【js】day06_DOM
1)DOM概述
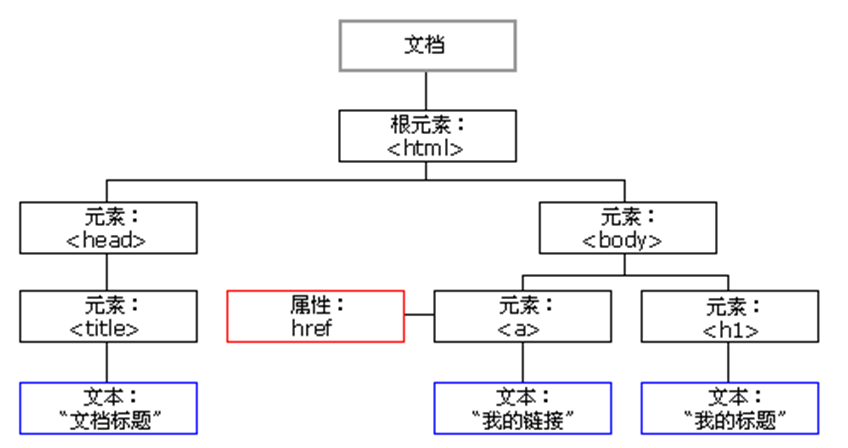
-Document Object Model-DOM节点树
如图:
2)读取、修改节点
-节点信息nodeName:节点名称
元素节点和属性节点:标签或属性名称
文本节点:永远是#text
文档节点:永远是#document
nodeType:节点类型
元素节点--1
属性节点--2
文本节点--3
注释节点--8
文档节点--9
-元素节点内容
innerText
-设置或获取位于对象起始和结束标签内的文本
innerHTML
-设置或获取位于对象起始和结束标签内的 HTML
-节点属性
getAttribute():根据属性名获取属性值
setAttribute()、removeAttribute()
-元素节点样式
style属性
node.style.color
node.style.fontSize
className属性
eg:day06.demo3.html
<!doctype html>
<html>
<head>
<title>图片轮播</title>
<meta charset="UTF-8"/>
<style type="text/css">
ul{
list-style-type:none;
border:2px solid #ccc;
width:480px;
height:360px;
padding:0;
margin:30px auto;
}
li{
width:480px;
height:360px;
padding:0;
margin:0;
}
.show{
display:block;
}
.hide{
display:none;
}
</style>
<script type="text/javascript">
var index = 0; //循环次数,默认为0
function start(){
//每隔一秒执行一次function
setInterval(function(){
//将所有的li隐藏
var ul = document.getElementById("photos");
var lis = ul.getElementsByTagName("li");
for(var i=0;i<lis.length;i++){
lis[i].className="hide";
}
//将下一个li显示
index = (index+1)%lis.length;
lis[index].className="show";
},1000);
}
</script>
</head>
<!-- onload是页面加载事件,表示在页面加载后调用start()函数 -->
<body οnlοad="start();">
<ul id="photos">
<li class="show"><img src="../images/f1.jpg"/></li>
<li class="hide"><img src="../images/f2.jpg"/></li>
<li class="hide"><img src="../images/f3.jpg"/></li>
<li class="hide"><img src="../images/f4.jpg"/></li>
</ul>
</body>
</html>3)查询
-根据id查询节点document.getElementById()
-根据层次查询节点
parentNode属性:获取父节点
childNodes属性:获取所有孩子节点(包括空格等一半不用)
-根据标签名查询节点
getElementsByTagName()
-根据name查询节点
document.getElementsByName()
4)增加
-创建新节点document.createElement(elementName);
-添加新节点
parentNode.appendChild(newNode):在末尾追加
parentNode.insertBefore(newNode,relNode):在relNode节点前增加一个
5)删除
node.removeChild(childNode)eg:
node.parentNode.removeChild(node);
eg:day06.demo5.html/day06.gwc.html
<!doctype html>
<html>
<head>
<title>联动菜单</title>
<meta charset="UTF-8"/>
<script type="text/javascript">
//事先预置好每个省所对应的市
//这是一个数组,数组下标对应着省
//即0-无,1-山东,2-浙江,3-江苏
var cities = [
["-请选择-"],
["青岛","济南","烟台"],
["杭州","宁波","温州"],
["南京","无锡","苏州"]
];
function change(){
//获取当前选中的省
var province = document.getElementById("province");
var pindex = province.value;
//alert(pindex);
//删除所有的市
var city = document.getElementById("city");
//var options = city.getElementsByTagName("option");
//for(var i=0;i<options.length;i++){
// options[i].parentNode.removeChild(options[i]);
//}
city.innerHTML = "";
//重新添加这个省下面的市
var pcities = cities[pindex];
for(var i=0;i<pcities.length;i++){
var option = document.createElement("option");
option.setAttribute("value",i);
option.innerText = pcities[i];
city.appendChild(option);
}
}
</script>
</head>
<body>
<!-- option的内容是下拉选选项显示的值,
而option的value是select节点的返回值,返回的是选中的option的value值.
onchange是值改变事件,当值发生改变时触发 -->
省:
<select id="province" οnchange="change();">
<option value="0">-请选择-</option>
<option value="1">山东省</option>
<option value="2">浙江省</option>
<option value="3">江苏省</option>
</select>
市:
<select id="city">
<option>-请选择-</option>
</select>
</body>
</html>






















 261
261

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








