</pre><span style="font-family:'Comic Sans MS'; font-size:18px"></span><p></p><pre name="code" class="objc">注定这段时间是忙的,是头疼的!原创在此哦http://my.csdn.net/rhljiayou
这两天经常会碰到群里有人在问问题,问ios7怎么适配,以及各种网上说的如何解决ios7下状态栏的问题.
我发现各种群里流传着一种适配方法,就是修改window的坐标(window.frame),然后大家纷纷效仿,但是往往出现各种问题,发出各种报怨,各种吐嘈;
殊不知别人的写法并不是你的写法,别人的适配也不是你的适配,所以别的方法不一定能解决你的问题.我们要理解他,得到解决思路,而不是解决代码.
其实官方已经给出状态栏同时兼容ios6和ios7的解决方案.他就集成在xcode5中,如下图所示:

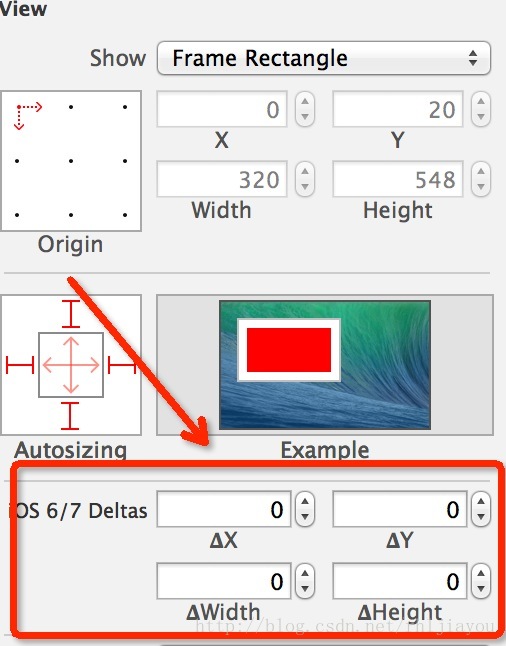
要了解这个适配先要讲一下Deltas也就是这个 ∆,上过高中物理都应该知道这个东西,不认识的请自觉检讨(初中数学就教过).
Deltas的意思你可以理解为增量.相对增量.
科普讲完,下面是具体使用.
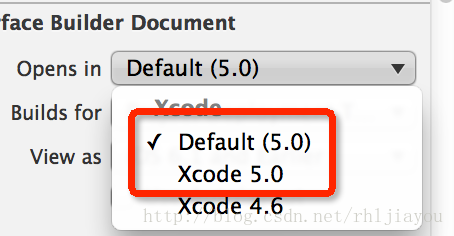
首先要出现∆选项,必须使用xcode5的方式打开xib:

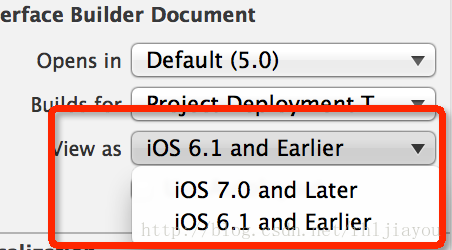
由于我们要同时兼容6和7,所以我们需要选6.1或更早
然后调整增量,增量的意思是如果运行在ios7的模式下,就使其坐标+增量,如果是6或更早的,就是直接使用上面的坐标
效果如图,十分完美,呵呵原
<pre name="code" class="objc"><pre name="code" class="objc">#define iphone5 ([UIScreen instancesRespondToSelector:@selector(currentMode)]?CGSizeEqualToSize(CGSizeMake(640, 1136), [[UIScreen mainScreen] currentMode].size):NO)
#define ios7 [[[UIDevice currentDevice] systemVersion] floatValue] >= 7
#define kTabBarHeight 63.0f
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7)
{
self.view.frame=CGRectMake( 0, -50,self.view.frame.size.width, self.view.frame.size.height);
}
UILabel *label1=[[UILabel alloc] initWithFrame:CGRectMake(15,ios7? 45:30,80,40)];
UIView *aView=[[UIView alloc]initWithFrame:
CGRectMake(0, 0, 320,iphone5?600:self.tabBarController.view.frame.size.height)];
以上代码 视图大小完美适配。
创在此哦http://my.csdn.net/rhljiayou
-(void)viewWillAppear:(BOOL)animated
{
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7) {
self.view.bounds =CGRectMake(0, -40,self.view.frame.size.width,self.view.frame.size.height );
}
[super viewWillAppear:animated];
}
<pre>























 771
771

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








