这篇来做一个练习题,很有意思,就是实现网页上登录旁边一个验证码的过程。当然实际开发过程中,网上可以找到很多别人开发好的jar包,直接使用别人的验证码成果就可以。
1.ServletDemo3.java代码
package com.anthony.servlet;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletDemo3 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
int width = 110;
int height = 25;
// 在内存中创建一个图像对象
BufferedImage img = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
//创建一个画笔
Graphics g = img.getGraphics();
//给图片设置背景颜色和边框
g.setColor(Color.PINK);
g.fillRect(1, 1, width-2, height-2);
//添加边框并设置颜色
g.setColor(Color.BLUE);
g.drawRect(0, 0, width-1, height-1);
//设置字体样式
g.setColor(Color.BLUE);
g.setFont(new Font("宋体", Font.BOLD | Font.ITALIC, 15)); //设置宋体 加粗和斜体显示,字号15
//给图片添加数字
Random random = new Random();
int position = 20;
for (int i = 0; i < 4; i++) {
g.drawString(random.nextInt(10)+"", position, 18);
position += 20;
}
//添加9条干扰线
for (int i = 0; i < 9; i++) {
g.drawLine(random.nextInt(width), random.nextInt(height), random.nextInt(width), random.nextInt(height));
}
//讲图片以流的形式输出到网页
ImageIO.write(img, "jpg", resp.getOutputStream());
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
部署效果

2.登陆表单添加验证码
在WebContent文件夹下新建一个login.html文件,这个登陆表单html源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Login</title>
<script type="text/javascript">
function changeCode() {
//先要得到图片元素
var img = document.getElementsByTagName("img")[0];
img.src="/Servlet01/demo3?time=" + new Date().getTime();
}
</script>
</head>
<body>
<form action="#" method="post">
用户名:<input type="text" name="userName"/></br>
密码:<input type="password" name="pwd"/></br>
验证码:<input type="text" name="code"/>
<img src="/Servlet01/demo3"/><a href="javascript:changeCode()">看不清换一张</a></br>
<input type="submit" value="登录"/></br>
</form>
</body>
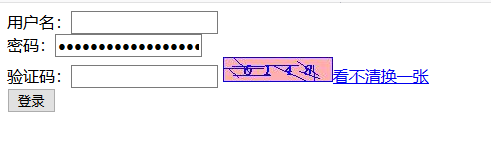
</html>部署之后,效果是这样的

点击浏览器刷新可以变换验证码,点击 看不清换一张也可以变换验证码。上面这个过程就写一个自定义的验证码的过程,上面代码不懂,暂时没关系,了解一下这个思路就好。实际开发肯定用别人写好的开源的验证码。
使用验证码工具包
网上有一个矩形图片验证码的jar包ValidateCode.jar,其实和我们这个自定义的差不多,关键是这个jar包在csdn下载需要积分,由于不是免费软件,我这也不建议使用,我们可以把上面自己写的代码抽取出来形成一个工具类。把width 和height 和左右 上下举例都换成变量,这样就可以像ValidateCode vc = new ValidateCode(宽度,高度,验证码个数,干扰线条数),当然网上还有其他语言的图片验证码的工具包可以使用。






















 1231
1231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








