简介:使用node+redis通过手机短信验证码方式开发注册接口开发
- 在数据层接收控制层传递过来的手机号以及验证码进行逻辑处理,具体代码如下:
// service/UserService.js const UserService = { register:async (phone,code)=>{ // 手机号注册查重 let existPhone = await DB.Account.findAll({where:{phone}}) if(existPhone.length>0) { return {code:-1,msg:'手机号已经注册'} } // 获取redis中的验证码和用户传入的对比是否一致 if(await redisConfig.exists('register:code:'+phone)){ let codeRes = (await redisConfig.get('register:code:'+phone)).split('_')[1] if(!(code==codeRes)) { return {code:-1,msg:'短信验证码不正确'} } } else { return {code:-1,msg:'请先获取短信验证码'} } // 随机生成头像和昵称 let avatar = RandomTool.randomAvatar() let name = RandomTool.randomName() // 生成token,7天后过期 let user = {avatar,name,phone} let token = SecretTool.jwtSign(user,'168h') // 将用户信息插入数据库 await DB.Account.create({username:name,head_img:avatar,phone}) return {code:0,data:`Bearer${token}`} } } - 在utils定义随机生成头像和名字的函数
// utils/randomTool.js // 随机生成头像 static randomAvatar() { let imgList = [ "https://xd-video-pc-img.oss-cn-beijing.aliyuncs.com/xdclass_pro/default/head_img/10.jpeg", "https://xd-video-pc-img.oss-cn-beijing.aliyuncs.com/xdclass_pro/default/head_img/11.jpeg", "https://xd-video-pc-img.oss-cn-beijing.aliyuncs.com/xdclass_pro/default/head_img/12.jpeg", "https://xd-video-pc-img.oss-cn-beijing.aliyuncs.com/xdclass_pro/default/head_img/13.jpeg", "https://xd-video-pc-img.oss-cn-beijing.aliyuncs.com/xdclass_pro/default/head_img/14.jpeg", "https://xd-video-pc-img.oss-cn-beijing.aliyuncs.com/xdclass_pro/default/head_img/15.jpeg", "https://xd-video-pc-img.oss-cn-beijing.aliyuncs.com/xdclass_pro/default/head_img/16.jpeg", "https://xd-video-pc-img.oss-cn-beijing.aliyuncs.com/xdclass_pro/default/head_img/17.jpeg", "https://xd-video-pc-img.oss-cn-beijing.aliyuncs.com/xdclass_pro/default/head_img/18.jpeg", "https://xd-video-pc-img.oss-cn-beijing.aliyuncs.com/xdclass_pro/default/head_img/19.jpeg", ]; let num = Math.floor(Math.random() * 10); return imgList[num]; } // 随机生成昵称 static randomName() { let name = [ "编程小白23423", "编程小白94352", "编程小白46597", "编程小白46236", "编程小白73453", "编程小白07848", "编程小白44462", "编程小白36688", "编程小白23665", "编程小白84562", ]; let num = Math.floor(Math.random() * 10); return name[num]; } - 在控制层接收前端传递过来的手机号以及验证码并调用数据层的方法传递过去进行逻辑处理
const UserService = require('../service/UserService.js') const UserController = { register:async (req,res)=>{ let {phone,code} = req.body let handleRes = await UserService.register(phone,code) res.send(handleRes) } } module.exports = UserController - 大功告成,可以在APIFOX上进行测试,也可给前端进行调用,需要注意以下几点:
- 前端页面需要先填写手机号和验证码
- 验证码的有效期为120秒,可以自己定义
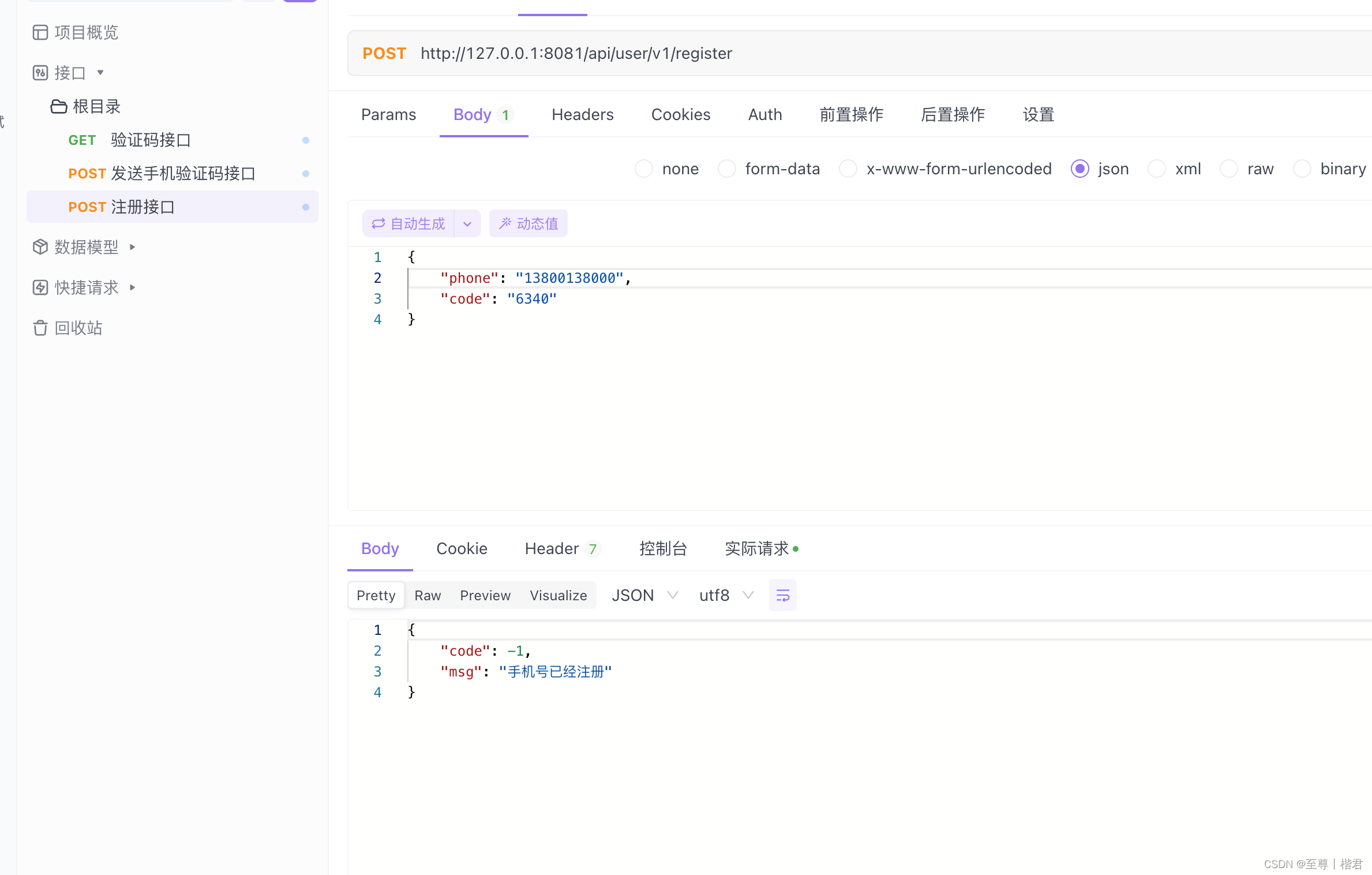
- 已经注册过的手机不能再进行注册
- 以下是注册成功的截图,仅供参考,有疑问欢迎私信我!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








