最近在写antd的验证码功能模块。由于框架自带的是发送短信的验证码,而需求是输入框加图片的组合,所以打算自己写一个验证码组件。
参考了https://blog.csdn.net/w544924116/article/details/119565219?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1.pc_relevant_default&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1.pc_relevant_default&utm_relevant_index=2
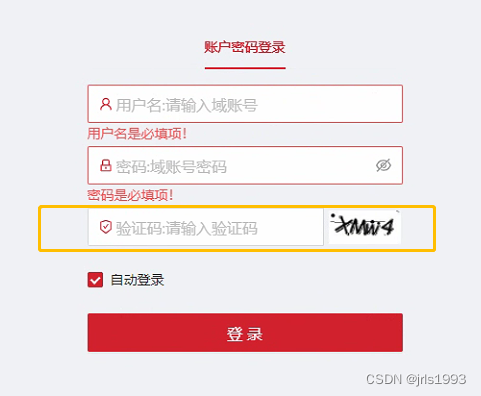
在登陆页,我手写了一个验证码组件,其中包含输入框和验证码图片。如图:

黄框部分为手写的验证码组件。
整个黄框为父组件,验证码图片为子组件。
参照之前所说的文章,
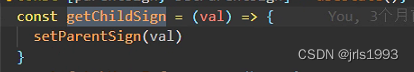
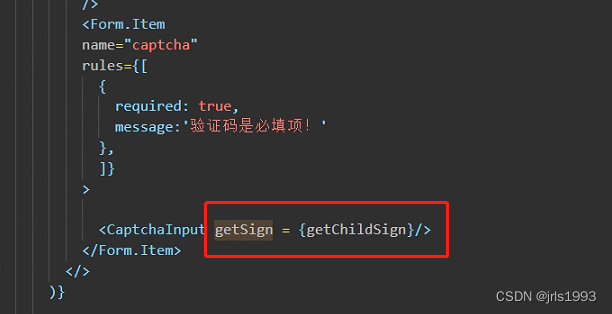
父组件:
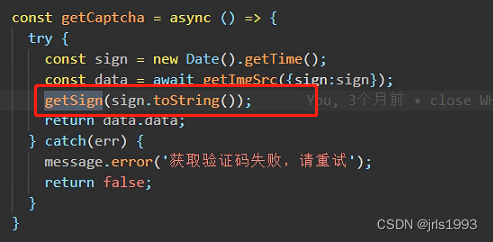
向子组件传递一个函数getChildSign


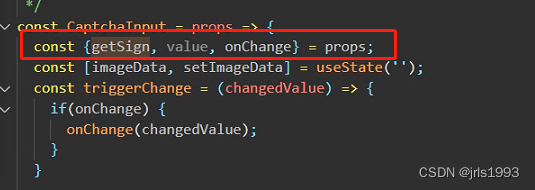
子组件:
通过props获取函数
传入参数即为传给父组件的值






















 5728
5728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








