SceneKit_入门01_旋转人物
SceneKit_入门02_如何创建工程
SceneKit_入门03_节点
SceneKit_入门04_灯光
SceneKit_入门05_照相机
SceneKit_入门06_行为动画
SceneKit_入门07_几何体
SceneKit_入门08_材质
SceneKit_入门09_物理身体
SceneKit_入门10_物理世界
SceneKit_入门11_粒子系统
SceneKit_入门12_物理行为
SceneKit_入门13_骨骼动画
SceneKit_中级01_模型之间的过渡动画
SceneKit_中级02_SCNView 详细讲解
SceneKit_中级03_切换照相机视角
SceneKit_中级04_约束的使用
SceneKit_中级05_力的使用
SceneKit_中级06_场景的切换
SceneKit_中级07_动态修改属性
SceneKit_中级08_阴影详解
SceneKit_中级09_碰撞检测
SceneKit_中级10_滤镜效果制作
SceneKit_中级11_动画事件
SceneKit_高级01_GLSL
SceneKit_高级02_粒子系统深入研究
SceneKit_高级03_自定义力
SceneKit_高级04_自定义场景过渡效果
SceneKit_高级05 检测手势点击到节点
SceneKit_高级06_加载顶点、纹理、法线坐标
SceneKit_高级07_SCNProgram用法探究
SceneKit_高级08_天空盒子制作
SceneKit_高级09_雾效果
SceneKit_大神01_掉落的文字
SceneKit_大神02_弹幕来袭
SceneKit_大神03_navigationbar上的3D文字

学习目标
1.了解SceneKit 游戏框架中包含的行为动画种类
2.掌握常用的行为动画
都有哪些动画行为
- 移动
a.移动相对于当前位置
+ (SCNAction *)moveByX:(CGFloat)deltaX y:(CGFloat)deltaY z:(CGFloat)deltaZ duration:(NSTimeInterval)duration;
+ (SCNAction *)moveBy:(SCNVector3)delta duration:(NSTimeInterval)duration;
b.移动到指定的位置
+ (SCNAction *)moveTo:(SCNVector3)location duration:(NSTimeInterval)duration;
- 旋转
a.相对于当前位置旋转
+ (SCNAction *)rotateByX:(CGFloat)xAngle y:(CGFloat)yAngle z:(CGFloat)zAngle duration:(NSTimeInterval)duration;
+ (SCNAction *)rotateByAngle:(CGFloat)angle aroundAxis:(SCNVector3)axis duration:(NSTimeInterval)duration;
b. 旋转到指定的位置
+ (SCNAction *)rotateToX:(CGFloat)xAngle y:(CGFloat)yAngle z:(CGFloat)zAngle duration:(NSTimeInterval)duration;
+ (SCNAction *)rotateToX:(CGFloat)xAngle y:(CGFloat)yAngle z:(CGFloat)zAngle duration:(NSTimeInterval)duration shortestUnitArc:(BOOL)shortestUnitArc;
+ (SCNAction *)rotateToAxisAngle:(SCNVector4)axisAngle duration:(NSTimeInterval)duration;
- 缩放
a.相对于当前的尺寸缩放
+ (SCNAction *)scaleBy:(CGFloat)scale duration:(NSTimeInterval)sec;
b.缩放到指定的比例
+ (SCNAction *)scaleTo:(CGFloat)scale duration:(NSTimeInterval)sec;
- 透明度
a.透明度增加到1
+ (SCNAction *)fadeInWithDuration:(NSTimeInterval)sec;
b.透明减小到0
+ (SCNAction *)fadeOutWithDuration:(NSTimeInterval)sec;
c.透明度逐渐递增
+ (SCNAction *)fadeOpacityBy:(CGFloat)factor duration:(NSTimeInterval)sec;
d.透明度逐渐递减
+ (SCNAction *)fadeOpacityTo:(CGFloat)opacity duration:(NSTimeInterval)sec;
- 隐藏或不隐藏(让节点隐藏或者不隐藏)
+ (SCNAction *)hide NS_AVAILABLE(10_11, 9_0);
+ (SCNAction *)unhide NS_AVAILABLE(10_11, 9_0);
- 等待
a.等待指定时间
+ (SCNAction *)waitForDuration:(NSTimeInterval)sec;
b.等待随机时间
+ (SCNAction *)waitForDuration:(NSTimeInterval)sec withRange:(NSTimeInterval)durationRange;
- 从父节点移除子节点
+ (SCNAction *)removeFromParentNode;
特殊函数介绍
a.让行为相反
- (SCNAction *)reversedAction;
b.让行为永久执行
+ (SCNAction *)repeatActionForever:(SCNAction *)action;
c.让行为执行N次
+ (SCNAction *)repeatAction:(SCNAction *)action count:(NSUInteger)count;
d.把多个行为放在数组中一个一个执行
+ (SCNAction *)sequence:(NSArray<SCNAction *> *)actions;
e.把多个行为进行捆绑 一次执行
+ (SCNAction *)group:(NSArray<SCNAction *> *)actions;
f.执行代码块
+ (SCNAction *)runBlock:(void (^)(SCNNode *node))block;
+ (SCNAction *)runBlock:(void (^)(SCNNode *node))block queue:(dispatch_queue_t)queue;
自定义动画介绍
+ (SCNAction *)customActionWithDuration:(NSTimeInterval)seconds actionBlock:(void (^)(SCNNode *node, CGFloat elapsedTime))block;
javaScript动画函数介绍
a.创建一个行为执行一个javaScript程序
+ (SCNAction *)javaScriptActionWithScript:(NSString *)script duration:(NSTimeInterval)seconds;
在节点位置播放声音
+ (SCNAction *)playAudioSource:(SCNAudioSource *)source waitForCompletion:(BOOL)wait NS_AVAILABLE(10_11, 9_0);
上面我们的游戏中动画行为基本已经介绍完毕,都很简单!
程序员的最爱
练习
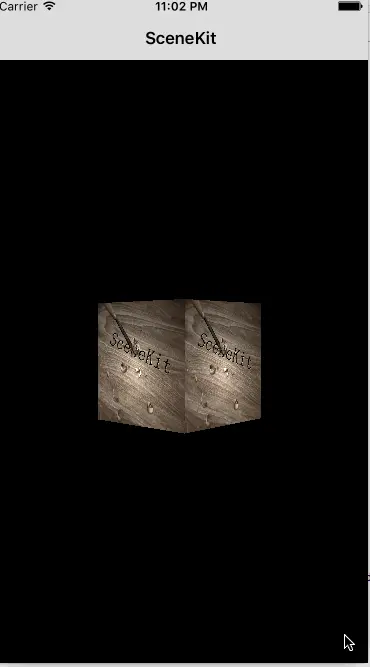
1.创建一个正方体
2.让其不断自转
3.让其在y轴方向不断的移动

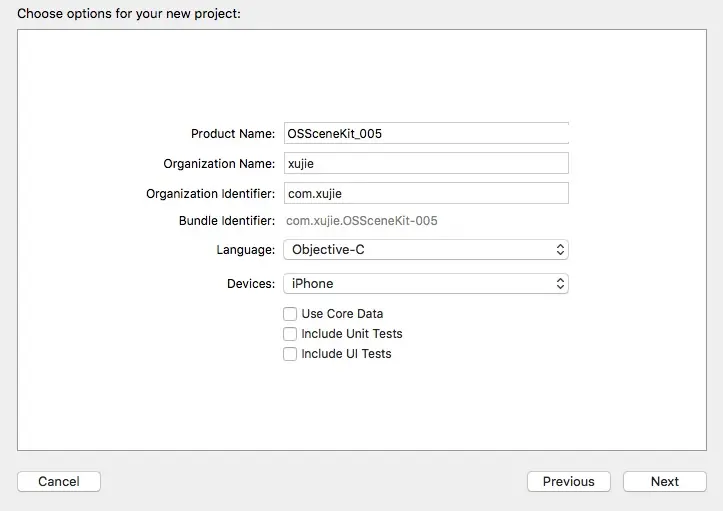
- 创建工程

- 添加游戏框架

- 添加SceneKit 专用显示视图SCNView
SCNView *scnView = [[SCNView alloc]initWithFrame:self.view.bounds];
scnView .backgroundColor = [UIColor blackColor];
[self.view addSubview:scnView ];
scnView.scene = [SCNScene scene];
- 设置游戏场景
scnView.scene = [SCNScene scene];
- 添加照相机
SCNCamera *camera = [SCNCamera camera];
SCNNode *cameraNode =[SCNNode node];
cameraNode.camera = camera;
cameraNode.position = SCNVector3Make(0, 0, 50);
[scnView.scene.rootNode addChildNode:cameraNode];
- 添加正方体
SCNBox *box = [SCNBox boxWithWidth:10 height:10 length:10 chamferRadius:0];
box.firstMaterial.diffuse.contents = [UIImage imageNamed:@"1.PNG"];
SCNNode *boxNode =[SCNNode node];
boxNode.position = SCNVector3Make(0, 0, 0);
boxNode.geometry = box;
[scnView .scene.rootNode addChildNode:boxNode];
- 添加动画行为
// 创建动画行为
SCNAction *rotation = [SCNAction rotateByAngle:10 aroundAxis:SCNVector3Make(0, 1, 0) duration:2];
SCNAction *moveUp = [SCNAction moveTo:SCNVector3Make(0, 15, 0) duration:1];
SCNAction *moveDown = [SCNAction moveTo:SCNVector3Make(0, -15, 0) duration:1];
// 顺序执行的动画
SCNAction *sequence = [SCNAction sequence:@[moveUp,moveDown]];
// 组合动画的执行
SCNAction *group = [SCNAction group:@[sequence ,rotation]];
[boxNode runAction:[SCNAction repeatActionForever:group]];
执行效果:

打开 QQ 扫码下载更多教程






















 1898
1898

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








