搭建wiki知识库&快速搭建PHPWind论坛系统
本教程将教会大家如何使用阿里云ECS快速搭建wiki知识库以及PHPWind论坛系统
基本步骤:
- 更换操作系统
- 设置安全策略组
- 备份原文件
- 上传并解压源码
- 安装程序
- wiki知识库安装
- PHPWind论坛系统安装
开始
1、更换操作系统
依次按照图中和文字说明执行


当状态显示已停止时 说明实例已经停止

依次点击

点击“确定,更换操作系统”

依次点击 镜像市场、从镜像市场选择(含操作系统)

输入 “LAMP环境(Ubuntu18.04 Apache PHP7.0)” 并点击搜索

设置好密码后,点击确定更换

返回控制台,状态显示 运行中

2、设置安全策略组
在ECS控制台点击管理

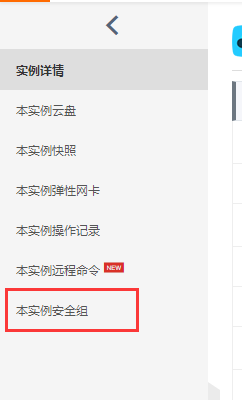
点击左侧“本实例安全组”

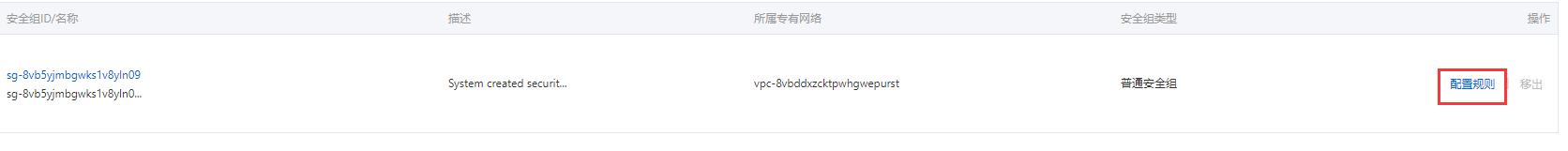
点击配置规则

点击快速添加

选中 HTTP(80) 点击确定

验证:在浏览器中输入 http://你的ECS公网IP 如图能正常显示 ,即配置完成

3、备份原文件
成功连接到ECS实例后 进入到 web默认目录下
命令:
cd /data/wwwroot/default

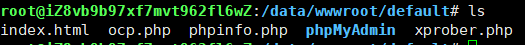
输入命令 :ls
可以查看到当前路径下的文件大致如下图所示:

输入命令:
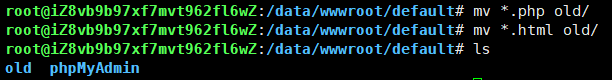
mkdir old
将文件移动到old中:
mv *.php old/
mv *.html old/

4、上传并解压源码
使用命令:rz 上传程序源码
若没有 rz命令 在窗口中执行:apt install lrzsz 进行安装该命令
在弹出的对话框中选择源码文件 进行上传

使用同样的方式上传PHPwind程序源码,上传完点击“关闭”

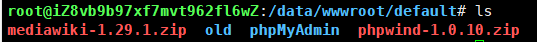
输入ls 查看当前路径下的文件

5、安装程序
5.1wiki知识库安装
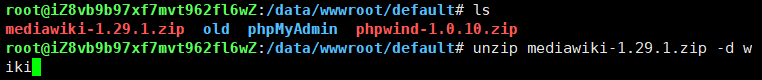
使用命令:unzip mediawiki-1.29.1.zip -d wiki 将程序源码解压到wiki目录下
如若提示无unzip命令 请在窗口输入:sudo apt-get install zip进行安装
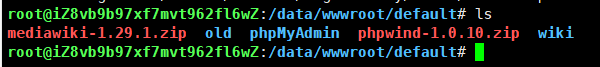
解压后:

在浏览器地址栏中输入:http://ECS公网IP/wiki/

点击 set up the wiki

之后一路继续
数据库类型选择SQLite



下载LocalSettings.php配置文件

使用xshell 进入到wiki目录下

使用rz将刚刚下载的配置文件上传到该目录下

在浏览器地址栏输入 http://ECS公网IP/wiki/
浏览器显示:

至此,wiki知识库就安装完成了!
5.2PHPWind论坛系统安装
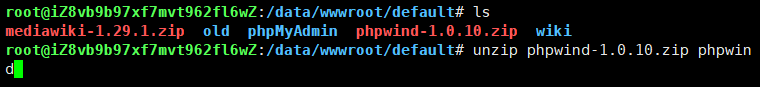
使用命令:unzip phpwind-1.0.10.zip -d phpwind 将程序源码解压到wiki目录下

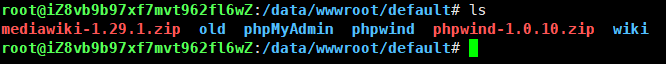
解压后:

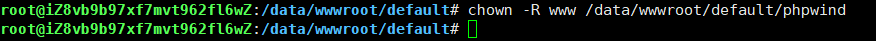
使用命令:chown -R www /data/wwwroot/default/phpwind 为目录赋予权限

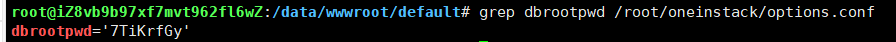
获取数据库密码命令 :grep dbrootpwd /root/oneinstack/options.conf dbrootpwd后面为密码 不包含单引号

浏览器地址栏输入:http://ECS公网IP/phpMyAdmin
用户名为root 密码为上面获取到的密码 点击执行登陆

点击 New 新建一个数据库

在 数据库名 栏,输入数据库名称,例如:phpwind 点击创建

浏览器地址栏输入:http://ECS公网IP/phpwind


填写数据库信息和管理员账号:

正在安装:

安装完成:

至此,phpwind论坛系统安装成功!

























 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








