记录一下清除浮动的三种方法:
html结构:
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
</div>css代码:
body{margin: 0;padding: 0;}
.main{width:400px;border: 1px solid red;margin:50px;}
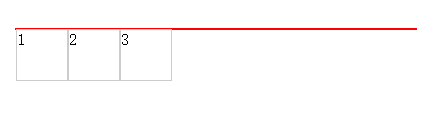
.main div{width: 50px;height: 50px;float: left;border:1px solid #ccc;}这时候出现的页面是这样的:

发现父元素并没有高度,如果子元素不浮动,父元素是可以随着子元素的高度而自动撑开的。当设置为浮动的时候,子元素已经脱离了文档流,因此父元素并没有包含子元素,在没有设置高度的情况自然就出现了如图的情况,这种时候我们就需要清除浮动:
1、添加div标签,设置clear:both
html:
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div class="clear"></div>
</div>css:
.main .clear{clear: both;height: 0;border: 0}2、父元素设置overflow:auto或者overflow:hidden
.main{width:400px;border: 1px solid red;margin:50px;overflow: auto;zoom:1;}zoom:1属性是为了兼容IE的清除浮动
3、使用after伪元素
.main:after{content: '';display: block;clear: both;}这里的display:block改为display:table也是可以的,还有一种写法:
.main:after{content: '.';display: block;clear: both;height:0;visibility:hidden;}content里有值的时候就需要将高度设为0,同时将内容不显示,visibility:hidden改为font-size:0也是可行的
无论哪种写法都是采用了相同的原理,其本质就是使用了方法一,只不过方法一单独写了一个标签,对代码不是很友好,而after 相当于在元素内部插入了元素块,更加简洁方便。
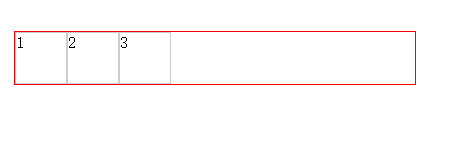
清除浮动后的效果图:

可针对自己的代码环境选择合适的清除浮动的方法,推荐使用方法二和方法三






















 169
169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








