主要是在浏览器控制台执行的,主要看截图吧
一、浅拷贝
1.=

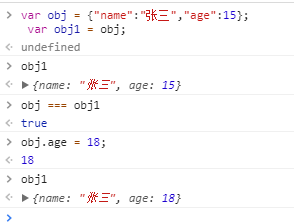
var obj = {"name":"张三","age":15};
var obj1 = obj;
obj === obj1
obj.age = 18;
2.Object.assign

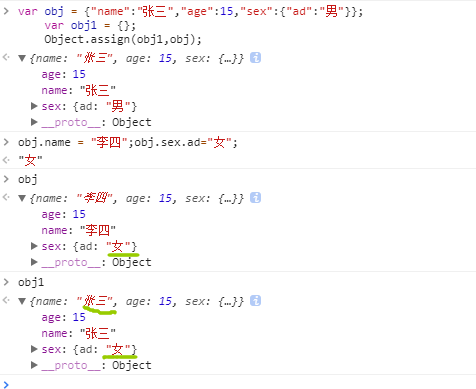
var obj = {"name":"张三","age":15,"sex":{"ad":"男"}};
var obj1 = {};
Object.assign(obj1,obj);
obj.name = "李四";obj.sex.ad="女";
虽然Object.assign返回的是一个新的对象,但是在数据拷贝的过程中,如果某个key对应的value是引用类型的对象,那么Object.assign只会拷贝数据的引用,所以Object.assign其实是浅拷贝。
3.扩展运算符
行为和Object.assign类似

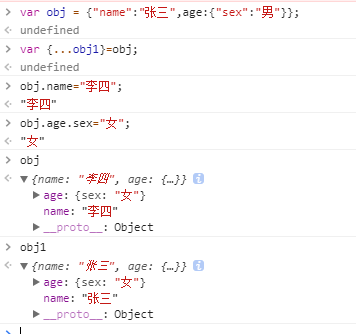
var obj = {"name":"张三",age:{"sex":"男"}};
var {...obj1}=obj;
obj.name="李四";
obj.age.sex="女";
4.jQuery.extend
var newObject = jQuery.extend({}, oldObject);
二、深拷贝
1.JSON.stringfy()和JSON.parse()

var obj = {"name":"张三",age:{"sex":"男"}};
var obj1 = JSON.parse(JSON.stringify(obj));
obj.name = "李四";
obj.age.sex = "女";
2.jQuery.extend
var newObject = jQuery.extend(true, {}, oldObject);





















 64
64

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








