1. ActionSheet 的基本使用
1.1 实现
/// 列表提示框
struct ActionsheetBootcamp: View {
@State var showActionSheet: Bool = false
@State var actionSheetOption: ActionSheetOptions = .isOtherPost
/// 定义枚举
enum ActionSheetOptions{
case isMyPost
case isOtherPost
}
var body: some View {
testView1
//testView2
//testView3
}
/// 方式一 基本使用
var testView1: some View{
Button("Click me") {
showActionSheet.toggle()
}
.actionSheet(isPresented: $showActionSheet, content: getActionSheet1)
}
func getActionSheet1() -> ActionSheet{
return ActionSheet(title: Text("This is title"))
}
}
1.2 效果图:

2. ActionSheet 带有标题,内容和多个 Button
2.1 实现
// 方式二 带有标题,内容和多个 Button
var testView2: some View{
VStack {
HStack {
Circle()
.frame(width: 30, height: 30)
Text("@username")
Spacer()
Button {
showActionSheet.toggle()
} label: {
Image(systemName: "ellipsis")
}
.accentColor(.primary)
}
.padding()
Rectangle().aspectRatio(1.0, contentMode: .fit) //aspectRatio: 纵横比 fit: 缩放自适应
}
.actionSheet(isPresented: $showActionSheet, content: getActionSheet2)
}
// 创建表单提示框
func getActionSheet2() -> ActionSheet{
//return ActionSheet(title: Text("This is title"))
let button1: ActionSheet.Button = .default(Text("Default"))
let button2: ActionSheet.Button = .destructive(Text("Destructive"))
let button3: ActionSheet.Button = .cancel()
return ActionSheet(
title: Text("This is the title!"),
message: Text("This is the message."),
buttons: [button1, button2, button3])
}
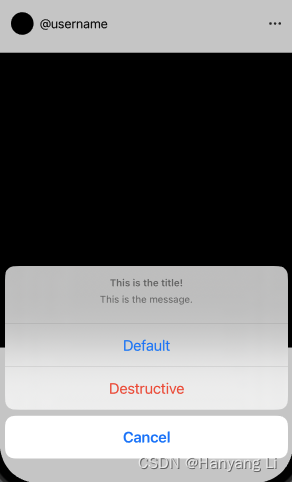
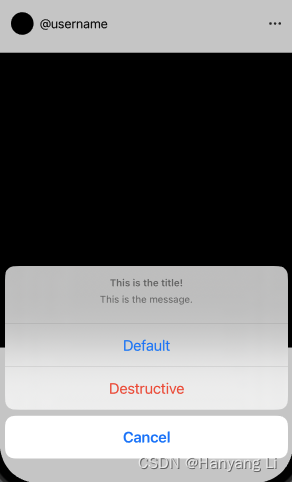
2.2 效果图:

3. ActionSheet 枚举分类型提示框
3.1 实现
// 方式三 枚举分类型
var testView3: some View{
VStack {
HStack {
Circle()
.frame(width: 30, height: 30)
Text("@username")
Spacer()
Button {
actionSheetOption = .isMyPost
showActionSheet.toggle()
} label: {
Image(systemName: "ellipsis")
}
.accentColor(.primary)
}
.padding()
Rectangle().aspectRatio(1.0, contentMode: .fit) //aspectRatio: 纵横比 fit: 缩放自适应
}
.actionSheet(isPresented: $showActionSheet, content: getActionSheet3)
}
// 创建表单提示框
func getActionSheet3() -> ActionSheet{
let shareButton: ActionSheet.Button = .default(Text("Share")) {
// add code to share post
}
let reportButton: ActionSheet.Button = .destructive(Text("Report")) {
// add code to report this post
}
let deleteButton: ActionSheet.Button = .destructive(Text("Delete")) {
// add code to delete this post
}
let cancelButton: ActionSheet.Button = .cancel()
let title: String = "What woud you like to do?"
switch actionSheetOption{
case .isOtherPost:
return ActionSheet(
title: Text(title),
message: nil,
buttons: [shareButton, reportButton, cancelButton])
case .isMyPost:
return ActionSheet(
title: Text(title),
message: nil,
buttons: [shareButton, reportButton, deleteButton, cancelButton])
}
}
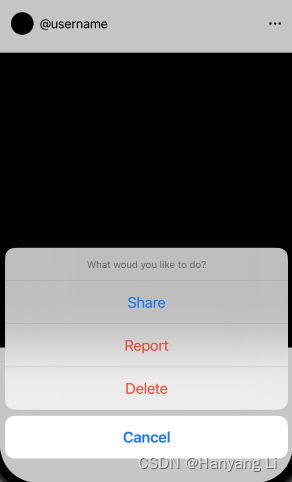
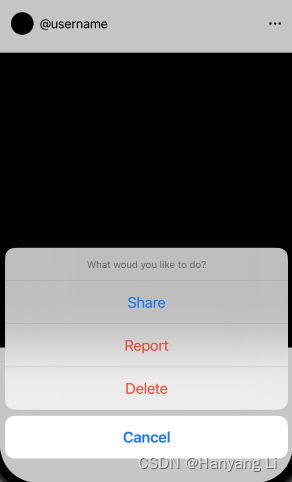
3.2 效果图:



























 755
755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










