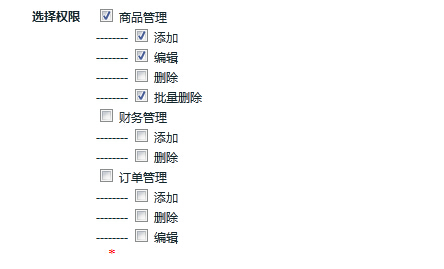
图例如下:
<script>
//获取当前的复选框
$('input[name=pri_id_list[]]').click(function(){
//获取当前级别
var cur_level = $(this).attr('level');
//获取当前选中的状态
var chk = $(this).attr('checked');
if(chk)
{
var tl = cur_level;
//当前选中的所有上级权限也是被选中
if(cur_level > 0)
{
$(this).prevAll('input').each(function(){
if($(this).attr('level')<tl)
{
$(this).attr('checked','checked');
//跳过兄弟相等的,再找上一级
tl--;
if(tl<0)
return false;//退出循环
}
})
}
}
else
{
//取消当前选中所有下级被选中的状态
$(this).nextAll('input').each(function(){
if($(this).attr('level')>cur_level)
{
$(this).attr('checked','');
}
else
{
return false;
}
})
}
//若父级被取消,其子级下的复选框也会被取消
if($(this).attr('level')>curl_level)
{
if($(this).attr('checked'))
{
$(this).nextAll('input').each(function(){
if($(this).attr('level')>cur_level)
{
$(this).attr('checked','');
}
else
{
return false;
}
});
}
}
});
</script>























 4168
4168

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








