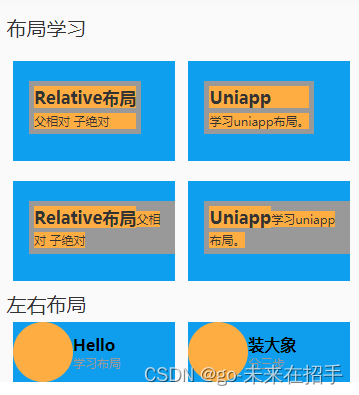
#背景图片 左右分布# #左边图片 左右分布#

Q1=》 1,2的区别 (第一张图和第二张图的文本换不换行的区别)是 子组件使用的是view 还是text.
Q2=> 背景图片的设置 是用image全部占满父布局实现
.zuowenimage {
width: 100%;
height: 100%;
background-color: #0E9FEE;
border-radius: 16rpx;
}
Q3=》width要使用
Q4=>布局是relative的时候,设置在父布局的位置。使用top left
<template>
<view class="container">
<text class="kuozhanxuexi">布局学习</text>
<view class="kuozhanclass">
<view class="zuowen">
<image class="zuowenimage">
</image>
<view class="zuowenview">
<view class="zuowentext">Relative布局</view>
<view class="zuowenenglishtext">父相对 子绝对</view>
</view>
</view>
<view class="zuowen">
<image class="zuowenimage">
</image>
<view class="zuowenview">
<view class="zuowentext">Uniapp</view>
<view class="zuowenenglishtext">学习uniapp布局。</view>
</view>
</view>
</view>
<view class="kuozhanclass">
<view class="zuowen">
<image class="zuowenimage"></image>
<view class="zuowenview">
<text class="zuowentext">Relative布局</text>
<text class="zuowenenglishtext">父相对 子绝对</text>
</view>
</view>
<view class="zuowen">
<image class="zuowenimage"></image>
<view class="zuowenview">
<text class="zuowentext">Uniapp</text>
<text class="zuowenenglishtext">学习uniapp布局。</text>
</view>
</view>
</view>
<!-- </view> -->
<text class="kuozhanxuexi" style="margin-top: 20rpx;">技巧工具</text>
<view class="jiiaogongju">
<view class="leftgpngju">
<image></image>
<view class="pokoo">
<view style="font-weight: bold;">Hello </view>
<view style="font-size: 10rpx; color: #999999;">学习布局</view>
</view>
</view>
<view class="leftgpngju">
<image></image>
<view class="pokoo">
<view style="font-weight: bold;">装大象</view>
<view style="font-size: 10rpx; color: #999999;">分三步</view>
</view>
</view>
</view>
</view>
<!-- </view> -->
</template>
<script>
</script>
<style>
.container {
width: 100%;
height: 100%;
background-color: #FAFAFA;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.kuozhanxuexi {
width: 100%;
font-size: 40rpx;
color: #333;
text-align: left;
margin-top: 20rpx;
margin-left: 50rpx;
}
.kuozhanclass {
width: 90%;
margin-top: 10px;
padding: 0 4%;
display: flex;
flex-direction: row;
justify-content: space-between;
margin-top: 20px;
}
.zuowen {
width: 48%;
height: 200rpx;
position: relative;
background-color: #0E9FEE;
}
.zuowenimage {
width: 100%;
height: 100%;
background-color: #0E9FEE;
border-radius: 16rpx;
}
.zuowenview {
color: #fff;
position: absolute;
top: 20%;
left: 10%;
background-color: #999999;
padding: 10rpx;
}
.zuowentext {
color: #333;
font-size: 17px;
font-weight: 600;
background-color: #FEAD43;
}
.zuowenenglishtext {
color: #333;
font-size: 12px;
margin-top: 5px;
background-color: #FEAD43;
}
.jiiaogongju {
width: 90%;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
margin-top: 10rpx;
}
.leftgpngju {
width: 48%;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
background-color: #0F9EEE;
}
.leftgpngju image {
width: 120rpx;
height: 120rpx;
background-color: #FEAD43;
border-radius: 60rpx;
}
.pokoo {
display: flex;
flex-direction: column;
}
</style>

1:是最外层 topimage
2:image
3:view--top
4:view --middle
<view class="topimage" style="background-color: #333;">
<image class="topimageindex" ></image>
<view class="top"></view>
<view class="middle"></view>
</view>
.topimage {
width: 100%;
position: relative;
/* height: 500rpx; */
background-color: #333;
}
.topimageindex {
position: absolute;
width: 100%;
background-color: #ffaded;
}
.top {
position: absolute;
top: 15.5%;
width: 92%;
/* top: 10%; */
left: 4%;
margin-top: 100rpx;
height: 200rpx;
background-color: #FEAD43;
}
.middle {
background: #fff;
box-shadow: 0 4px 4px 0 #e9f4ff;
min-height: 100px;
position: absolute;
width: 84%;
left: 4%;
/* top: 70%; */
margin-top: 350rpx;
border-radius: 10px;
padding: 5% 4%;
}























 1213
1213

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








