Spinner的简单使用
- 本文简单介绍Spinner控件的使用
-
动笔之前先唠叨一下,最近找工作不顺,可能受到大环境的影响,不过感觉andriod的市场确实比较饱和了,根据鄙人浅显的认识,感觉目前的andriod应用已经达到了一个平衡状态,想想android的目前主要的应用方向有哪些,鄙人暂时想到的方向如下:
1.电商应用:这个会涉及到几个岗位,大概是美工,android工程师,后台服务器,产品,测试 2.车载系统:对于这个行业没有深入了解,因为不需要频繁的数据更新, 应该只需要android工程师,美工,产品,测试,其他底层的就没有算进来了。 3.智能家电类:这个行业感觉很有前景,但是发展了这么多年却没有得到广泛应用, 可能受到目前技术的限制。 4.还有一些社交类的,新闻类的 -
其实大概能够感觉到,除了车载系统和智能家居这些必须运行在特定设备上的程序,其他的像电商,新闻阅读,社交这些,感觉是从互联网转移到手机上的,所以,这些行业的app,很有可能在某天被浏览器所取代,这只是个人的想法,不同意的请不要动怒。
- 想想目前的H5,在一些场景下可以取代本地android的程序,特别是新闻类数据更新特别频繁的项目,更加适合。目前可能只是某些界面的体验上还达不到本地化的要求。但对于新闻阅读类这些,本来也不需要太多的绚丽画面。
- 由此看来,如果真的被浏览器取代,那么受到影响的不仅是android工程师,还会波及andriod app所在的产品链上相关的岗位。那么如果真是这样,我们这些程序猿该怎么选择呢,可以选择后台方向,也可以选择客户端游戏类,因为游戏需要渲染的复杂画面浏览器很难做到,只能由本地完成。其实想想手机也就是一台移动的小电脑罢了,跟多年前的互联网一样,我想以后的android的发展应该很类似于互联网的发展,需求会回到理性的水平来。
-
好了,唠叨这么多,该写点东西了,毕竟咱们也只能随大流。
-
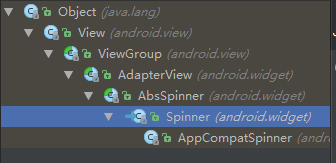
下面就开始聊一下Spinner这个控件的简单使用,这个控件其实很像listview,加载的数据和listview很相似,只是展示的效果不一样,其实他们的老祖宗都是AdapterView,所以相同血统的子孙当然多少有些类似了。


- Spinner就是一个弹出的下拉选择菜单,这使我想起多年前做的网页,网页导航一般在头部水平布局,然后各栏目可能会有子栏目,就是通过这种选择菜单的方式展示。
MainActivity的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:gravity="center_horizontal"
android:padding="10dp"
android:layout_height="match_parent">
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
MainActivity的代码
package org.skxy.www.sourceanalyze;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/**Spinner主要用于下来菜单的选项,数据加载和绑定很类似Listview,但是应用场景不同*/
Spinner spinner = (Spinner) findViewById(R.id.spinner);
final List<String> datas = new ArrayList<>();
for (int i = 0; i < 10; i++) {
datas.add("项目" + i);
}
MyAdapter adapter = new MyAdapter(this);
spinner.setAdapter(adapter);
adapter.setDatas(datas);
/**选项选择监听*/
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, "点击了" + datas.get(position), Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
}
适配器
package org.skxy.www.sourceanalyze;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
/**
* ClassName : MyAdapter
* Created by: skxy on 2016/11/22.
* DES :适配器
*/
public class MyAdapter extends BaseAdapter {
List<String> datas = new ArrayList<>();
Context mContext;
public MyAdapter(Context context) {
this.mContext = context;
}
public void setDatas(List<String> datas) {
this.datas = datas;
notifyDataSetChanged();
}
@Override
public int getCount() {
return datas==null?0:datas.size();
}
@Override
public Object getItem(int position) {
return datas==null?null:datas.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHodler hodler = null;
if (convertView == null) {
hodler = new ViewHodler();
convertView = LayoutInflater.from(mContext).inflate(R.layout.item, null);
hodler.mTextView = (TextView) convertView;
convertView.setTag(hodler);
} else {
hodler = (ViewHodler) convertView.getTag();
}
hodler.mTextView.setText(datas.get(position));
return convertView;
}
private static class ViewHodler{
TextView mTextView;
}
}
条目布局
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
</TextView>
最终效果
























 223
223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








