请在这里查看示例 ☞ cover示例
经验须知
- 弹出软键盘时:
- ios端$(‘body’).scrollTop()会改变
- android端$(window).height()会改变
- 拉起键盘不是一瞬间,而是有一个缓动过程
问题重现
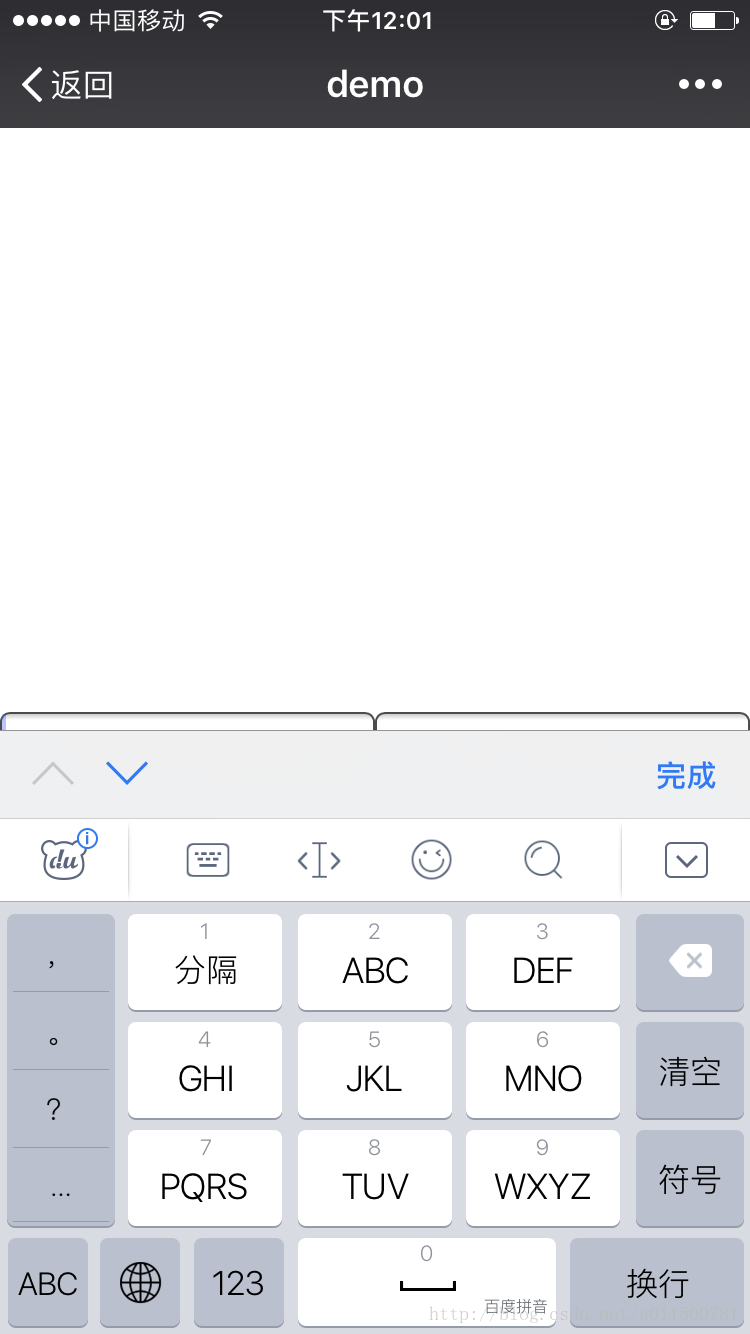
- ios端,经常会出现输入法遮挡输入框的问题(特别是那种有一个白色顶部的输入法,如:百度输入法),如图:
问题解决
- 我们只需要在输入框聚焦之后,开启一个定时器,执行$(‘body’).scrollTop(1000000),这样由于整个body滚动到了最下面,输入框自然就看见了,具体请查看以上示例
示例源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<title>demo</title>
<script src="../js/jquery-1.11.3.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body, html {
width: 100%;
height: 100%;
}
.bottom {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
font-size: 0;
}
input {
font-size: 14px;
box-sizing: border-box;
width: 50%;
height: 50px;
line-height: 50px;
}
</style>
</head>
<body>
<div class="bottom">
<input class="aInput" type="text" placeholder="ios聚焦后会被输入法遮挡" />
<input class="bInput" type="text" placeholder="ios聚焦后不会被输入法遮挡" />
</div>
</body>
<script>
$(function() {
// 解决输入法遮挡
var timer = null;
$('.bInput').on('focus', function() {
clearInterval(timer);
var index = 0;
timer = setInterval(function() {
if(index>5) {
$('body').scrollTop(1000000);
clearInterval(timer);
}
index++;
}, 50)
})
});
</script>
</html>





















 888
888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








