Google MDL Badge
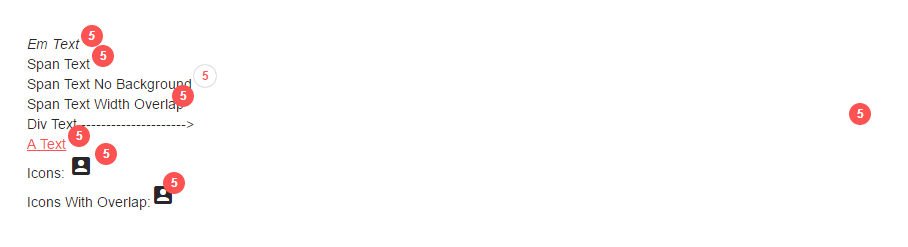
效果
使用说明
MDL的Badge可作用于多数HTML元素, 如span, em, div, button等, 效果如上图
使用方法:
在class中加入mdl-badge, 并为其其它一个data-badge值 (如果不指定该值就无效了)
可选样式:
- 无背景色: mdl-badge–no-background
- 显示于元素上: mdl-badge–overlap
简单易懂, 一看就会
测试代码
<div><em class="mdl-badge" data-badge = "5">Em Text</em></div>
<div><span class="mdl-badge" data-badge = "5">Span Text</span></div>
<div><span class="mdl-badge mdl-badge--no-background" data-badge = "5">Span Text No Background</span></div>
<div><span class="mdl-badge mdl-badge--overlap" data-badge = "5">Span Text Width Overlap</span></div>
<div class="mdl-badge" data-badge = "5">Div Text ---------------------></div>
<a href="#" class="mdl-badge" data-badge = "5">A Text</a>
<div>Icons: <span class="mdl-badge material-icons" data-badge = "5">account_box</span></div>
<div>Icons With Overlap:<span class="mdl-badge material-icons mdl-badge--overlap" data-badge = "5">account_box</span></div>
<button class="mdl-badge mdl-badge--overlap" data-badge = "5">Button</button>






















 972
972

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








