引子
“键值对”的数据结构,之前基本上都是使用 {} ,新的规范中有更合适的选择了。
ES5 方式
基本用法
使用 {} 存储键值对,键的类型只支持两种:String 和 Symbol 。
const obj1 = {
1:'1'};
const obj2 = {
'name':'Tom'};
const mark = Symbol('age');
const obj3 = {
[mark]:19};
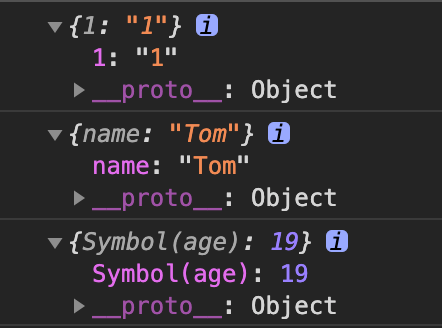
console.log(obj1);
console.log(obj2);
console.log(obj3);
结果

上面的 obj1 的键名虽然是一个数字,但会被转换为字符串。
操作
添加/修改
添加和修改使用 . 或 [] 的方式:
const obj = {
};
obj.name = 'Tom';
obj['name'] = 'Jim';
对于 Symbol 类型的键值,必须要用 [] 的方式才行。
读取
跟添加类似使用 . 或 [] 的方式:
const mark = Symbol('age');
const obj = {
name:'Tom',







 这篇博客对比了JavaScript中处理键值对数据的不同方法,从ES5的Object到ES2015+引入的Map。ES5的Object限制键为字符串或Symbol,而Map则支持更多类型,提供更灵活的键值对操作,如添加/修改、读取、删除,并且Map的键是有序的。
这篇博客对比了JavaScript中处理键值对数据的不同方法,从ES5的Object到ES2015+引入的Map。ES5的Object限制键为字符串或Symbol,而Map则支持更多类型,提供更灵活的键值对操作,如添加/修改、读取、删除,并且Map的键是有序的。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7032
7032

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








