本篇的导航样式的实现和上一篇的RadioGroup导航样式的实现略有不同,主要就是RadioButton下面的指示器(indicator)的切换不同,上次用的是View.setVisibility()这个方法,这次呢 用的是动态计算距离,使得滑动page时指示器有个实时的移动效果,当然呢这实现起来也很简单啦。最近研究下谷歌官方的下拉刷新组件SwipeRefreshLayout,也一并加入进去了,大家可以看下。注意android.support.v4.widget.SwipeRefreshLayout这个v4包需要api19的v4包,如果是20的话,那么样式又变了。
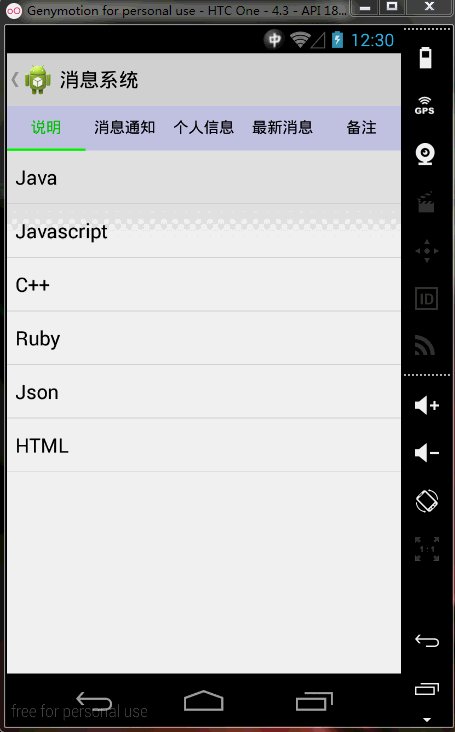
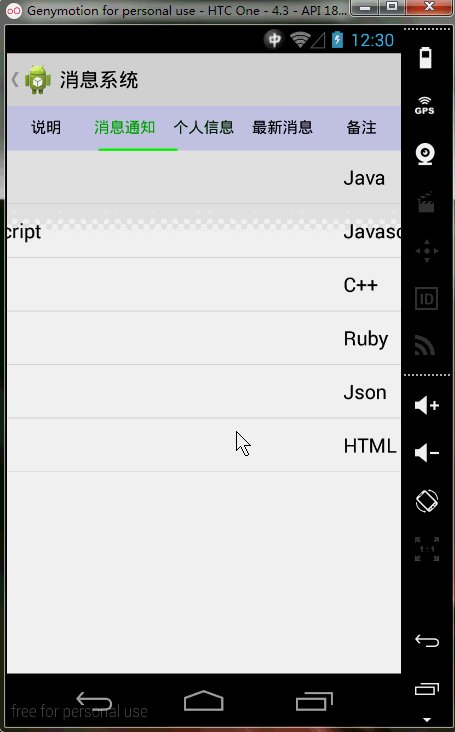
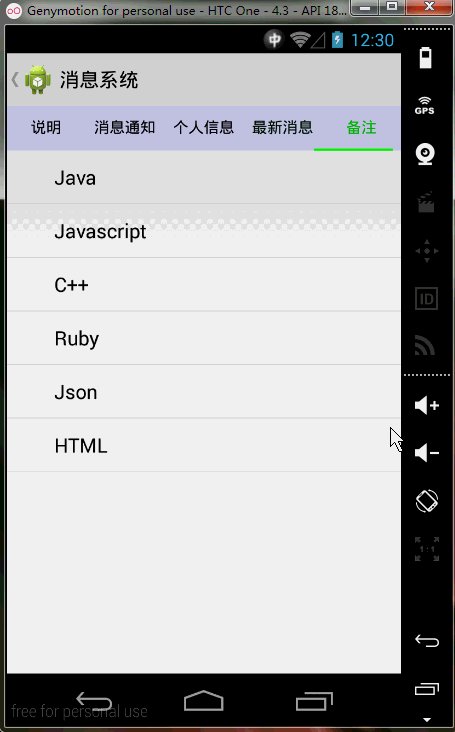
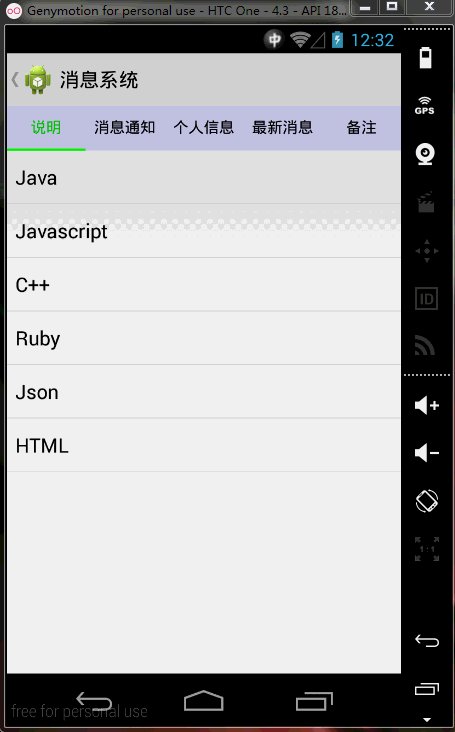
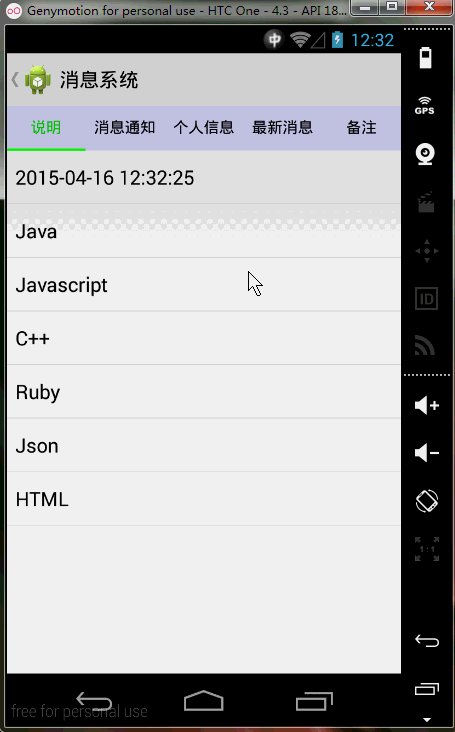
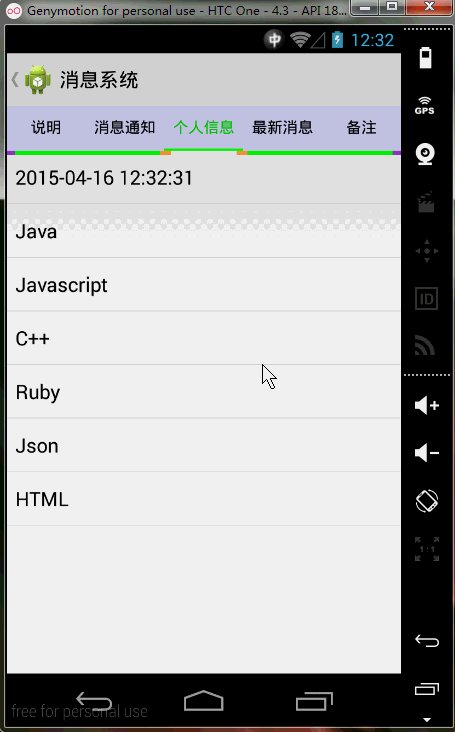
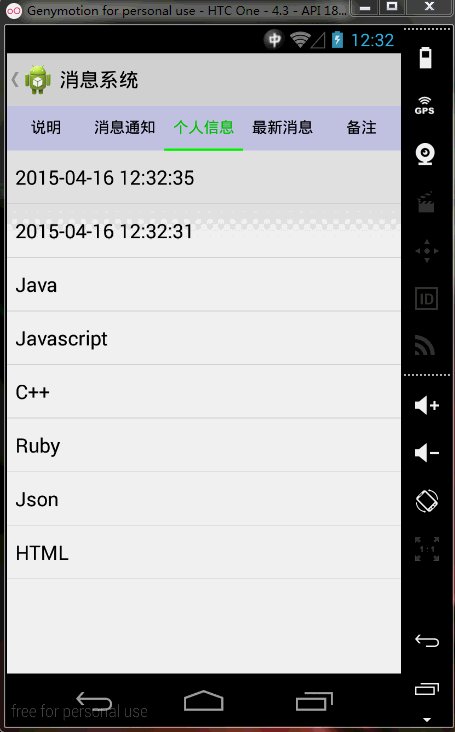
废话不多说,先上图:
代码的实现:
结构图如下
activity_main.xml布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="#200f">
<RadioGroup
android:id="@+id/main_rg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/indicator_text_1"
style="@style/main_rb"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:singleLine="true"
android:text="@string/main_bar_text1"
android:textColor="@color/green"
android:textSize="@dimen/rb" />
<RadioButton
android:id="@+id/indicator_text_2"
style="@style/main_rb"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:singleLine="true"
android:text="@string/main_bar_text2"
android:textSize="@dimen/rb" />
<RadioButton
android:id="@+id/indicator_text_3"
style="@style/main_rb"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:singleLine="true"
android:text="@string/main_bar_text3"
android:textSize="@dimen/rb" />
<RadioButton
android:id="@+id/indicator_text_4"
style="@style/main_rb"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:singleLine="true"
android:text="@string/main_bar_text4"
android:textSize="@dimen/rb" />
<RadioButton
android:id="@+id/indicator_text_5"
style="@style/main_rb"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:singleLine="true"
android:text="@string/main_bar_text5"
android:textSize="@dimen/rb" />
<RadioButton
android:id="@+id/indicator_text_6"
style="@style/main_rb"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:singleLine="true"
android:text="@string/main_bar_text6"
android:textSize="@dimen/rb"
android:visibility="gone" />
</RadioGroup>
<TextView
android:id="@+id/indicator_line"
android:layout_width="0dp"
android:layout_height="2dp"
android:background="#0f0"
android:gravity="center_horizontal"
android:visibility="visible" />
</LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/main_viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/id_swipe_ly"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/id_listview"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
</android.support.v4.widget.SwipeRefreshLayout>
</LinearLayout>注意:上面的v4包需要引入api19的v4包
color.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="green">#0f0</color>
<color name="black">#000</color>
<color name="white">#fff</color>
<color name="yellow">#FF9933</color>
<color name="blue_50">#500f</color>
<color name="light_white">#ffa</color>
<color name="red">#f00</color>
<color name="pink">#9933CC</color>
</resources>
string.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">消息系统</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="main_bar_text1">说明</string>
<string name="main_bar_text2">消息通知</string>
<string name="main_bar_text3">个人信息</string>
<string name="main_bar_text4">最新消息</string>
<string name="main_bar_text5">备注</string>
<string name="main_bar_text6">查看</string>
</resources>
dimens.xml
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<dimen name="main_bar_top">10dp</dimen>
<dimen name="rb">14sp</dimen>
</resources>
MainActivity.java
package com.vac.demo_maincontent;
import java.util.ArrayList;
import android.annotation.SuppressLint;
import android.app.ActionBar;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.Log;
import android.view.MenuItem;
import android.widget.LinearLayout;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.TextView;
public class MainActivity extends FragmentActivity implements
OnCheckedChangeListener, OnPageChangeListener {
private RadioGroup main_rg;
private RadioButton indicator_text_1, indicator_text_2, indicator_text_3,
indicator_text_4, indicator_text_5;
private TextView indicator_line;
private ViewPager viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setActionBar();
initView();
MyAdapter mAdapter = new MyAdapter(getSupportFragmentManager());
viewPager.setAdapter(mAdapter);
viewPager.setOnPageChangeListener(this);
}
private void initView() {
main_rg = (RadioGroup) findViewById(R.id.main_rg);
main_rg.setOnCheckedChangeListener(this);
indicator_text_1 = (RadioButton) findViewById(R.id.indicator_text_1);
indicator_text_2 = (RadioButton) findViewById(R.id.indicator_text_2);
indicator_text_3 = (RadioButton) findViewById(R.id.indicator_text_3);
indicator_text_4 = (RadioButton) findViewById(R.id.indicator_text_4);
indicator_text_5 = (RadioButton) findViewById(R.id.indicator_text_5);
indicator_line = (TextView) findViewById(R.id.indicator_line);
viewPager = (ViewPager) findViewById(R.id.main_viewPager);
}
@SuppressLint("NewApi") private void setActionBar() {
ActionBar actionBar = getActionBar();
actionBar.setHomeButtonEnabled(true);
actionBar.setDisplayHomeAsUpEnabled(true);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == android.R.id.home) {
finish();
return true;
}
return super.onOptionsItemSelected(item);
}
@Override
public void onCheckedChanged(RadioGroup radiogroup, int radiobutton) {
switch (radiobutton) {
case R.id.indicator_text_1:
viewPager.setCurrentItem(0);
setIndicatorMargin(0);
break;
case R.id.indicator_text_2:
viewPager.setCurrentItem(1);
setIndicatorMargin(1);
break;
case R.id.indicator_text_3:
viewPager.setCurrentItem(2);
setIndicatorMargin(2);
break;
case R.id.indicator_text_4:
viewPager.setCurrentItem(3);
setIndicatorMargin(3);
break;
case R.id.indicator_text_5:
viewPager.setCurrentItem(4);
setIndicatorMargin(4);
break;
case R.id.indicator_text_6:
viewPager.setCurrentItem(5);
setIndicatorMargin(5);
break;
default:
break;
}
}
private void setIndicatorMargin(int index) {
LinearLayout.LayoutParams params = (android.widget.LinearLayout.LayoutParams) indicator_line
.getLayoutParams();
params.setMargins((int) (indicator_line.getWidth() * (getResources()
.getDisplayMetrics().widthPixels / 5 * index)), 0, 0, 0);
indicator_line.setLayoutParams(params);
}
class MyAdapter extends FragmentPagerAdapter {
ArrayList<Fragment> list = new ArrayList<Fragment>();
public MyAdapter(FragmentManager fm) {
super(fm);
for (int i = 0; i < 5; i++) {
MyFragment fragment = new MyFragment();
Bundle bundle = new Bundle();
bundle.putInt("index", i);
fragment.setArguments(bundle);
list.add(fragment);
}
}
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
return list.size();
}
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int position, float percent, int width) {
LinearLayout.LayoutParams params = (android.widget.LinearLayout.LayoutParams) indicator_line
.getLayoutParams();
params.setMargins(
(int) (indicator_text_1.getWidth() * (percent + position)), 0,
0, 0);
params.width = getIndicatorWidth(position);
indicator_line.setLayoutParams(params);
setRadioButtonTextColor(position, percent);
}
@Override
public void onPageSelected(int position) {
}
private int getIndicatorWidth(int index) {
switch (index) {
case 0:
return indicator_text_1.getWidth();
case 1:
return indicator_text_2.getWidth();
case 2:
return indicator_text_3.getWidth();
case 3:
return indicator_text_4.getWidth();
case 4:
return indicator_text_5.getWidth();
}
return indicator_line.getWidth();
}
private void setRadioButtonTextColor(int index, float percent) {
Log.v("TAG", "index=" + index + ",percent=" + percent);
switch (index) {
case 0:
indicator_text_1.setTextColor(Color.rgb(0,
(int) (200 * (1 - percent)), 0));
indicator_text_2.setTextColor(Color
.rgb(0, (int) (200 * percent), 0));
indicator_text_3.setTextColor(getResources().getColor(R.color.black));
indicator_text_4.setTextColor(getResources().getColor(R.color.black));
indicator_text_5.setTextColor(getResources().getColor(R.color.black));
break;
case 1:
indicator_text_2.setTextColor(Color.rgb(0,
(int) (200 * (1 - percent)), 0));
indicator_text_3.setTextColor(Color
.rgb(0, (int) (200 * percent), 0));
indicator_text_1.setTextColor(getResources().getColor(R.color.black));
indicator_text_4.setTextColor(getResources().getColor(R.color.black));
indicator_text_5.setTextColor(getResources().getColor(R.color.black));
break;
case 2:
indicator_text_3.setTextColor(Color.rgb(0,
(int) (200 * (1 - percent)), 0));
indicator_text_4.setTextColor(Color
.rgb(0, (int) (200 * percent), 0));
indicator_text_1.setTextColor(getResources().getColor(R.color.black));
indicator_text_2.setTextColor(getResources().getColor(R.color.black));
indicator_text_5.setTextColor(getResources().getColor(R.color.black));
break;
case 3:
indicator_text_4.setTextColor(Color.rgb(0,
(int) (200 * (1 - percent)), 0));
indicator_text_5.setTextColor(Color
.rgb(0, (int) (200 * percent), 0));
indicator_text_3.setTextColor(getResources().getColor(R.color.black));
indicator_text_1.setTextColor(getResources().getColor(R.color.black));
indicator_text_2.setTextColor(getResources().getColor(R.color.black));
break;
case 4:
indicator_text_5.setTextColor(Color.rgb(0,
(int) (200 * (1 - percent)), 0));
indicator_text_1.setTextColor(getResources().getColor(R.color.black));
indicator_text_2.setTextColor(getResources().getColor(R.color.black));
indicator_text_3.setTextColor(getResources().getColor(R.color.black));
indicator_text_4.setTextColor(getResources().getColor(R.color.black));
break;
default:
break;
}
}
}MyFragment.java
package com.vac.demo_maincontent;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Date;
import java.util.List;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v4.app.Fragment;
import android.support.v4.widget.SwipeRefreshLayout;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MyFragment extends Fragment implements
SwipeRefreshLayout.OnRefreshListener {
private SwipeRefreshLayout sRefresh;
private ListView mListView;
private ArrayAdapter<String> mAdapter;
private List<String> mList = new ArrayList<String>(Arrays.asList("Java",
"Javascript", "C++", "Ruby", "Json", "HTML"));
private Handler mHandler;
@SuppressLint("NewApi") @Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment, container, false);
sRefresh = (SwipeRefreshLayout) view.findViewById(R.id.id_swipe_ly);
mListView = (ListView) view.findViewById(R.id.id_listview);
sRefresh.setOnRefreshListener(this);
sRefresh.setColorScheme(R.color.green, R.color.yellow, R.color.red, R.color.pink);
mAdapter = new ArrayAdapter<String>(getActivity(),
android.R.layout.simple_list_item_1, mList);
mListView.setAdapter(mAdapter);
Bundle bundle = getArguments();
int index = bundle.getInt("index");
switch (index) {
case 0:
break;
case 1:
break;
case 2:
break;
case 3:
break;
case 4:
break;
default:
break;
}
mHandler = new Handler() {
@SuppressLint("SimpleDateFormat")
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
if (msg.what == 1) {
Log.v("TAG", "the thread haved sended the message");
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
mList.add(0, format.format(new Date()));
mAdapter.notifyDataSetChanged();
sRefresh.setRefreshing(false);
}
}
};
return view;
}
@Override
public void onRefresh() {
new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
mHandler.sendEmptyMessage(1);
}
}).start();
}
}怎么样,其实实现起来还是很简单的,主要是运用public void onPageScrolled(int position, float percent, int width) 这个方法,根据滑动的百分比动态计算指示器的margin,然后设置setLayoutParams(params)就OK了

























 1152
1152

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








