1. 颜色 和 透明度
在CSS3中对颜色进行了很多扩展,具体详情可参照官网:www.w3.org/TR/2003/CR-css3-color-20030514,下面说下CSS3中新的数字定义颜色的方法。
1.1 RGBA
相信大家以前定义颜色经常使用RGB,
RGB色彩模式(也翻译为“红绿蓝”,比较少用)是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
RGBA在RGB的基础上多了控制alpha透明度的参数。以上R、G、B三个参数,正整数值的取值范围为:0 - 255。百分数值的取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。A参数,取值在0~1之间,不可为负值。
例如:background-color:rgba(192,192,192,0.5),用RGBA定义颜色不能像RGB一样使用HEX value(#c0c0c0)。
1.2 HSL && HSLA
HSL色彩模式是工业界的一种颜色标准,是通过对色调(H)、饱和度(S)、亮度(L)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,HSL即是代表色调,饱和度,亮度三个通道的颜色。
语法:hsl(hue, saturation, lightness, alpha).
说明:Hue(色调),取值范围为:(0-360,) 0(或360)表示红色,120表示绿色,240表示蓝色,当然可取其他数值来确定其它颜色;Saturation (饱和度)的值形式为百分比(0%:gray ,100%:full color);Lightness (亮度)值形式也为为百分比(0%:black,100%:white);Alpha(透明度)的取值(0 -1)。
实例:background-color:hsl(120,65%,75%);background-color:hsla(120,65%,75%,0.3);
1.3 Opacity
用来定义元素的透明度,取值范围(0 - 1),其实这种特性,浏览器早就支持了。
例如:opacity:0.5,但IE8和IE之前版本要这么写 filter:Alpha(opacity=50),运用IE所特有的滤镜。
2. 背景
在CSS3中背景增加了background-size,background-origin,background-clip三个新特性,下面来依次讲解这三个特性:
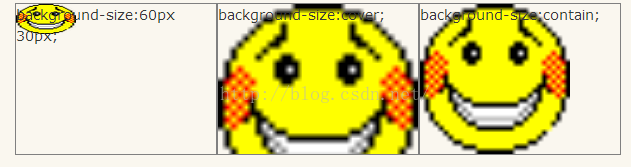
2.1 background-size
指定背景图像的大小,
语法:background-size: length|percentage|cover|contain;
说明:
| Value | Description |
| length | 用数值来设定图片的宽度和高度,第一个值为宽度,第二个值为高度,如果只设定一个值,那第二个被设为auto. |
| percentage | 用百分比来设定图片的宽度和高度,第一个值为宽度,第二个值为高度,如果只设定一个值,那第二个被设为auto. |
| cover | 以图片自身的尺寸比例来拉伸图片以封满某个元素. |
| contain | 以图片自身的尺寸比例来拉伸或缩小图片以但某个元素能完全显示此图片 |
实例:
background-image
:
url
(
'Images/smiley.gif'
);
background-repeat
:
no-repeat
;
background-
size
:
60px
30px
;
|

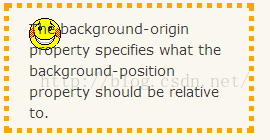
2.2 background-origin
指定背景显示的区域。
语法:background-origin: padding-box|border-box|content-box;
说明 :
| Value | Description |
| padding-box | 背景图片从padding区域开始显示 |
| border-box | 背景图片从border区域开始显示 |
| content-box | 背景图片从content区域开始显示 |
实例:
.bgor
1
{
width
:
200px
;
height
:
100px
;
padding
:
10px
20px
;
border
:
5px
orange
dotted
;
background-image
:
url
(
'Images/smiley.gif'
);
background-repeat
:
no-repeat
;
background-position
:
left
top
;
background-origin:content-box;
}
|

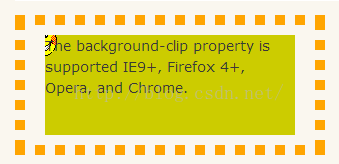
2.3 background-clip
指定背景画布开始的区域
语法:background-clip: border-box|padding-box|content-box;
说明:
| Value | Description |
| border-box | 从border区域开始裁剪背景 |
| padding-box | 从padding区域开始裁剪背景 |
| content-box | 从content区域开始裁剪背景 |
实例:
.bgor
2
{
width
:
250px
;
height
:
100px
;
padding
:
10px
20px
;
border
:
10px
orange
dotted
;
background-color
:
#CCCC00
;
background-image
:
url
(
'Images/smiley.gif'
);
background-repeat
:
no-repeat
;
background-position
:
left
top
;
background-
clip
:content-box;
}
|

3 渐变(Gradients)
渐变是一种应用于平面的视觉效果,可以从一种颜色逐渐地转变成另外一种颜色,故可以创建类似于彩虹的效果渐变可以应用在任何可以使用图片的地方。
我们做网页一般用图片来做渐变效果,这是个比较好的方法,用图片就不用考虑浏览器兼容性问题了,但在这里我来讲用CSS3来写渐变,目前有webkit核心,moz核心完整支持渐变效果,最新Opera浏览器(11.52)和IE核心支持CSS(用滤镜)也支持线性(liner)渐变。
3.1 各浏览器渐变语法和说明
首先来讲讲webkit核心的浏览器,
参考网址:http://www.webkit.org/blog/1424/css3-gradients/
语法:-webkit-gradient(type, start_point, end_point, / stop...)
-webkit-gradient(type, inner_center, inner_radius, outer_center, outer_radius, / stop...)
说明:
| Value | Description |
| type | 渐变的类型,可以是线性渐变(linear)或是径向渐变(radial),由此而来的另外两种渐变写法:-webkit-linear-gradient和-webkit-radial-gradient,大家一般都习惯这种写法 |
| start_point | 渐变图像中渐变的起始点 |
| end_point | 渐变图像中渐变的结束点 |
| stop | color-stop()方法,指定渐变进程中特定的颜色 |
| inner_center | 内部中心点,径向渐变起始圆环 |
| inner_radius | 内部半径,径向渐变起始圆 |
| outer_center | 外部渐变结束圆的中心点 |
| outer_radius | 外部渐变结束圆的半径 |
webkit核心的浏览器还定义了新的渐变规则:-webkit-repeating-linear-gradient()、-webkit-repeating-radial-gradient(),有兴趣的朋友可以去上面网址里去查看。
接下来说说moz核心的,参考网址:https://developer.mozilla.org/en/Using_gradients
线性渐变语法:-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
说明:起点的工作方式类似于background position。可以设置水平和垂直位置为百分比,或以像素为单位,或在水平方向上可以使用left/center/right,在垂直方向上可以使用top/center/bottom。位置起始于左上角。如果你不指定水平或垂直位置,它将默认为center,
例如:-moz-linear-gradient(left 20deg, black, white)。
径向渐变语法:-moz-radial-gradient([<bg-position> || <angle>,]? [<shape> || <size>,]? <color-stop>, <color-stop>[, <color-stop>]*);
说明:与线性渐变工作类似,径向渐变允许指定渐变的形状(圆形circle 或椭圆形ellipse )和大小(最近端,最近角,最远端,最远角,包含或覆盖 (closest-side, closest-corner, farthest-side, farthest-corner, contain or cover))。例如:
-moz-radial-gradient(45px 45px, ellipse farthest-corner, aqua 0%, rgba(0, 0, 255, 0) 100%, blue 95%)
再来说说在Opera浏览器中怎么定义渐变,有兴趣的同学可以参考以下网址:
http://dev.opera.com/articles/view/css3-linear-gradients/
http://dev.opera.com/articles/view/css3-radial-gradients/
语法和说明和以上两种浏览器定义差不多,这里就不在进行说明了,例如:-o-linear-gradient(top left,rgba(100,100,100,1),rgba(100,100,100,0.5))。
最后讲讲IE的渐变是怎么样定义的,在IE可使用滤镜Filter,参考网址:http://msdn.microsoft.com/en-us/library/ms532997(VS.85,loband).aspx,
语法:filter:progid:DXImageTransform.Microsoft.Gradient(sProperties)
| Property | Description |
| 设定是否进行渐变 | |
| 以颜色名称(red)设定最终颜色(不透明) | |
| 以字符形式( | |
| 设定渐变的方向( 1:horizontal gradient、 0: vertical gradient.默认为:0) | |
| 以颜色名称(red)设定开始颜色(不透明) | |
| 以字符形式( |
例如:filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=1),大家可能注意到在IE下利用滤镜没法做径向渐变,颜色也只能设置开始和结束,不如webkit和moz设置那么灵活,相信IE下个版本会进行这方面的升级,改用标准的CSS的写法。
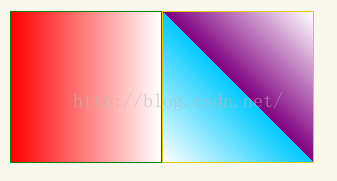
3.2 实例说明
先说明线性实例,这在IE也能实现
.linear{
width
:
130px
;
height
:
130px
;
border
:
1px
solid
green
;
padding
:
10px
;
background
: -webkit-linear-gradient(
left
,
red
,
white
);
background
:-moz-linear-gradient(
0
deg,
red
,
#fff
);
filter:progid:DXImageTransform.Microsoft.gradient(startcolorstr=
red
,endcolorstr=
white
,gradientType=
1
);
background
: -o-linear-gradient(
red
,
white
);
}
.linear
2
{
width
:
130px
;
height
:
130px
;
border
:
1px
solid
#e4c700
;
padding
:
10px
;
background
: -webkit-linear-gradient(
45
deg,
white
,
#00c9ff
50%
,
purple
50%
,
white
);
background
:-moz-linear-gradient(
45
deg,
white
,
#00c9ff
50%
,
purple
50%
,
white
);
background
:-o-linear-gradient(
45
deg,
white
,
#00c9ff
50%
,
purple
50%
,
white
);
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=
0
, StartColorStr=
'#FF0099CC'
, EndColorStr=
'#000087B4'
);
}
|

第二个line2在webkit和moz中定义了四种颜色,并45度渐变。
接下来是径向实例,这是个球,请在webkit 和 moz中查看:
.radial{
width
:
200px
;
height
:
200px
; border-radius:
50%
;
background
: -webkit-radial-gradient(
30%
30%
,
white
,
black
);
background
: -moz-radial-gradient(
30%
30%
,
white
,
black
);
}
|

<div style=
"background: #d9d3b8"
>
<div style="
background
: -webkit-radial-gradient(
white
,
white
30%
,rgba(
255
,
255
,
255
,
0
)
50%
);
background
: -moz-radial-gradient(
white
,
white
30%
,rgba(
255
,
255
,
255
,
0
)
50%
);
padding
:
10px
0px
10px
10px
;">
<h
1
>Spotlight On: Gradients</h
1
>
</div>
<h
3
>Using RGBA Colors</h
3
>
</div>
|
Spotlight On: Gradients
Using RGBA Colors
接下来说下在webkit下特有的重复渐变:
接下来说下在moz中特有的背景图片渐变:
最后展现我在这个系列中第一篇文章中的水晶按钮,加上我进一步对渐变的理解,改进成为跨所有浏览器(最新的![]() )的水晶按钮。
)的水晶按钮。
展现CSS:
input.css
3
btn{
background
: -moz-linear-gradient(
270
deg,
#d2ebf8
,
#0c8ab5
);
background
: -webkit-linear-gradient(
top
,
#d2ebf8
,
#0c8ab5
);
background
: -o-linear-gradient(
top
,
#d2ebf8
,
#0c8ab5
);
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=
0
, StartColorStr=
'#000099CC'
, EndColorStr=
'#FF0087B4'
);
border-top
:
1px
solid
#38538c
;
border-right
:
1px
solid
#1f2d4d
;
border-bottom
:
1px
solid
#151e33
;
border-left
:
1px
solid
#1f2d4d
;
border-radius:
4px
;
box-shadow:
inset
0
1px
10px
1px
#5c8bee
,
0px
1px
0
#1d2c4d
,
0
2px
0px
#1f3053
,
0
4px
4px
1px
#111111
;
color
:
#f0f0f0
;
font
:
bold
20px
"helvetica neue"
,
helvetica
,
arial
,
sans-serif
;
padding
:
10px
0
10px
0
;
text-align
:
center
;
text-shadow
:
0px
-1px
1px
#1e2d4d
;
width
:
150px
;
background-
clip
: padding-box; }
input.css
3
btn:hover {
box-shadow:
inset
0
0px
20px
1px
#87adff
,
0px
1px
0
#1d2c4d
,
0
3px
0px
#1f3053
,
0
4px
4px
1px
#111111
;
cursor
:
pointer
; }
input.css
3
btn:active {
box-shadow:
inset
0
1px
10px
1px
#5c8bee
,
0
1px
0
#1d2c4d
,
0
2px
0
#1f3053
,
0
4px
3px
0
#111111
;
margin-top
:
1px
; }
|









 本文深入探讨了CSS3中颜色定义的扩展,包括RGBA、HSL/HSLA、Opacity,以及背景图像的大小、位置、透明度的调整。同时,通过实例展示了如何在不同浏览器中实现渐变效果,涵盖了线性、径向渐变,以及不同浏览器的语法差异。最后,介绍了一个跨浏览器的水晶按钮样式,结合渐变理解进行设计。
本文深入探讨了CSS3中颜色定义的扩展,包括RGBA、HSL/HSLA、Opacity,以及背景图像的大小、位置、透明度的调整。同时,通过实例展示了如何在不同浏览器中实现渐变效果,涵盖了线性、径向渐变,以及不同浏览器的语法差异。最后,介绍了一个跨浏览器的水晶按钮样式,结合渐变理解进行设计。


















 554
554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








