1.之前的博客,完成了联系人功能(消息和联系人很类似,所以没有展示出来)。现在要完成的是在上篇博客中点击头像进入聊天页面。
2.添加布局:
Message_chat.xml是主布局,剩下的两个因为聊天页面中“我”说的话和“好友”说的话布局不一样,所以要建立两个布局。
Message_chat.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="44dip"
android:id="@+id/chat_title"
android:layout_alignParentTop="true"
android:background="@drawable/title">
<Button
android:id="@+id/chat_msg_button"
android:layout_width="match_parent"
android:layout_height="36dip"
android:layout_weight="1.9"
android:layout_marginLeft="8dip"
android:layout_marginTop="3dip"
android:text="消息(0)"
android:textColor="@android:color/white"
android:textSize="7pt"
android:background="@drawable/title"/>
<TextView
android:id="@+id/chat_contact_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="哥萌萌哒~"
android:textSize="8pt"
android:textColor="@android:color/white"
android:gravity="center"
android:layout_gravity="center_vertical"/>
<ImageButton
android:id="@+id/chat_contact_button"
android:layout_width="match_parent"
android:layout_height="36dip"
android:layout_weight="2"
android:layout_marginRight="8dip"
android:layout_marginTop="3dip"
android:background="@drawable/penson"/>
</LinearLayout>
<LinearLayout
android:id="@+id/chat_bottom_linear"
android:layout_width="match_parent"
android:layout_height="42dip"
android:background="@drawable/title"
android:orientation="horizontal"
android:layout_alignParentBottom="true"
android:paddingTop="7dip"
android:paddingBottom="3dip">
<ImageButton
android:id="@+id/chat_bottom_look"
android:layout_width="match_parent"
android:layout_height="26dip"
android:layout_weight="3.5"
android:layout_marginLeft="7dip"
android:layout_marginTop="3dip"
android:background="@drawable/photo"/>
<ImageButton
android:id="@+id/chat_bottom_add"
android:layout_width="match_parent"
android:layout_height="26dip"
android:layout_weight="3.5"
android:layout_marginLeft="7dip"
android:layout_marginTop="3dip"
android:background="@drawable/more"/>
<EditText
android:id="@+id/chat_bottom_edittext"
android:layout_width="match_parent"
android:layout_height="32dip"
android:layout_marginLeft="5dip"
android:layout_marginRight="7dip"
android:layout_weight="1.5"
android:background="@drawable/cha_text"
/>
<Button
android:id="@+id/chat_bottom_sendbutton"
android:layout_width="match_parent"
android:layout_height="26dip"
android:layout_weight="3.2"
android:layout_marginRight="4dip"
android:layout_marginBottom="3dip"
android:background="@drawable/send"
android:textColor="@android:color/white"/>"
</LinearLayout>
<ListView
android:id="@+id/chat_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/chat_title"
android:layout_above="@id/chat_bottom_linear"
android:fadingEdge="none"
android:background="#f0f0f0"
android:divider="#aaaaaa"
android:dividerHeight="0px">
</ListView>
</RelativeLayout>
Message_chat_me.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#f0f0f0"
android:paddingLeft="80dip"
android:paddingRight="8dip"
android:paddingBottom="10dip"
android:paddingTop="10dip">
<ImageView
android:id="@+id/chatlist_image_me"
android:layout_width="40dip"
android:layout_height="40dip"
android:layout_marginLeft="5dip"
android:layout_alignParentRight="true"
/>
<TextView
android:id="@+id/chatlist_text_me"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/chatlist_image_me"
android:layout_alignTop="@id/chatlist_image_me"
android:text="会忽悠了gyughiulhlluihui过"
android:background="@drawable/balloon_back_right"
android:paddingTop="13dip"
android:paddingBottom="18dip"
android:paddingLeft="13dip" />
</RelativeLayout>
message_chat_rela.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#f0f0f0"
android:paddingLeft="8dip"
android:paddingRight="80dip"
android:paddingBottom="10dip"
android:paddingTop="10dip">
<ImageView
android:id="@+id/chatlist_image_other"
android:layout_width="40dip"
android:layout_height="40dip"
android:layout_marginRight="5dip"
android:layout_alignParentLeft="true"
/>
<TextView
android:id="@+id/chatlist_text_other"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/chatlist_image_other"
android:layout_alignTop="@id/chatlist_image_other"
android:text="hewdfb"
android:background="@drawable/balloon_back_left"
android:paddingTop="13dip"
android:paddingBottom="18dip"
android:paddingLeft="13dip" />
</RelativeLayout>
3.新建MessageChatActivity.java
/**聊天模块
* @author liushuo
*/
package com.jrkj.ui;
import java.util.ArrayList;
import java.util.HashMap;
import com.jrkj.adapter.Message_ChatAdapter;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.TextView;
public class MessageChatActivity extends Activity {
ArrayList<HashMap<String,Object>> chatList=null;
String[] from={"photoRes","text"};
int[] to={R.id.chatlist_image_me,R.id.chatlist_text_me,R.id.chatlist_image_other,R.id.chatlist_text_other};
int[] layout={R.layout.message_chat_me,R.layout.message_chat_rela};
String userQQ=null;
/**
* userQQ用于接收Intent传递的qq号,进而用来调用数据库中的相关的联系人信息,这里先不讲
* 先暂时使用一个头像
*/
//根据这个来标识是谁发的消息
public final static int OTHER=1;
public final static int ME=0;
protected TextView chat_contact_name=null;
protected ListView chatListView=null;
protected Button chatSendButton=null;
protected EditText editText=null;
Intent intent=null;
protected Message_ChatAdapter adapter=null;
/**
*onCreate方法
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.message_chat);
chatList=new ArrayList<HashMap<String,Object>>();
//获取intent的值
intent=getIntent();
//设置聊天对象的昵称,根据联系人页面设置的intent来获取数据
String strName=intent.getStringExtra("strName");
chat_contact_name=(TextView)findViewById(R.id.chat_contact_name);
chat_contact_name.setText(strName);
//添加到list<hashmap>中,自己添加几条聊天记录
addTextToList("你好~", OTHER);
addTextToList("你好啊~", ME);
addTextToList("约吗", OTHER);
addTextToList("不约不约,叔叔我们不约", ME);
addTextToList("(ㄒoㄒ)", OTHER);
chatSendButton=(Button)findViewById(R.id.chat_bottom_sendbutton);
editText=(EditText)findViewById(R.id.chat_bottom_edittext);
chatListView=(ListView)findViewById(R.id.chat_list);
//adapter填充listview
adapter=new Message_ChatAdapter(this,chatList,layout,from,to);
//list设置适配器
chatListView.setAdapter(adapter);
//发送按钮绑定单击事件
chatSendButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
String myWord=null;
/**
* 这是一个发送消息的监听器,不能发送空消息。
*/
myWord=(editText.getText()+"").toString();
if(myWord.length()==0)
return;
editText.setText("");
addTextToList(myWord, ME);
/**
* 更新数据列表,并且通过setSelection方法使ListView始终滚动在最底端
*/
adapter.notifyDataSetChanged();
chatListView.setSelection(chatList.size()-1);
}
});
}
/**
* 添加聊天记录,执行一次添加一条
* @param text 聊天内容
* @param who 发出该聊天内容的人
*/
protected void addTextToList(String text, int who){
//聊天对象的头像从intent中获取
String photoRes=intent.getStringExtra("photoRes");
HashMap<String,Object> map=new HashMap<String,Object>();
map.put("person",who );
map.put("photoRes", who==ME?R.drawable.contact_0:photoRes);
map.put("text", text);
chatList.add(map);
}
}
4.添加Message_ChatAdapter.java
package com.jrkj.adapter;
import com.jrkj.ui.MessageChatActivity;
import com.jrkj.ui.R;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import java.util.ArrayList;
import java.util.HashMap;
import android.content.Context;
import android.graphics.Bitmap;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class Message_ChatAdapter extends BaseAdapter {
Context context=null;
ArrayList<HashMap<String,Object>> chatList=null;
int[] layout;
String[] from;
int[] to;
private DisplayImageOptions options;
public Message_ChatAdapter(Context context,
ArrayList<HashMap<String, Object>> chatList, int[] layout,
String[] from, int[] to) {
super();
this.context = context;
this.chatList = chatList;
this.layout = layout;
this.from = from;
this.to = to;
// 图片的缓存初始化
options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_launcher)/* 加载图片的时候显示正在加载的图 */
.showImageOnFail(R.drawable.ic_launcher)/* 加载图片失败后显示这个张图 */
.cacheInMemory(true)/* 缓存至内存 */
.cacheOnDisk(true)/* 缓存值SDcard */
.bitmapConfig(Bitmap.Config.RGB_565).build();
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return chatList.size();
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
class ViewHolder{
public ImageView imageView=null;
public TextView textView=null;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ViewHolder holder=null;
int who=(Integer)chatList.get(position).get("person");
convertView= LayoutInflater.from(context).inflate(
layout[who==MessageChatActivity.ME?0:1], null);
holder=new ViewHolder();
//根据不同标识来判断是谁
holder.imageView=(ImageView)convertView.findViewById(to[who*2+0]);
holder.textView=(TextView)convertView.findViewById(to[who*2+1]);
//绑定图片,缓存
ImageLoader.getInstance().displayImage(
chatList.get(position).get(from[0]).toString(), holder.imageView,
options);
//holder.imageView.setBackgroundResource((Integer)chatList.get(position).get(from[0]));
holder.textView.setText(chatList.get(position).get(from[1]).toString());
return convertView;
}
}
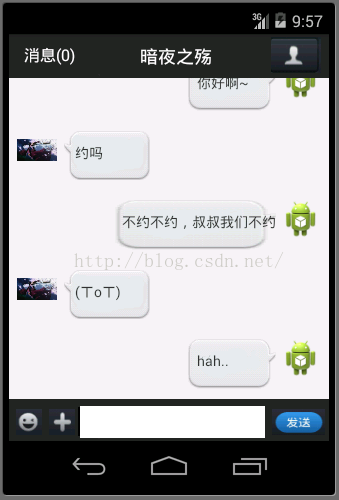
点击联系人列表中 item 的头像,运行效果如下:
输入内容hah..,点击发送后:

到此为止,差不多基本实现了基本功能。























 2290
2290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








