最近公司开发的软件中有大量的数据统计的图,为了开发方便我选取了比较成熟的MpAndroidChart来开发这些折线图,但是在拿到别人的demo到处找都只发现所有的demo都是千篇一律的只有一条折线的demo,而我需求里面需要多条折线在同一图中,因此这里我找到了MpAndroidChart官方的demo,这个demo包含了几乎你会遇到的各种情况的图形,当然也有我这里需要的多条折线的demo,这里贴出核心代码:
ArrayList<ILineDataSet> dataSets = new ArrayList<ILineDataSet>();
for (int z = 0; z < 3; z++) {
ArrayList<Entry> values = new ArrayList<Entry>();
for (int i = 0; i < mSeekBarX.getProgress(); i++) {
double val = (Math.random() * mSeekBarY.getProgress()) + 3;
values.add(new Entry(i, (float) val));
}
LineDataSet d = new LineDataSet(values, "DataSet " + (z + 1));
d.setLineWidth(2.5f);
d.setCircleRadius(4f);
int color = mColors[z % mColors.length];
d.setColor(color);
d.setCircleColor(color);
dataSets.add(d);
}
LineData data = new LineData(dataSets);
mChart.setData(data);
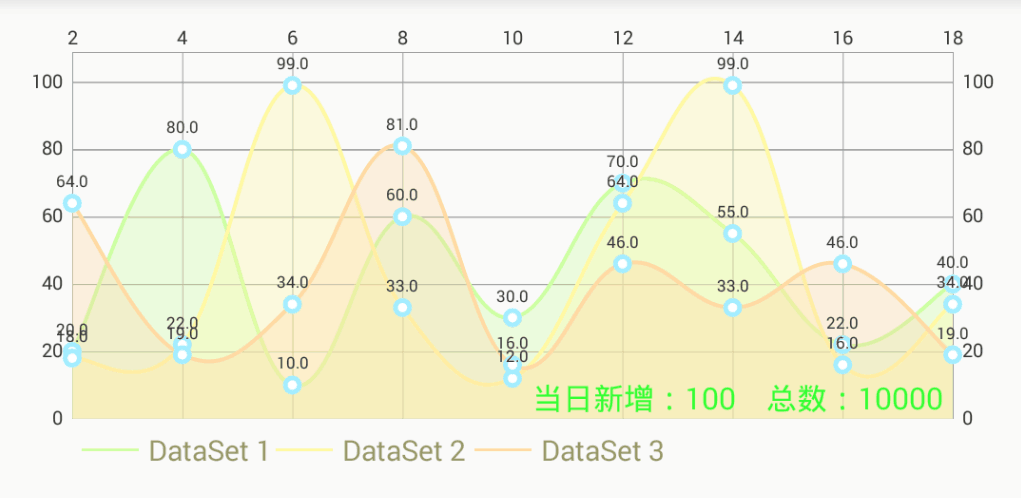
mChart.invalidate();思路非常清晰将每条线的数据设置放进一个数组里面去,然后全部设置进去就行了。思路解决方法都非常的简单,但是我用的还是老版的MpAndroidChart,因此方法会有一些不同,因此这里我根据原作demo的基础写了老版多条折线的实现,以下是我的核心实现代码:
String[] xx = {"2", "4", "6", "8", "10", "12", "14", "16", "18"};
String[][] yy = {{"20", "80", "10", "60", "30", "70", "55", "22", "40"},
{"18", "22", "99", "33", "12", "64", "99", "16", "34"},
{"64", "19", "34", "81", "16", "46", "33", "46", "19"}};
ArrayList<String> xVals = new ArrayList<>();
for (int i = 0; i < xx.length; i++) {
xVals.add(xx[i]);
}
for (int i = 0; i < 3; i++) {
ArrayList<Entry> yVals = new ArrayList<>();
for (int j = 0; j < yy[i].length; j++) {
yVals.add(new Entry(Float.parseFloat(yy[i][j]), j));
}
LineDataSet set1 = new LineDataSet(yVals, "DataSet " + (i + 1));
set1.setDrawCubic(true); //设置曲线为圆滑的线
set1.setCubicIntensity(0.2f);
set1.setDrawFilled(true); //设置包括的范围区域填充颜色
set1.setDrawCircles(true); //设置有圆点
set1.setLineWidth(2f); //设置线的宽度
set1.setCircleSize(5f); //设置小圆的大小
int color = mColors[i % mColors.length];
set1.setHighLightColor(color);
set1.setColor(color); //设置曲线的颜色
set1.setFillColor(color);
dataSets.add(set1);
}
data = new LineData(xVals, dataSets);希望可以本文可以给那些对MpAndroidChart如何设置多条折线图没有思路或者对源码不是特别了解的小伙伴提供一些帮助。























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








