windows安装webpack和相关工具
1 安装Node.js
1.1 下载安装文件
下载nodejs,官网:https://nodejs.org/en/download/,我这里下载的是node-v14.16.0-win-x64.msi

1.2 安装nodejs
下载完成之后,双击安装,安装完成后打开cmd指令控制窗口(win+R),在cmd控制台输入:node -v,控制台将打印出:v14.16.0,出现版本提示表示安装成功。
新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行输入"npm -v"来测试是否成功安装。如下图,出现版本提示表示安装成功

注意:解压缩安装方式,需要配置环境变量才能直接执行node和npm命令(详见1.3 Node配置全局和缓存路径)
1.3 Node配置全局和缓存路径
-
在D:\Program Files\nodejs根目录下面新建node_global和node_cache文件夹
-
执行指令
# 设置全局模块的安装路径到 "node_global" 文件夹
npm config set prefix "D:\Program Files\nodejs\node_global"
# 设置缓存到 "node_cache" 文件夹
npm config set cache "D:\Program Files\nodejs\node_cache"
以后npm和cnpm安装的模块就都在D:\Program Files\nodejs\node_global这个目录下了。
npm config list 查看配置是否生效
- 环境变量
系统变量PATH:新增"D:\Program Files\nodejs"
1.4 安装cnpm
npm默认会去国外的镜像去下载js包,在开发中通常我们使用国内镜像,因为国外下载资源慢,这里我们使用淘宝镜像下边我们来安装cnpm:输入命令,进行全局安装淘宝镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
查看cnmp是否安装成功
cnpm -v
注意:‘cnpm’ 不是内部或外部命令,也不是可运行的程序 或批处理文文件
解决方案1:
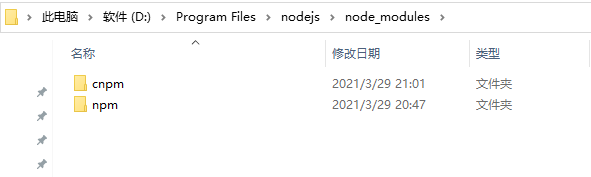
问题所在cnpm文件夹与npm文件夹不在同一文件夹下
cnpm所在文件夹:D:\Program Files\nodejs\node_global\node_modules
npm所在文件:D:\Program Files\nodejs\node_modules
将cnpm文件夹移动至npm所在的文件夹下,再将cnpm和cnpm.cmd文件移至npm与npm.cmd所在的文件夹即可解决问题


解决方案2:
系统变量PATH:新增"D:\Program Files\nodejs\node_global" 因为通过npm config set prefix "D:\Program Files\nodejs\node_global"我们已经把安装程序目录设置成此路径,所以把它加入环境变量可以解决后续所有外部命令的问题
安装nrm
cnpm install -g nrm
作用:提供了一些最常用的NPM包镜像地址,能够让我们快速的切换安装包时候的服务器地址;
什么是镜像:原来包刚一开始是只存在于国外的NPM服务器,但是由于网络原因,经常访问不到,这时候,我们可以在国内,创建一个和官网完全一样的NPM服务器,只不过,数据都是从人家那里拿过来的,除此之外,使用方式完全一样;
- 运行
npm i nrm -g全局安装nrm包; - 使用
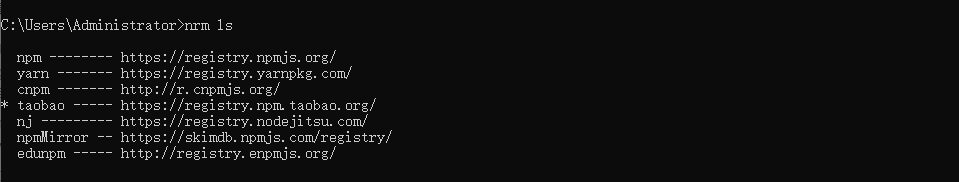
nrm ls查看当前所有可用的镜像源地址以及当前所使用的镜像源地址,带*的是正在用的; - 使用
nrm use npm或nrm use taobao切换不同的镜像源地址;
注意: nrm 只是单纯的提供了几个常用的 下载包的 URL地址,并能够让我们在 这几个 地址之间,很方便的进行切换,但是,我们每次装包的时候,使用的 装包工具,都是 npm
2 安装webpack
2.1 全局安装
全局安装:将webpack安装在本机,对所有项目有效,全局安装会锁定一个webpack版本,该版本可能不适用某个项目。全局安装需要添加 -g 参数。
npm install webpack -g
或
cnpm install webpack -g
cnpm i webpack-dev-server -g
2.2 局部安装
局部安装webpack 根目录>npm install webpack -D
或
局部安装webpack 根目录>cnpm install webpack -D
局部安装server 根目录>cnpm i webpack-dev-server -D
2.3 安装指定版本
npm install webpack@3.0.0 -g
2.4 指令的介绍
- install(简写 i) 安装指令
- -g 全局安装
- –save-dev 和 -D局部安装,会把安装信息添加到package.json中devDependencies
- –save 和 -S 局部安装,会把安装信息添加到package.json中dependencies
package.json 后续章节会说明,它是webpack的一个配置文件
总结:
cnpm install xxx --save == cnpm install xxx -S 生产环境的所需依赖也就是咱们的线上环境。
cnpm install xxx --save-dev == cnpm install xxx -D 开发和测试所需的依赖也就是咱们本地环境
npm i --production // 仅会拉取dependencies中的依赖























 6071
6071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








