SceneKit_入门01_旋转人物
SceneKit_入门02_如何创建工程
SceneKit_入门03_节点
SceneKit_入门04_灯光
SceneKit_入门05_照相机
SceneKit_入门06_行为动画
SceneKit_入门07_几何体
SceneKit_入门08_材质
SceneKit_入门09_物理身体
SceneKit_入门10_物理世界
SceneKit_入门11_粒子系统
SceneKit_入门12_物理行为
SceneKit_入门13_骨骼动画
SceneKit_中级01_模型之间的过渡动画
SceneKit_中级02_SCNView 详细讲解
SceneKit_中级03_切换照相机视角
SceneKit_中级04_约束的使用
SceneKit_中级05_力的使用
SceneKit_中级06_场景的切换
SceneKit_中级07_动态修改属性
SceneKit_中级08_阴影详解
SceneKit_中级09_碰撞检测
SceneKit_中级10_滤镜效果制作
SceneKit_中级11_动画事件
SceneKit_高级01_GLSL
SceneKit_高级02_粒子系统深入研究
SceneKit_高级03_自定义力
SceneKit_高级04_自定义场景过渡效果
SceneKit_高级05 检测手势点击到节点
SceneKit_高级06_加载顶点、纹理、法线坐标
SceneKit_高级07_SCNProgram用法探究
SceneKit_高级08_天空盒子制作
SceneKit_高级09_雾效果
SceneKit_大神01_掉落的文字
SceneKit_大神02_弹幕来袭
SceneKit_大神03_navigationbar上的3D文字

至读者
如果你已经掌握了我前面写的入门教程,从今天开始,你可以提高水平了。
先看效果图:

本节学习目标
掌握模型的过渡动画
开始吧!
你要记住的
模型到模型之间的过渡,两个或者多个模型的数据顶点必须相同
先看效果图:
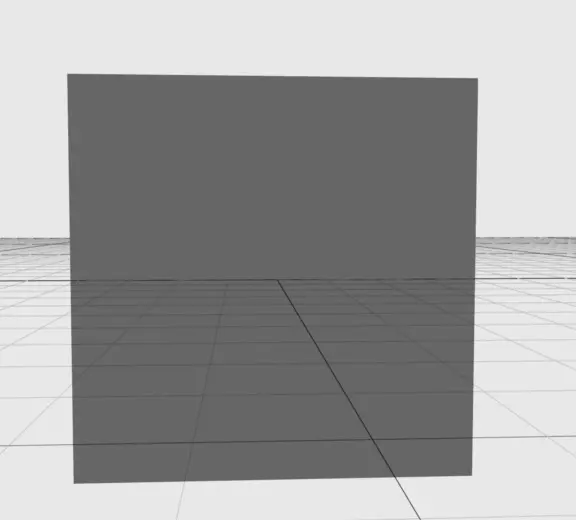
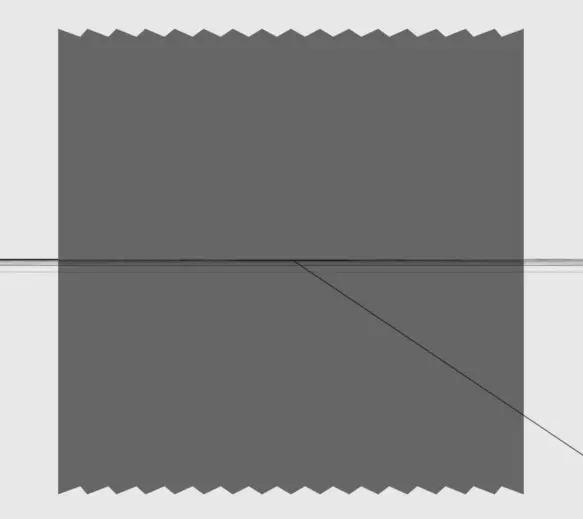
我们先看一下我们的模型文件
1.一个四方形,但是边上有很多顶点

2.折皱的面

接下来,我们让这两个面平滑过渡
实战讲解
第一步 创建工程(略)
第二步 添加我们的文件到工程中去

- 第三步 我们创建SCNView
SCNView *scnView = [[SCNView alloc]initWithFrame:self.view.bounds];
scnView.backgroundColor = [UIColor blackColor];
scnView.scene = [SCNScene scene];
scnView.allowsCameraControl = true;
[self.view addSubview:scnView];
- 第四步 添加照相机
SCNNode *cameraNode = [SCNNode node];
cameraNode.position = SCNVector3Make(0, 0, 20);
cameraNode.camera = [SCNCamera camera];
cameraNode.camera.automaticallyAdjustsZRange = true;
[scnView.scene.rootNode addChildNode:cameraNode];
- 第六步 索引到模型中的几何对象
NSURL *url1 = [[NSBundle mainBundle]URLForResource:@"aaa" withExtension:@"dae"];
NSURL *url2 = [[NSBundle mainBundle]URLForResource:@"aaa2" withExtension:@"dae"];
SCNScene *scene1 = [SCNScene sceneWithURL:url1 options:nil error:nil];
SCNScene *scene2 = [SCNScene sceneWithURL:url2 options:nil error:nil];
SCNGeometry *g1 = [scene1.rootNode childNodeWithName:@"plane" recursively:true].geometry;
SCNGeometry *g2 = [scene2.rootNode childNodeWithName:@"plane" recursively:true].geometry;
g1.firstMaterial.diffuse.contents = @"mapImage.png";
g2.firstMaterial.diffuse.contents = @"mapImage.png";
- 第七步 把第一个几何体绑定到节点上添加到场景中去
SCNNode *planeNode = [SCNNode node];
[scnView.scene.rootNode addChildNode:planeNode];
planeNode.geometry = g1;
[scnView.scene.rootNode addChildNode:planeNode];
到这里我们的准备工作已经完成,下面就是我们今天的重点内容
- 第八步 创建一个过渡期,添加我们要过渡的模型
planeNode.morpher = [[SCNMorpher alloc]init];
planeNode.morpher.targets = @[g2];
- 第九步 设置过渡动画
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"morpher.weights[0]"]; // 0 代表过渡目标数组的第一个模型
animation.fromValue = @0.0;
animation.toValue = @1.0;
animation.autoreverses = YES;
animation.repeatCount = INFINITY;
animation.duration = 2;
[planeNode addAnimation:animation forKey:nil];
高级内容
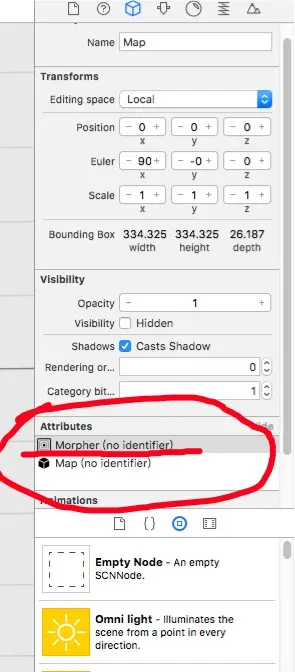
下面叫大家一种简单的方式实现上面的效果,先给看一张图

我们可以让模型设计师帮我们把过渡到指定的目标几何绑定到我们的文件中
接下来,再看我们的代码怎么写
NSURL *url3 = [[NSBundle mainBundle]URLForResource:@"foldingMap" withExtension:@"dae"];
SCNNode *node1 = [[SCNScene sceneWithURL:url3 options:nil error:nil].rootNode childNodeWithName:@"Map" recursively:true];
node1.geometry.firstMaterial.diffuse.contents = @"1.PNG";
[scnView.scene.rootNode addChildNode:node1];
// 过渡动画和上面的写法一样
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"morpher.weights[0]"];
animation.fromValue = @0.0;
animation.toValue = @1.0;
animation.autoreverses = YES;
animation.repeatCount = INFINITY;
animation.duration = 2;
[node1 addAnimation:animation forKey:nil];
我们模型过渡动画内容讲解完毕,你掌握了吗?
代码库,听说经常给人点赞都当老板了!





















 1898
1898

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








