功能实现及开发过程可能遇到的问题
- 发送聊天的消息和实时显示聊天的消息一定要分开处理!
- 发送聊天消息如何实现?
①在多行文本框上面绑定“按下键盘[keypress]”事件,在用户按回车键时发送Ajax请求
②接收到Ajax请求后,保存聊天记录信息
- 实时显示聊天记录如何实现?
①困难:
[1]服务器端不会主动的告诉浏览器有新的聊天记录了,而是只能被动的响应浏览器的请求
[2]浏览器不知道服务器端什么时候产生了新的聊天记录
②在浏览器端不间断的发送请求,询问服务器现在是否有新的聊天记录了
如何实现?setTimeout(回调函数的引用,毫秒值);
③服务器端接收到浏览器询问后,检查当前是否有新的聊天记录,如果有,返回true
④如果询问的结果是true,再发送请求,从服务器端获取新的聊天记录内容
⑤如何知道哪些记录是新的呢?
- 在浏览器端维护一个全局变量,保存本地最新的记录的ID值
- 在询问服务器时,将本地ID值发送过去
- 服务器端根据ID值判断哪些记录是最新的
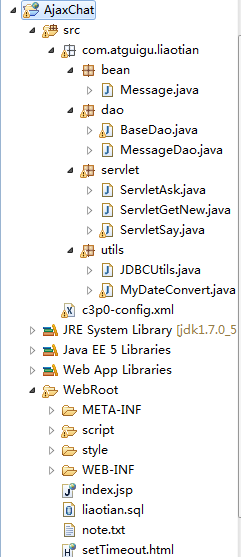
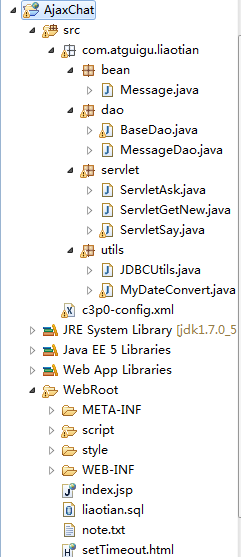
1. 新建AjaxChat,代码目录图如图所示

2.主界面index.jsp的代码如下,代码中已带有注释
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<base href="http://${pageContext.request.serverName }:${pageContext.request.serverPort }${pageContext.request.contextPath }/" />
<link rel="stylesheet" type="text/css" href="style/css.css" />
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript" src="script/dateFormate.js"></script>
<script type="text/javascript">
$(function(){
var finalMessageId = 0;
askForNew();
function askForNew() {
$.post("ServletAsk",{
"finalMessageId":finalMessageId},function(hasNew){
if(hasNew == "true") {
getNew();
}
},"text");
setTimeout(askForNew, 1000);
}
function getNew() {
var $showMessage = $("#showMessage");
$.post("ServletGetNew",{
"finalMes









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5397
5397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








