§ 背景
- 近日,在规整界面时,发现有的文字因为长度和行数总是显得不尽如人意,如果考虑到用户在输入文字的随意性因素,就更需要前端进行文字 显示效果的限制了.
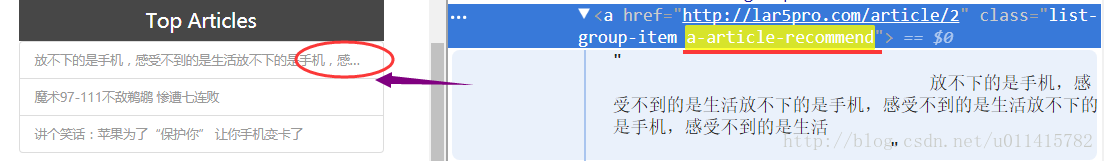
♩ a 标签限制行数
- 一般是控制a 标签单行显示时,多余的文字以省略号代替
.a-article-recommend{
width:100%;
display:block;
overflow:hidden;
word-break:keep-all;
white-space:nowrap;
text-overflow:ellipsis;
}♪ p 标签限制行数
- CSS实现单行、多行文本溢出显示省略号(…)
.p-article-abstract{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}可参考:CSS实现文章
♫ div 限制高度 隐藏溢出的内容
- 有时因为div中的内容过多,会叠加显示,造成布局的混乱,这种情况下,可以尝试进行下面的限制.
.div-article-view{
height:120px;
line-height:120px;
overflow:hidden;
display:block;
}






















 1106
1106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








