权重总结
以下内容是变成过程中遇到问题后,查阅资料后获得,可能涉及到部分博客内容,在此感谢大神们提前为我们走出一条路,让我们走的更快。
(本文为基础内容,了解的请跳过)
当然,本文可能存在一些问题,欢迎指正,相互交流。
知识点
- 权重用在什么地方
在我看来,权重是为了适配而出现的,当你想使用一个成比例的布局的时候可以考虑到使用权重。
1.包括两个button这种基础布局,相信大家都会。
2.或者是确定一个,剩余空间成比例分配也可以使用
例如

可以使用到以下布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:background="#00ffff"
android:gravity="center"
android:text="111111111111111111111"
android:layout_weight="1"
android:layout_width="100dp"
android:layout_height="50dp" />
<TextView
android:background="#00ff00"
android:gravity="center"
android:text="2"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="50dp" />
<TextView
android:background="#0033ff"
android:gravity="center"
android:text="3"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="50dp" />
</LinearLayout>权重默认分配 layout_width="0dp",但是一旦你把layout_width="0dp"改成layout_width="match_parent"你会发现变得和你想象的不一样了。
例如
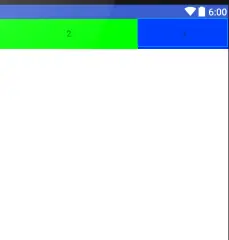
以下 布局文件权重比例2-3但是看预览图你会发现比例变成3-2
如图

这是为什么呢,下面我们就看一下权重布局大小的计算方式。
- 权重布局大小的计算方式 ( 看不出来。。只能打个X代表乘号)
viewsize=lastsizeXweight/weightsum+layout_width
布局大小=剩余空间大小权重所占比例+设定的宽度
这个公式关键在于对剩余空间的大小的理解
如:
1.所有view都是layout_width="0dp"时,此时剩余空间大小为screensize,也就是屏幕的宽所以viewsize=screensize X weight/weightsum+0dp
2.当你先固定了一个view的大小,如第一套布局此时
第一个布局
viewsize=(screensize-100dp) X weight/weightsum+100dp
2,3布局
viewsize=(screensize-100dp) X weight/weightsum+0dp
所以会出现第一个textview比第二个第三个大100dp效果
计算布局大小时应该为屏幕大小减去以确定的大小
3.就是第二种布局情况,当layout_width="match_parent"时,左边权重2右边权重3此时
viewsize=(screensize-match_parent-match_parent) X weight/weightsum+layout_width
也就是viewsize=-screensize weight/weightsum+match_parent
=-screensize X 2/5+screensize
=3/5screensize
而所占3分的计算方式同理
=-screensize*3/5+screensize
=2/5screensize
所以最终显示比例为3-2.
- 权重的坑
其实这也不算是权重的坑,算是linnerlayout的坑吧
使用textview时,我们经常用到android:gravity="center"这个属性来是textview字体居中对齐,但如果textview所占权重不能让它一行把所有文字显示出来就会出现以下问题
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:background="#00ffff"
android:gravity="center"
android:text="11111111111111111111111111"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="50dp" />
<TextView
android:background="#00ffff"
android:gravity="center"
android:text="2"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="50dp" />
<TextView
android:background="#00ffff"
android:gravity="center"
android:text="3"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="50dp" />
</LinearLayout>如图

最顶端出现一条空白,此时我们需要添加一个属性android:baselineAligned="false"
在linnerlayout布局中
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:baselineAligned="false"
android:layout_width="match_parent"
android:layout_height="match_parent">就会正常

baselineAligned:基准线对齐。
根据官方文档,baselineAligned默认设置为true,当设置为false时,
布局文件和它的孩子的基准线不对齐。






















 1181
1181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








