引言
为了统一风格,在BaseProject中用到了主题样式,这么做的好处如下:
1,统一公司项目整体风格,整齐划一;
2,便于各项目快速动态的修改标题栏背景色,按钮背景色,字体颜色等。
正文
一、概述
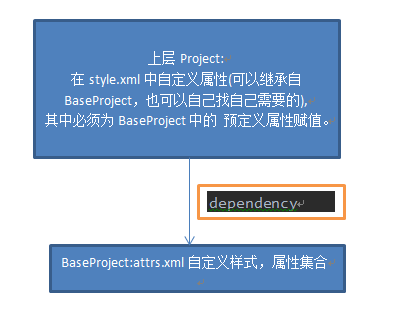
基于引言中提到的优点,BaseProject中的主题样式采用自定义属性的方式来达到统一封装的目的,各属性的值采用预定义或直接引用的方式,由上层去实现(当然,当上层没有实现时,BaseProject会给出一个默认的样式),一个简易图如下:

接下来附上BaseProject中自定义的属性名:
<declare-styleable name="Custom">
<attr name="buttonColorNormal" format="reference|color" />
<attr name="buttonColorPressed" format="reference|color" />
<attr name="RegisterTextColorNormal" format="reference|color" />
<attr name="RegisterTextColorPressed" format="reference|color" />
</declare-styleable>
//在这里不要纠结Custom在哪里会用到,因为<declare-styleable>就是以数组的形式来展示这些属性,你可以直接写在外面,不用<declare-style>标签,一样的。除了上面这些自定义的属性外,BaseProject中还用到了V7支持包中的Theme.AppCompat.Light.NoActionBar主题样式中的几个属性,如下:
colorPrimary,
这主要是在标题栏CommonTopBar上用,让我们来看下CommonTopBar源码:
<?xml version="1.0" encoding="utf-8"?>
<com.het.common.resource.widget.CommonTopBar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/common_top_bar"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="?attr/colorPrimary">
</com.het.common.resource.widget.CommonTopBar>综上,上层project在自定义属性时,必须要申明的属性有:
colorPrimary,
buttonColorNormal,
buttonColorPressed,
RegisterTextColorNormal,
RegisterTextColorPressed
二、用法事例
以CBeauty为例,大伙参考用就可以了:
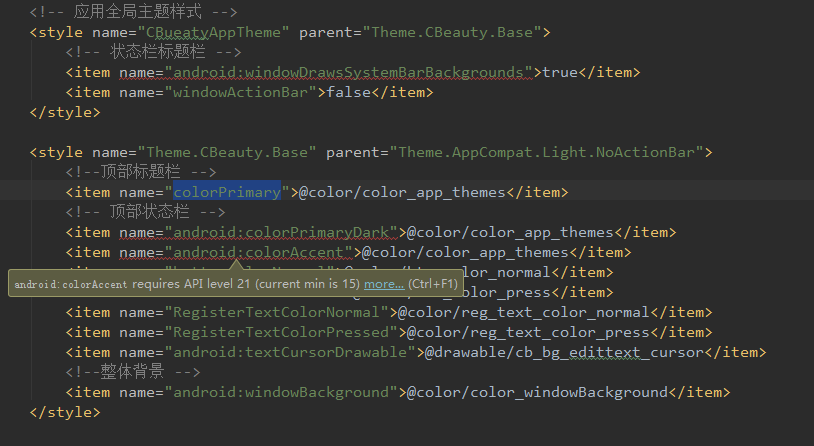
1,在values/styles.xml中定义自己的主题
2,如上图所显示的,由于sdk的原因,所以还得创建values-v19,values-v21等来存放对应的style.xml(一般都是与values/styles.xml中的相同,特殊情况另行处理)
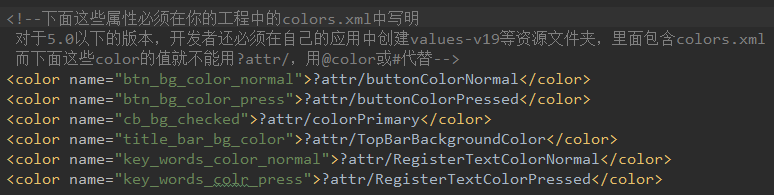
3,在colors.xml中对相应的属性值名称赋值,它与styles.xml一样,为了做到兼容,得在values-v19,values-v21等文件夹下创建相应的colors.xml.而在colors.xml中必须要给定颜色值的属性如下:
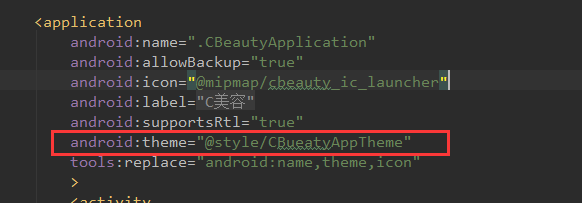
4,最后一步,就是在AndroidManifest.xml中指定Theme
以上就是新项目依赖BaseProject时,设定主题样式的基本用法,
不知道各位看懂了不。
祝各位编程快乐!2016拥有不一样的非凡人生!

























 351
351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








