前面基础部分内容已将讲解的差不多了,接下来,我们讲解一下原生部分的重点内容
本节任务
学习如何配置在项目中使用WeexSDK
-
第一步 通过在xcode 项目文件中创建一个Podfile文件,写入下面的内容
# coding: utf-8 source 'https://github.com/CocoaPods/Specs.git' platform :ios, "9.0" use_frameworks! target ‘你项目的名称’ do pod 'WeexSDK' pod 'SDWebImage’,'~>3.8' end
如果你还有其他第三方库,请各自进行添加
- 第二步 打开命令行工具,cd 进入项目文件,使用pod install 命令进行安装依赖库

63554DF0-CDE8-4EDA-A860-0283B72210C2.png
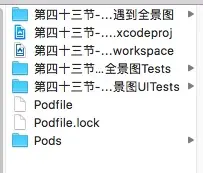
安装好的工程目录如下

E5A599B2-7371-48B6-91FA-7708EB001F0D.png
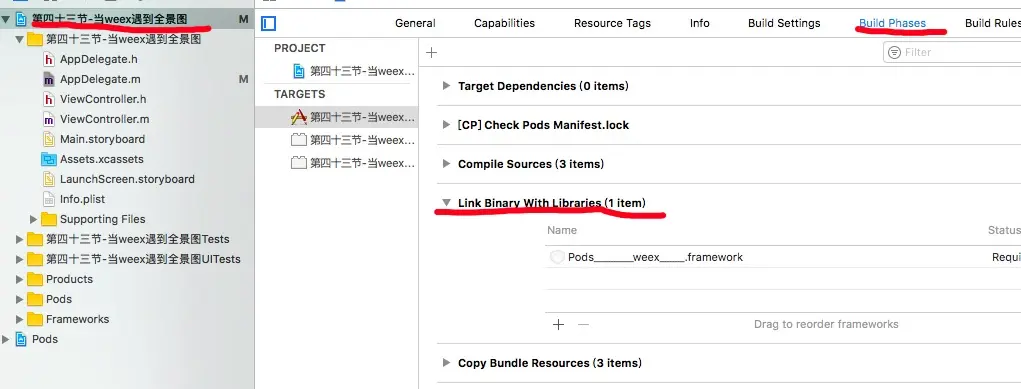
- 第三步 引入安装好的库

7BD45B24-0D03-4CF3-A4A1-08E20A2EE85A.png

24B3B157-6FC5-4B36-9AAD-86DE2293A9F5.png
- 第四步 实现图片下载功能
由于WeexSDK 中没有图片下载功能,所以需要我们自己定义,其实也比较简单,创建一个类 实现两个协议即可
WXImgLoaderDefaultImpl.h 文件
#import <Foundation/Foundation.h>
#import <WeexSDK/WeexSDK.h>
@interface WXImgLoaderDefaultImpl : NSObject<WXImgLoaderProtocol, WXModuleProtocol>
@end
WXImgLoaderDefaultImpl.m文件
#import "WXImgLoaderDefaultImpl.h"
#import <SDWebImage/UIImageView+WebCache.h>
@interface WXImgLoaderDefaultImpl()
@property (strong, nonatomic) dispatch_queue_t ioQueue;
@end
@implementation WXImgLoaderDefaultImpl
- (id<WXImageOperationProtocol>)downloadImageWithURL:(NSString *)url imageFrame:(CGRect)imageFrame userInfo:(NSDictionary *)userInfo completed:(void(^)(UIImage *image, NSError *error, BOOL finished))completedBlock
{
return (id<WXImageOperationProtocol>)[[SDWebImageManager sharedManager] downloadImageWithURL:[NSURL URLWithString:url] options:0 progress:^(NSInteger receivedSize, NSInteger expectedSize) {
} completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished, NSURL *imageURL) {
if (completedBlock) {
completedBlock(image, error, finished);
}
}];
}
- 第五步 在AppDelegate.m 文件中初始化weex 相关配置
1.首先是引用weexSDK
#import <WeexSDK/WeexSDK.h>
2.初始化
[WXSDKEngine initSDKEnvironment];
[WXSDKEngine registerHandler:[WXImgLoaderDefaultImpl new] withProtocol:@protocol(WXImgLoaderProtocol)];// 注册图片下载操作
以上就是基本的配置内容,接下来就是如何加载渲染js文件的内容
第六步 创建一个控制器(WeexViewController)
引入框架
#import <WeexSDK/WeexSDK.h>
第七步 创建weexSDKInstance 对象
_instance = [[WXSDKInstance alloc] init];
第八步 给weexSDKInstance 对象设置一个视图控制器,用来渲染视图内容
_instance.viewController = self;
_instance.frame = [UIScreen mainScreen].bounds; // 设置当前布局范围 这个很重要一定要设置 不然渲染的时候,可能会出现问题
第九步 当WeexSDKInstance创建将节点都创建完成完成后,触发下面的回调
_instance.onCreate = ^(UIView *view) {}
这个方法中我们应该做下面的事情
1.移除之前渲染的视图
2.添加回调参数的视图对象到视图控制器的根视图上
_instance.onCreate = ^(UIView *view) {
[weakSelf.weexView removeFromSuperview];
weakSelf.weexView = view;
[weakSelf.view addSubview:weakSelf.weexView];
}
还有一个回调方法,这个方法是当所有js文件的内容都渲染成原生的视图后,会触发这个方法,两个方法都能完成渲染的任务,但是触发的时机不一样!
_instance.renderFinish = ^(UIView *view) {
[weakSelf.weexView removeFromSuperview];
weakSelf.weexView = view;
[weakSelf.view addSubview:weakSelf.weexView];
};
第十步 开始渲染js文件
- (void)renderWithURL:(NSURL *)url;
注意,这个url可以是本地的url地址或者服务的url地址
下面补充一些内容
渲染失败会触发下面的方法
_instance.onFailed = ^(NSError *error) {}























 1275
1275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








