Katalon
文章目录
插件优点:
- 获取页面元素准确
日期控件 和下拉控件 也可以抓取模拟 - 可以添加测试数据(软件也支持)
支持csv 和 Json - test step可以重新选择控件


- 可以不用登录
它可以直接在当前网站操作 - 不用为Test Case保留页面元素控件
- 可以模拟上传的操作
- 可以不登陆Katalon账号
- 可以导出
可以导出项目,甚至可以导出成完整的代码; - 可以调节模拟点击的速度
- 可以设置抓取控件方法的优先级
缺点:
- 数字控件输入失效
Element is not currently interactable and may not be manipulated
输入不可以。点击▲修改可以
- 只能建三级目录
笔记:
运行:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ytNuFXp0-1652152206280)(en-resource://database/577:1)]
Play
Run selected test case on the active tab, any interference may stop the process.NOTE: If the tab has been opened before KatalonRecorder was installed, please refresh it.
运行选择的test case
P.Suite
Run selected test suite on the active tab, any interference may stop the process.NOTE: lf the tab has been opened before KatalonTargetRecorder was installed, please refresh it.
运行选择的test suite
P.All
Run all test suites on the active tab, any interference may stop the process.NOTE: lf the tab has been opened before KatalonRecorder was installed, please refresh it.
运行全部的test suite
Command
Selenese (Selenium IDE) Commands Reference
官方文档
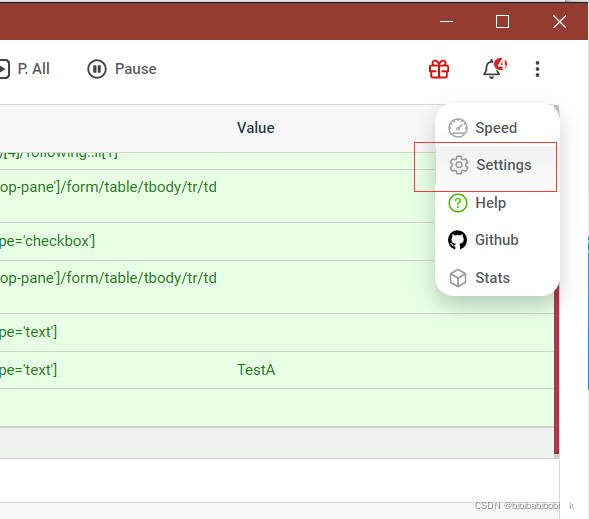
可以调节速度

可以设置抓取控件方法的优先级

使用本地测试数据
支持将 CSV 和 JSON 数据文件添加到工作区
- 点击Test Data旁边的添加图标测试数据。

- 选择 CSV 或 JSON 文件。

Test Data就可以看到数据文件:

Test Case里使用所上传的数据
1.将数据加入Test Case



2.可以在value里面选择上传文件里的数据:

3.选择完成后点击Add;
在Test Case 运行使在Variables标签可以看到当前引用的数据

有多行数据会在loadVars 和endLoadVars代码段里循环






















 6510
6510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








