最近在项目中遇到了个问题,由于要在移动端使用一个等待的动画,但是我本人是菜鸟,canvas不是很懂,所以只能让UI做了个序列帧动画来替换。
我页面是使用rem布局的,所以在使用序列帧中,出现了序列帧动画抖动的问题,可查看如图
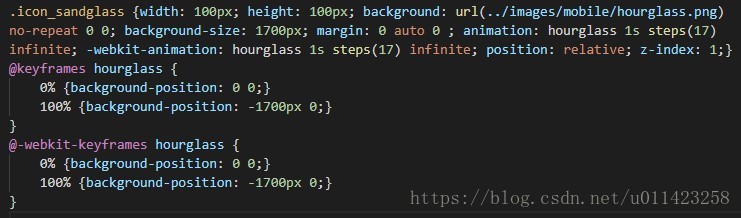
可从图中明显看到,此动画会有明显的左右抖动问题。当前的的css如下图:
html结构如下图:
抖动的原因是因为rem布局中,根元素的字体大小含有小数,也就是在计算序列帧的位置的时候,会出现计算位置的偏差,可能在某一帧的时候,偏左了或者偏右。为了解决问题,我想到了使用css缩放(transform: scale())这个方法来暂时解决抖动的问题。
在使用序列帧中,使用px单位的能够准确的表达当前动画的位置,所以,我将包含序列帧的div的样式,全部都使用成px为单位,然后使用js计算当前元素的缩放倍数。
计算公式大概是这样子的:
缩放倍数 = (当前元素在rem布局下的数值 * 当前根元素的字体大小) / 当前元素在px的实际大小
改了之后,我的css样式变为如下图:
html结构保持不变,js增加计算倍数的代码
勿吐槽我的代码,这里面代码没有优化过的。
使用了以上方法后,rem布局下的动画就消去了抖动了,如下图:
如果有更好的办法欢迎大家指点一下~


























 9842
9842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








