box2 a{ display: block; width: 130px; height: 28px; line-height: 28px; text-decoration: none;text-align: center; color: #000;}
</style>
</head>
<body>
<div class="frame">
<div class="btn_box"><a href="#">上</a></div>
<div class="btn_box"><a href="#">中</a></div>
<div class="btn_box"><a href="#">下</a></div>
</div>
<script type="text/javascript">
$(".btn_box").click(function(){
$(".btn_box2").each(function(){
$(this).removeClass("btn_box2");
$(this).addClass("btn_box");
});
$(this).removeClass("btn_box");
$(this).addClass("btn_box2");
});
</script>
</body>
</html>























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








