本地环境
Windows 10 Enterprises Version 1607
Node v6.11.3
npm v3.10.10
Eclipse Mars.2(v4.5.2)
安装前言
安装nodeJs的前期准备工作,基本没有难度,就不在此占用篇幅了;基本上就是下载nodeJs安装包,配置下环境变量,即可。
附上本地环境变量:
NODEJS_HOME=D:\Programs\NodeJs
NODE_GLOBAL=D:\Programs\NodeJs\node_global
NODE_PATH=D:\Programs\NodeJs\node_modules
安装思路:
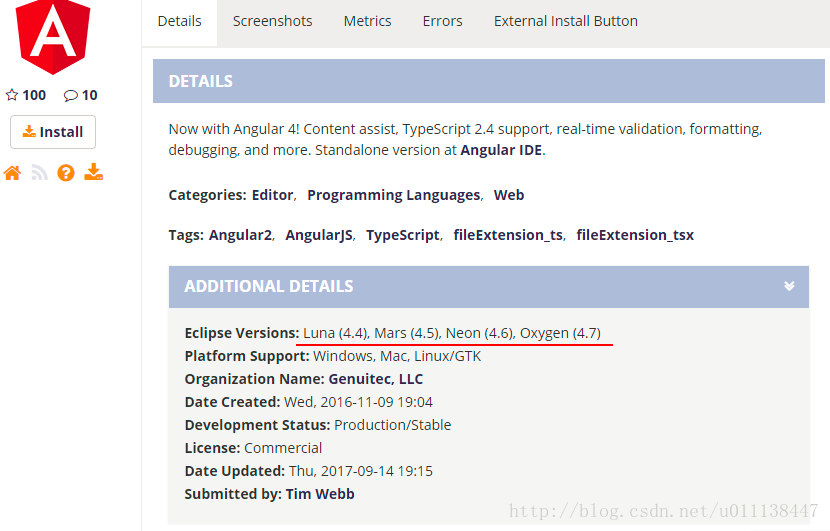
通过查阅资料,在Eclipse Market网站上,看到Angular IDE支持Eclipse 4.5以上版本,虽然部分特性只有在Oxygen等高版本下,才能使用,但不管怎么说,起码能用了;
Angular IDE: http://marketplace.eclipse.org/content/angular-ide
安装过程
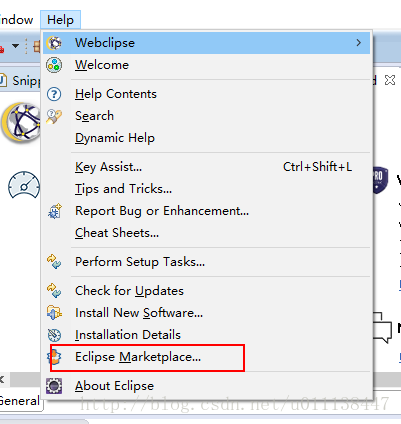
1. 打开Eclipse Market
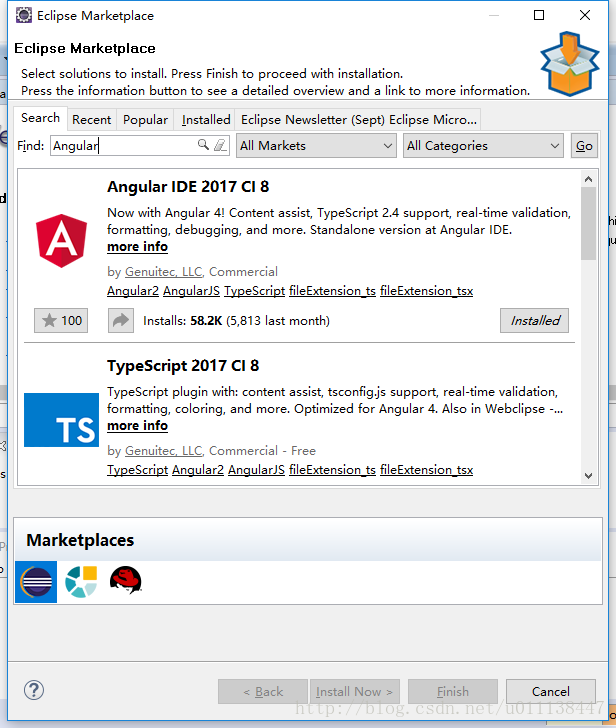
2. 搜索Anguar插件
3. 安装插件
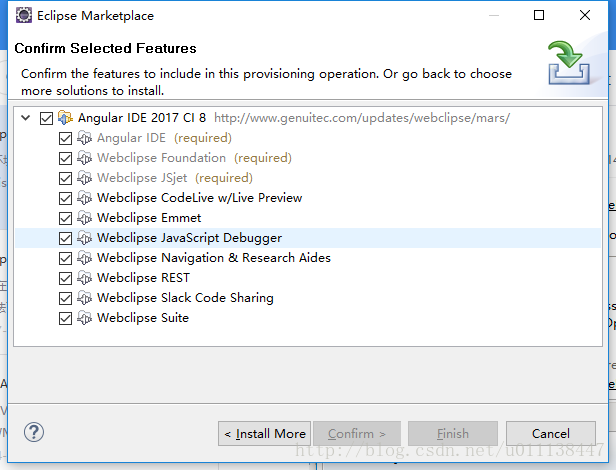
选择第一个,下一步、下一步、同意即可:

Note:
是不是很简单?看着就知道安装绝对没有问题,对不对?可惜,如果运气不好,你还是可能会遇到包括但不限定的下列问题之一:
踩过的坑:
1. 网络问题
Eclipse插件在线安装有一个很恼人的问题,就是网络传输
- 速度很慢,经常容易连接超时,从而阻塞进度;
- 容易掉数据帧,导致最终下载的文件校验不通过,安装失败;
对此,要么重新来过,多试几次;要么,使用VPN。推荐用VPN;
2. 组件依赖问题
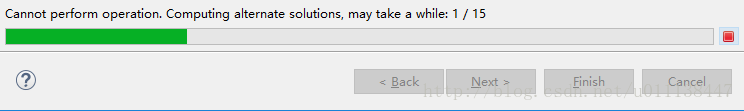
Eclipse插件安装时,会检查组件的依赖关系,如果没有问题,会马上进入下载安装页面;如果依赖有问题,它会自动联网查询依赖冲突的替代方案,这个过程非常非常非常慢,慢到你怀疑人生,想砸电脑。
取消依赖计算
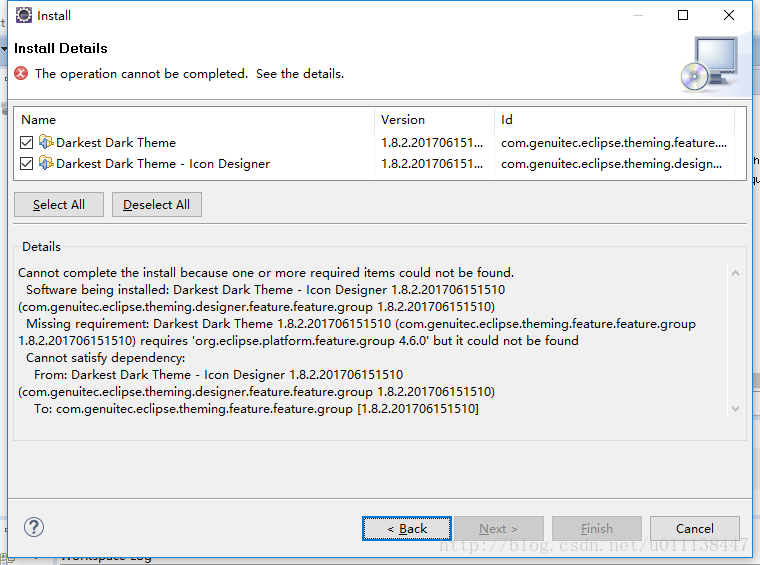
解决方案是:当出现“ Cannot perform operation”的进度条时,直接点击红点的取消按钮,终止替代方案的查找过程,查看组件依赖问题原因,进行手动解决:
如图显示组件缺失,需要4.6.0的eclipse.platform.feature。
这个表明,我需要4.6.0以上版本的Eclipse才行,所以,我安装Angular插件时,通过不勾选这个特性来解决问题;
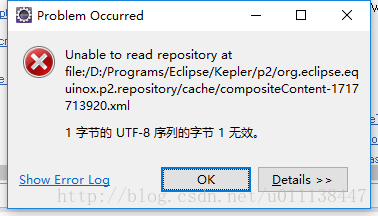
3. Xml文件1字节无效
这个问题,是我遇到的最坑的一个问题。
首先说,解决方案:
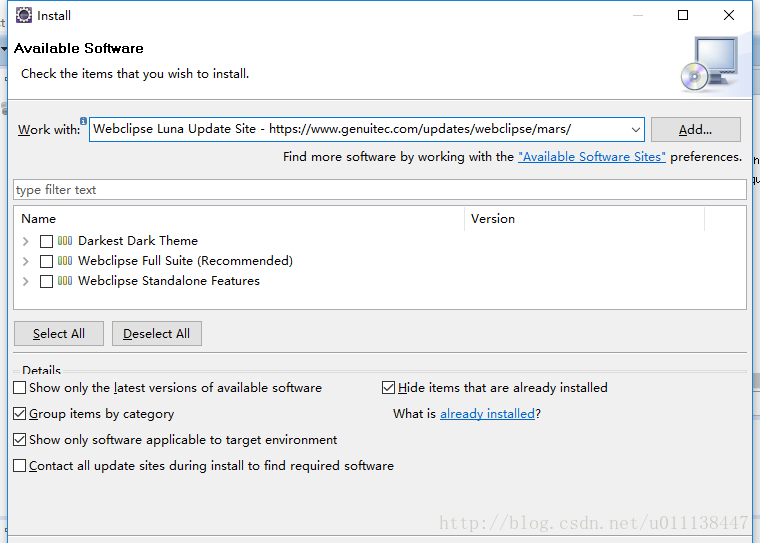
- 在刚开始下载插件时,插件后面会带一个地址(认真看我插件安装的配图),把这个地址记下来,比如:
http://www.genuitec.com/updates/webclipse/mars/- 放弃Eclipse Market方式安装,改用Eclipse Install New Software的方式,进行https安装。
简单说,就是打开安装界面,贴入上述地址,并将http改为https,然后进行安装,即可,配图如下;
出现这个问题的原因是,某些安装组件的更新地址,由http改为https后造成的,所以在官方对应的Eclipse Market没有对应更新前,我们只好通过repository url手动安装。
最后一步
当所有的问题都解决之后,你也安装成功了,按提示重启了Eclipse,但依然没有看到熟悉的Angular启动环境界面,此时你肯定困惑了:啊?哪里又错了吗?Huck!(逆向用梗!咳~嗯)
事实上,你并没有错,你只是还差最后一个设置改动了:eclipse启动配置
调整eclipse的启动参数,使其用JDK8,这样才能看到Angular安装后的效果;
-vm
D:/Programs/Java/jdk1.8.0_101/bin/javaw.exe
-startup
plugins/org.eclipse.equinox.launcher_1.3.100.v20150511-1540.jar
--launcher.library
plugins/org.eclipse.equinox.launcher.win32.win32.x86_64_1.1.300.v20150602-1417
## 以下是原本文件内容,就不贴了,不要复制我 ##重启后看到的画面,完美!
1)welcome dashboard
2)server client:多了一个我朝思暮想的 Angular Cli
该环境搭建的过程,说容易也容易,说难也难
祝大伙儿披荆斩棘,最后都能顺利安装成功!
本博文首发CSDN,第一原创地址:
http://blog.csdn.net/u011138447/article/details/78161558
原创文章,转载请保留链接,谢谢!
其它博客总是开自动采集来自动转载,真可恶,人家超气的,锤你胸口!








 本文详细记录了在Eclipse Mars2中搭建Angular2开发环境的步骤,包括安装前言、安装思路、安装过程及遇到的网络、依赖和XML文件问题的解决方案,最后展示了成功后的欢迎界面和新增的Angular CLI工具。
本文详细记录了在Eclipse Mars2中搭建Angular2开发环境的步骤,包括安装前言、安装思路、安装过程及遇到的网络、依赖和XML文件问题的解决方案,最后展示了成功后的欢迎界面和新增的Angular CLI工具。























 771
771

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








