【html】day03_head_文本元素_行内元素
1.<head></head>元素
1)<head>元素是所有头部元素的容器。
<head>内的元素可声明元信息,指示浏览器在何处可以找到样式表,包含的脚本,等等
以下标签都可以添加到head部分:
-<title></title> -<meta> -<link> -<style></style> -<script></script>
2)<title></title>元素
定义标题,便于搜索引擎搜索
3)<meta>元素
--<meta>元素提供关于HTML文档的元数据
--元数据不会显示在页面上,但是对于机器是可读的
--用于规定页面的描述、关键字、文档的作者、最后修改时间以及其他元数据
--常用属性:content、http-equiv、charset
eg:(注释部分为html5之前的写法)
2.文本元素
1)标题元素
基本语法:<h#>...</h#>
-- # =1,2,3,4,5,6
eg:
<h1>aaa</h1>
2)段落元素<p></p>
--提供了机构化文本的一种方式
--与前后的文本都换行分开
--添加一段额外的垂直空白距离,作为段落间距
3)列表元素
--有序列表<ol></ol>
用于列出页面上有特定次序的一些项目
--无序列表<ul></ul>
用于列出页面上没有特定次序的一些项目
--列表项元素<li></li>
用于显示列表的具体内容
--列表嵌套
有序列表和无序列表之间可以随意嵌套
eg:
4)分区元素
--用于为元素分区,常用于页面布局
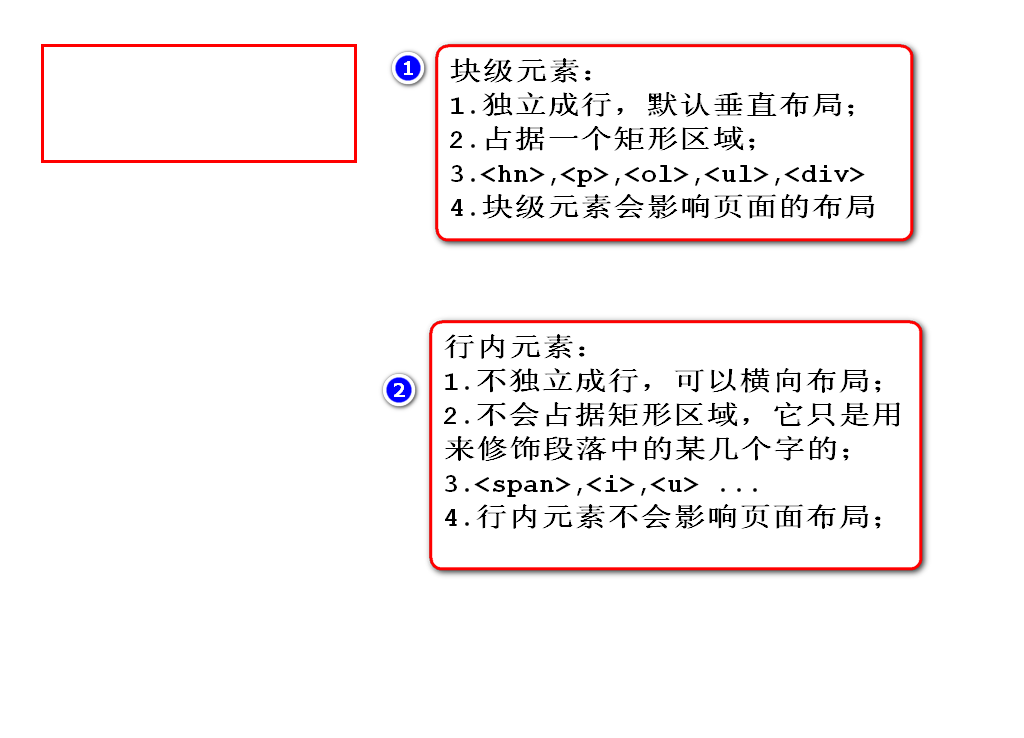
--块分区元素:<div></div>等
--行内分区元素:<span></span>等
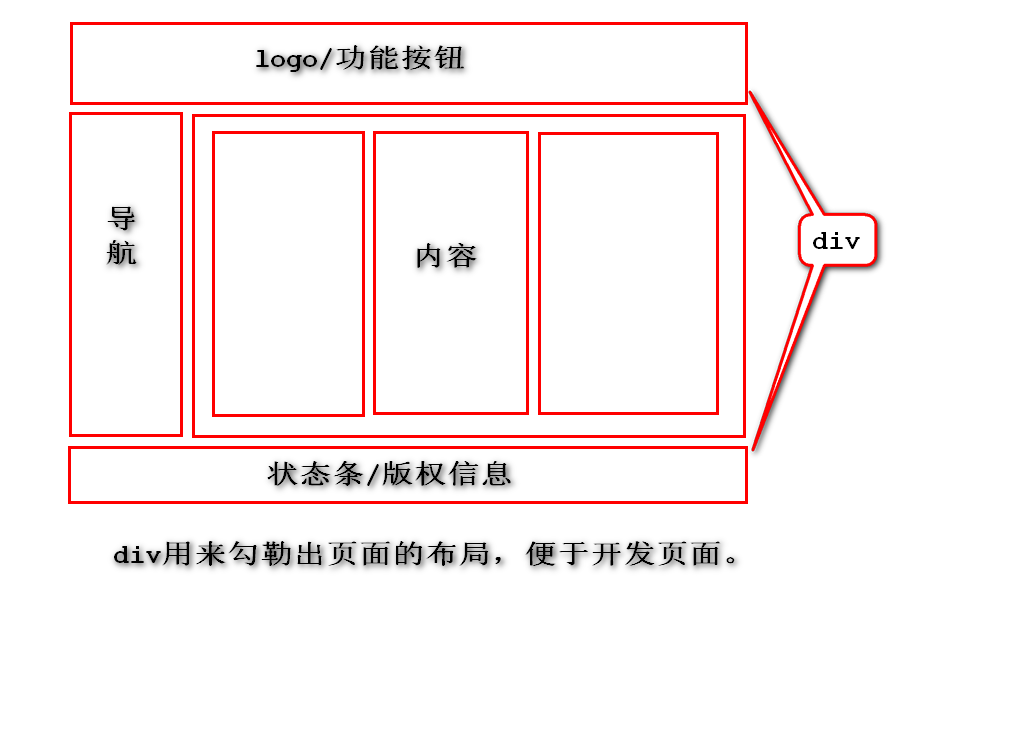
--<div></div>
3. 行内元素
1)<span></span>
内联元素,可用于文本的容器
2)
<i></i> 斜体
<em></em> 着重文字,表现形式为斜体
3)
<b></b> 粗体
<strong></strong> 加重文字,表现形式为粗体
4)
<del></del> 删除线
<u></u> 下划线
5)空格折叠
默认情况下,HTML中多个空格/tab/换行符 会被压缩成单个空格
6)<br> 换行
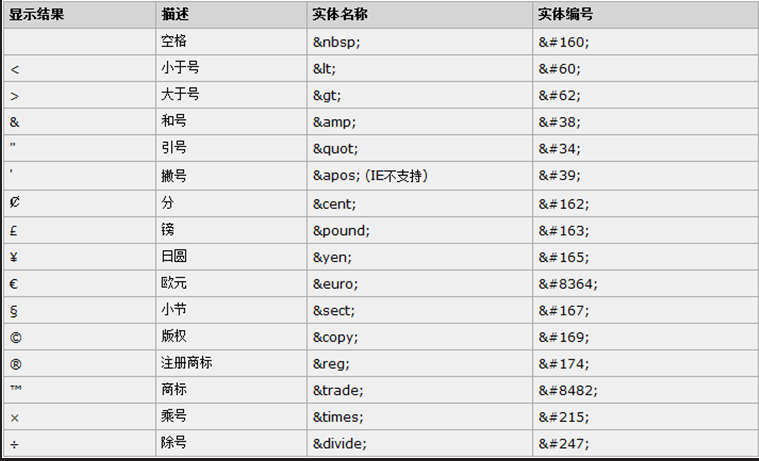
7)实体字符



























 1047
1047

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








