在第二部分里,分享一下Bee Framework架构的看法。如果您下载了Bee Framework, 在/document/developer_manual.pdf有Bee的开发手册。手册里有典型的教程,也有对架构的讲解。本文试图融入个人的理解,解答以下问题:
- Bee的MVC是如何工作的,核心组件是哪些?
- Bee的整体架构如何?
- 除了MVC, Bee提供了哪些常用的工具和服务?
- 该如何使用Bee开始一个项目?
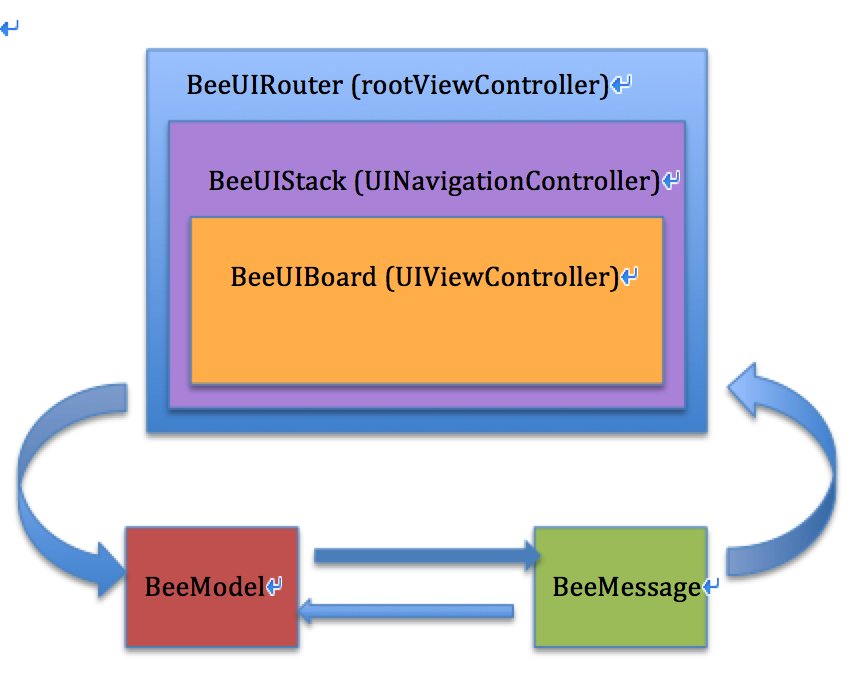
A1:Bee的核心类包括BeeModel, BeeMessage, BeeUIRouter, BeeUIStack, BeeUIBoard。这些类的流转关系请见下图:

看上去简单:
- BeeModel封装数据存储(很多时候是NSMutableArray,也可以是SQL lite 数据库)。BeeUIBoard持有BeeModel, 对Server发出数据请求。MVC的M部分。
- BeeMessage封装网络逻辑协议,可解析为JSON, XML,数据,返回BeeModel本地存储,也可以更新界面。MVC的C部分。
- BeeUIBoard扩展了UIViewController, 通过BeeModel进行数据存储,通过BeeMessage进行数据通信,并管理自己的控件。MVC的V部分。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4221
4221

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








