一、使用前端字体库
小程序前端默认不支持woff2/woff文件加载。但浏览器支持base64编码图片解析。
处理方案蒋woff2转码成base64编码即可。
自定义前端库使用阿里iconfont的即可:
使用步骤如下:
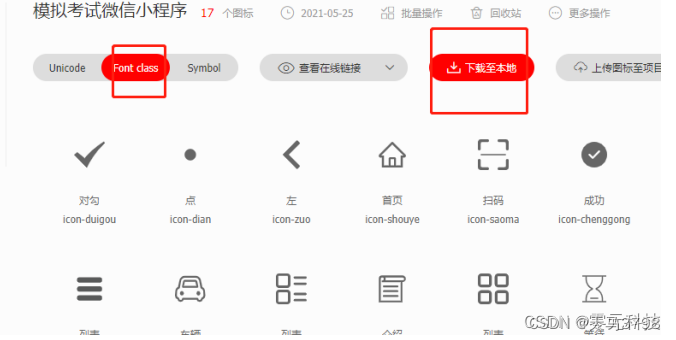
1.下载字体库

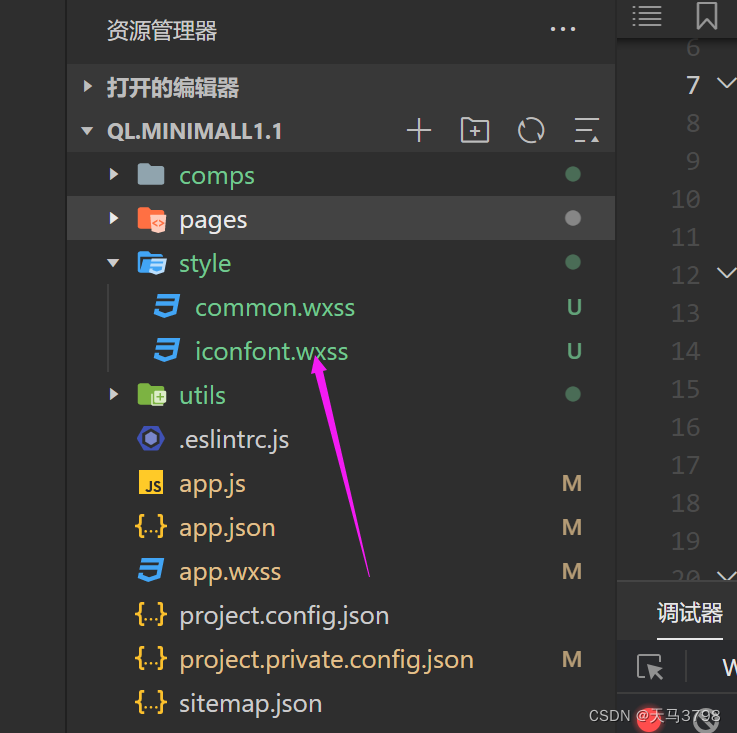
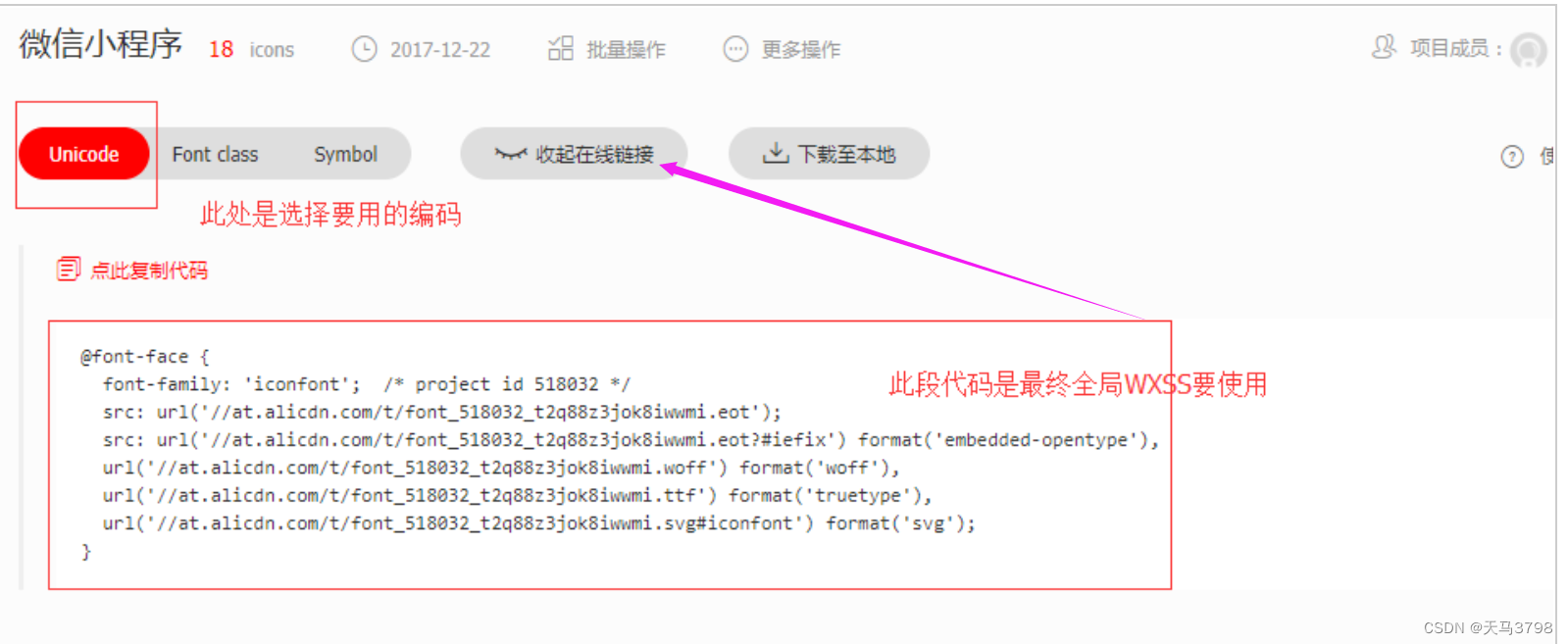
2.引入css,文件名改成wxss

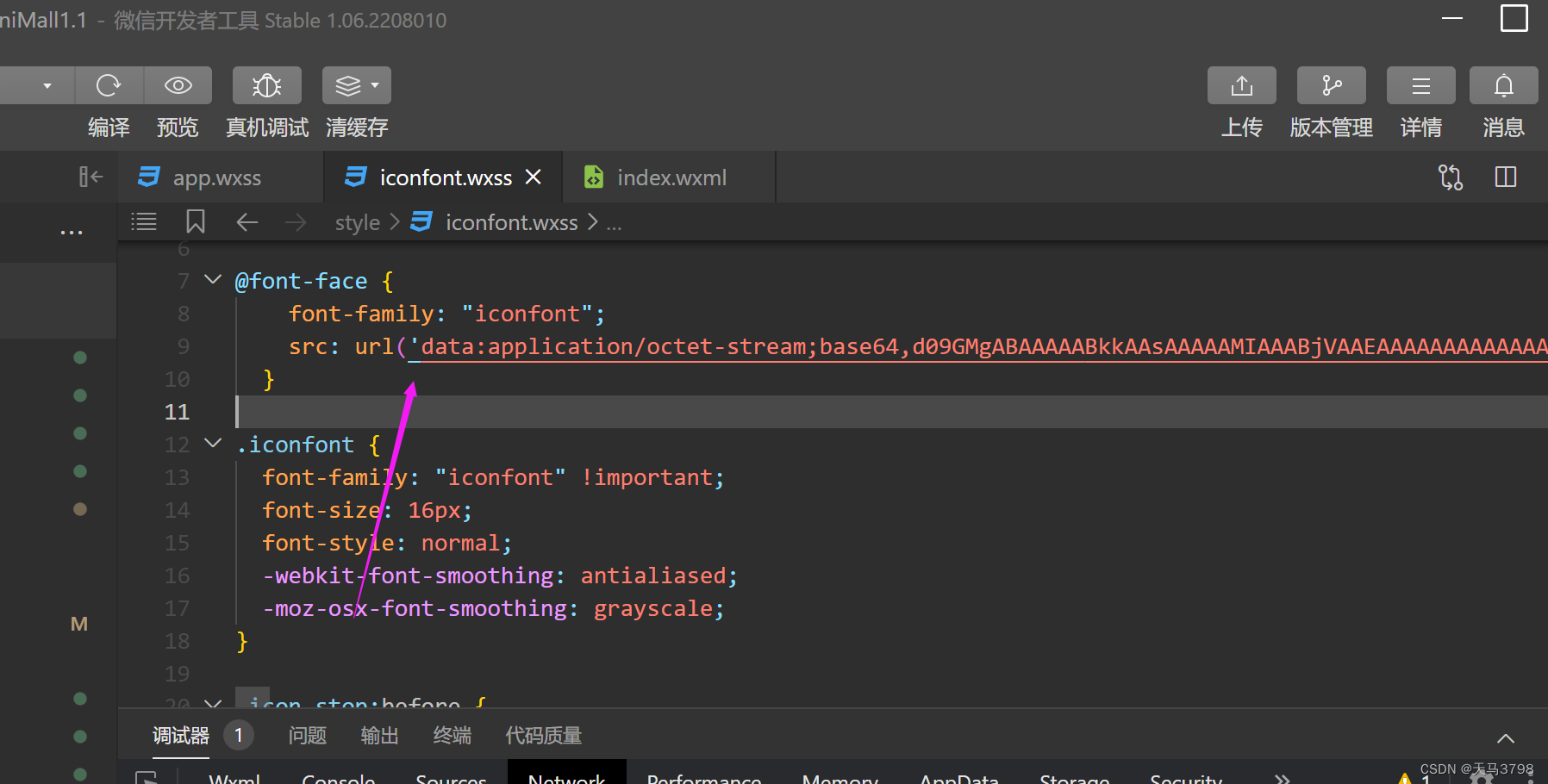
3.修改字体文件编码,添加到wxss文件中
使用工具
图片文件转Base64字符串,图片文件转DataURL - 微工具集
任意文件转base64-直接拖进来

4.项目中使用
app.wxss中引入:
@import "./style/common.wxss";
@import "./style/iconfont.wxss";
page{
font-size:15px;
}
wxml中使用:
<view class="container">
<text class="iconfont icon-play"></text>
<view>
<icon class="iconfont icon-add"></icon>
</view>
</view>预览效果:

二、使用服务器端字体库
使用服务器端的woff2/woff字体库,加载有延迟。
将woff2/woff文件,上传到自己的服务器上;
或者使用阿里iconfont的在线连接。

重点:
@font-face 的 url使用服务器连接,不使用本地连接。
更多:























 5671
5671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








