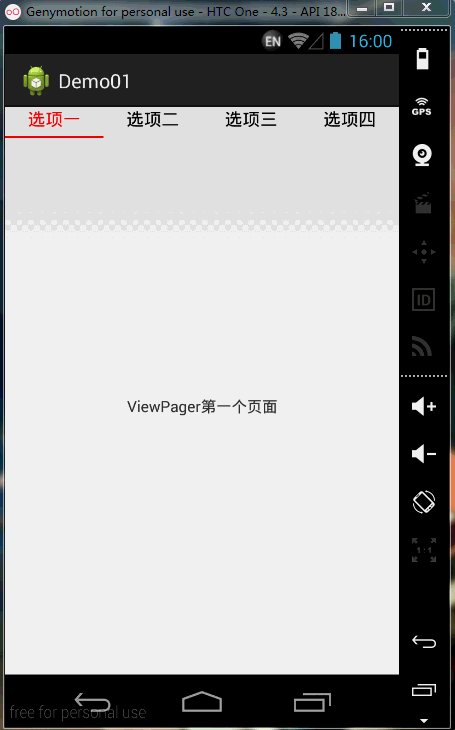
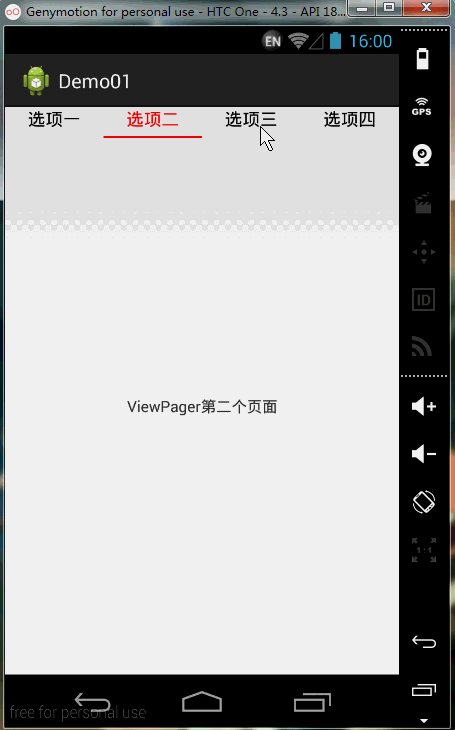
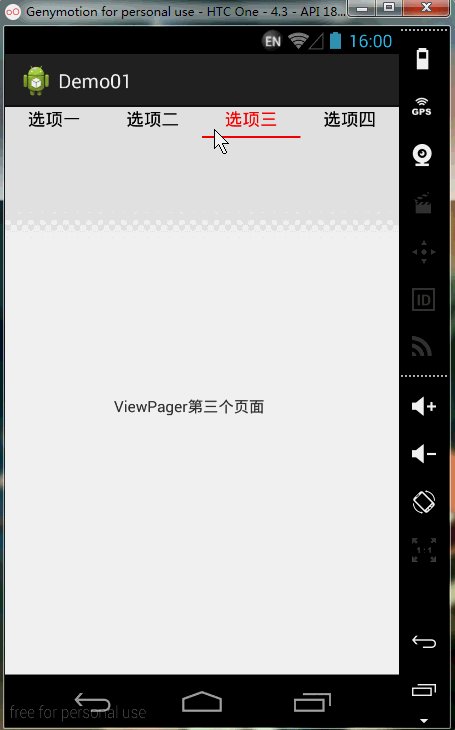
在项目开发中,我们常见的主页面大多数是用ViewPager左右切换滑动,配合每一页中用fragment填充,加上用户可点击的RadioButton这三种作为主体框架,最近我将这种实现方式整理出来(当然是属于简单实现的那种,没有加入动画和渐变等各种滑动效果),下面是效果图:
以下是项目结构图,结构很简单,由一个主activity加上若干个fragment组成的,fragment的数量可以根据需求来定
布局activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/radioButton1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:gravity="center_horizontal"
android:text="选项一"
android:textColor="#f00"/>
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:gravity="center_horizontal"
android:text="选项二" />
<RadioButton
android:id="@+id/radioButton3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:gravity="center_horizontal"
android:text="选项三" />
<RadioButton
android:id="@+id/radioButton4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:gravity="center_horizontal"
android:text="选项四" />
</RadioGroup>
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout_indicator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/linearLayout"
android:layout_marginTop="5dp"
android:orientation="horizontal" >
<TextView
android:id="@+id/indicator1"
android:layout_width="0dp"
android:layout_height="2dp"
android:layout_weight="1"
android:background="#f00"/>
<TextView
android:id="@+id/indicator2"
android:layout_width="0dp"
android:layout_height="2dp"
android:layout_weight="1"
android:background="#f00"
android:visibility="invisible"/>
<TextView
android:id="@+id/indicator3"
android:layout_width="0dp"
android:layout_height="2dp"
android:layout_weight="1"
android:background="#f00"
android:visibility="invisible"/>
<TextView
android:id="@+id/indicator4"
android:layout_width="0dp"
android:layout_height="2dp"
android:layout_weight="1"
android:background="#f00"
android:visibility="invisible"/>
</LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/linearLayout_indicator" />
</RelativeLayout>其中一个fragment的布局 fragment1.xml(其他的类似)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ViewPager第一个页面"/>
</LinearLayout>当然,还需要在value里面定义颜色的xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="red">#f00</color>
<color name="black">#000</color>
</resources>MainActivity.java代码
package com.vac.demo01;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.TextView;
public class MainActivity extends FragmentActivity {
private ViewPager viewPager;
private MyPagerAdapter mAdapter;//ViewPager的fragment适配器
private FragmentManager fm;//此处使用v4包中的FragmentManager
private RadioGroup radioGroup;
private TextView indicator1,indicator2,indicator3,indicator4;//按钮选型下的指示器
private RadioButton radioButton1,radioButton2,radioButton3,radioButton4;//选项按钮
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();//初始化控件
fm = getSupportFragmentManager();//如果使用v4包中的fm,那么activity必须是FragmentActivity的子类
mAdapter = new MyPagerAdapter(fm);
viewPager.setAdapter(mAdapter);
/**
* RadioGroup组件的监听方法
*/
radioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
//让所有的指示线都不可见,所有的按钮字体颜色均为黑色
initState();
switch (checkedId) {
case R.id.radioButton1://选中按钮“选项一”
viewPager.setCurrentItem(0);//设置ViewPager当前所处的页数
indicator1.setVisibility(View.VISIBLE);//让选项一的指示线可见
radioButton1.setTextColor(getResources().getColor(R.color.red));//让选项一的按钮字体颜色变成红色
break;
case R.id.radioButton2://选中按钮“选项二”
viewPager.setCurrentItem(1);
indicator2.setVisibility(View.VISIBLE);//让选项二的指示线可见
radioButton2.setTextColor(getResources().getColor(R.color.red));//让选项二的按钮字体颜色变成红色
break;
case R.id.radioButton3://选中按钮“选项三”
viewPager.setCurrentItem(2);
indicator3.setVisibility(View.VISIBLE);//让选项三的指示线可见
radioButton3.setTextColor(getResources().getColor(R.color.red));//让选项三的按钮字体颜色变成红色
break;
case R.id.radioButton4://选中按钮“选项四”
viewPager.setCurrentItem(3);
indicator4.setVisibility(View.VISIBLE);//让选项四的指示线可见
radioButton4.setTextColor(getResources().getColor(R.color.red));//让选项四的按钮字体颜色变成红色
break;
default:
break;
}
}
});
/**
* ViewPager的滑动监听事件
*/
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
//让所有的指示线都不可见,所有的按钮字体颜色均为黑色
initState();
switch (arg0) {
case 0://表示当前处于ViewPager的第一页
indicator1.setVisibility(View.VISIBLE);//让选项一的指示线可见
radioButton1.setTextColor(getResources().getColor(R.color.red));//让选项一的按钮字体颜色变成红色
break;
case 1://表示当前处于ViewPager的第二页
indicator2.setVisibility(View.VISIBLE);//让选项二的指示线可见
radioButton2.setTextColor(getResources().getColor(R.color.red));//让选项二的按钮字体颜色变成红色
break;
case 2://表示当前处于ViewPager的第三页
indicator3.setVisibility(View.VISIBLE);//让选项三的指示线可见
radioButton3.setTextColor(getResources().getColor(R.color.red));//让选项三的按钮字体颜色变成红色
break;
case 3://表示当前处于ViewPager的第四页
indicator4.setVisibility(View.VISIBLE);//让选项四的指示线可见
radioButton4.setTextColor(getResources().getColor(R.color.red));//让选项四的按钮字体颜色变成红色
break;
default:
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
/**
* 初始化选项按钮字体颜色和指示线的可见
*/
private void initState() {
indicator1.setVisibility(View.INVISIBLE);
indicator2.setVisibility(View.INVISIBLE);
indicator3.setVisibility(View.INVISIBLE);
indicator4.setVisibility(View.INVISIBLE);
radioButton1.setTextColor(getResources().getColor(R.color.black));
radioButton2.setTextColor(getResources().getColor(R.color.black));
radioButton3.setTextColor(getResources().getColor(R.color.black));
radioButton4.setTextColor(getResources().getColor(R.color.black));
}
/**
* 初始化控件
*/
private void initView() {
viewPager = (ViewPager) findViewById(R.id.viewPager);
radioGroup = (RadioGroup) findViewById(R.id.radioGroup);
indicator1 = (TextView) findViewById(R.id.indicator1);
indicator2 = (TextView) findViewById(R.id.indicator2);
indicator3 = (TextView) findViewById(R.id.indicator3);
indicator4 = (TextView) findViewById(R.id.indicator4);
radioButton1 = (RadioButton) findViewById(R.id.radioButton1);
radioButton2 = (RadioButton) findViewById(R.id.radioButton2);
radioButton3 = (RadioButton) findViewById(R.id.radioButton3);
radioButton4 = (RadioButton) findViewById(R.id.radioButton4);
}
/**
* 内部类,定义ViewPager的适配器,继承自FragmentPagerAdapter,专为适配Fragment
* @author vac
*
*/
private class MyPagerAdapter extends FragmentPagerAdapter{
List<Fragment> mList = new ArrayList<Fragment>();//fragment集合
public MyPagerAdapter(FragmentManager fm) {
super(fm);
mList.add(new MyFragment1());//将fragment1放入集合中
mList.add(new MyFragment2());
mList.add(new MyFragment3());
mList.add(new MyFragment4());
}
@Override
public Fragment getItem(int position) {
return mList.get(position);//取集合中位置为position的fragment返回
}
@Override
public int getCount() {
return mList.size();//集合的大小
}
}
}然后就大功告成了!!当然这个框架是非常简单的,原理也很简单,有兴趣的人可以研究下指示线的动态发生变化~~·
源码下载:点击下载demo

























 1142
1142

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








